Skill Factory
Lista post > Impariamo a programmare con JavaScript - Lezione 8
Impariamo a programmare con JavaScript - Lezione 8
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 04/07/2016 12:38:41 | in Tutorials
Skill Factory - 04/07/2016 12:38:41 | in Tutorials
Benvenuti all'ottava lezione, in questa lezione introduciamo il modello DOM (Document Object Model) e vedremo come controllare con JavaScript i principali oggetti di una pagina HTML.
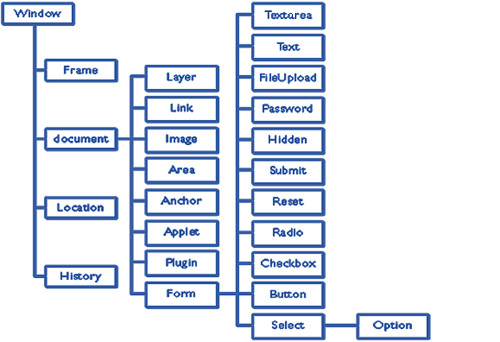
Il DOM (Document Object Model) fornisce una rappresentazione del documento HTML come un albero in cui esiste una gerarchia di oggetti, che possono essere facilmente gestiti con JavaScript.
La radice dell'albero è l’oggetto Window a cui sono collegati i diversi nodi corrispondenti agli altri oggetti del modello, come mostra l'immagine seguente:

L'oggetto Window rappresenta una finestra aperta in un Browser, che può contenre un oggetto document, che corrisponde ad una pagina HTML.
Attraverso l'oggetto document è possibile controllare i principali tag che compongono una pagina Web, basta aggiungere al tag l'attributo id ed assegnargli un nome, come mostra l'esempio seguente:
<p id="paragrafo">Questo è un paragrafo dove scriveremo un testo a piacere</p>
Qualunque tag con l'attributo id può diventare un oggetto JavaScript ed essere controllato da programma, utilizzando il metodo getElementById("nome id") dell'oggetto document, come mostra l'esempio seguente:
var p=document.getElementById("paragrafo");
Ora se supponiamo che l'oggetto p punta al tag <p id="paragrafo">Questo è un paragrafo dove scriveremo un testo a piacere</p>, possiamo sostituire il testo del paragrafo utilizzando l'attributo:
p.innerHTML="Questo testo sostituisce il precedente";
Prima di vedere un esercizio completo, dobbiamo introdurre il concetto di funzione JavaScript ed il concetto di evento.
Funzioni JavaScript
Nella stessa pagina HTML ci possono essere più programmi JavaScript, per distinguerli tra loro devono essere scritti all'interno di una struttura chiamata funzione, ogni funzione deve avere un nome diverso.
La struttura di una funzione JavaScript è la seguente:
function nome_funzione (argomenti) {
// Programma JavaScript
}
Gli argomenti di una funzione sono variabili a cui si può assegnare un valore quando la funzione viene richiamata per essere eseguita, ad esempio la funzione divisione può essere scritta nel modo seguente:
function dividi (var dividendo, var divisore) {
var soluzione=dividendo/divisore;
return soluzione;
}
Il comando return restituisce il risultato della divisione, questo comando è facoltativo, si usa solo quando, chi chiama la funzione, si aspetta un valore di ritorno.
Principali eventi JavaScript
Un evento è un'azione fatta da un utente che interagisce con una pagina HTML, gli eventi sono importanti perché possono essere associati a funzioni JavaScript, quando si scatena l'evento la funzione associata viene richiamata ed esguita.
Gli eventi più comuni sono quelli generati dal mouse e dalla tastiera, vediamo quali sono quelli più usati:
Eventi generati dalla tastiera
- onkeypress
- onkeydown
- onkeyup
Eventi generati dal mouse
- onclick
- onmousedown
- onmouseover
Eventi generati dalla finestra
- onload
- onresize
Eventi generati da elementi HTML
- onfocus
- onchange
- onselect
Per applicare praticamente quello che avete appreso in questa lezione, eseguite l'esercizio seguente:
<!-- sostituisci_testo.html -->
<html>
<head>
</head>
<script type="text/javascript">
function scriviTesto(){
var p=document.getElementById("paragrafo"); //L'oggetto p punta al tag paragrafo
var t=document.getElementById("testo"); //L'oggetto t punta al tag testo
p.innerHTML=t.value; //Inserisce il testo scritto nella casella ti testo nel paragrafo, sostituendolo con il testo precedente
t.value=""; //Pulisce la casella di testo
}
</script>
<body>
Il testo nel paragrafo seguente verrà sostituito da un testo a piacere.
<p id="paragrafo">Questo è un paragrafo dove scriveremo un testo a piacere</p>
Inserisci nella casella seguente il testo che vuoi scrivere:<br/>
<input type="text" id="testo" size="70" />
<input type="button" onclick="scriviTesto();" value="Scrivi"/>
</body>
</html>
Arrivederci alla prossima lezione!!!
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda