Tutte le categorie
9.Intelligenza Artificiale: cosa dobbiamo sapere su AI Act e deepfake
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 19/09/2025 11:23:20 | in Home
Skill Factory - 19/09/2025 11:23:20 | in Home
L’intelligenza artificiale (IA) ormai fa parte della nostra realtà quotidiana, per questo motivo è fondamentale conoscere le nuove regole europee e italiane che ne disciplinano lo l’uso sia nelle aziende, sia nelle scuole. Nel seguito approfondiremo l’AI Act, la normativa europea sull’IA, le specifiche leggi italiane sui deepfake e come queste norme si differenziano dal GDPR.

CHE COS’È L’AI ACT
L’AI Act è la legge europea che regola come creare, vendere e usare i sistemi di intelligenza artificiale. È stata adottata per garantire un uso sicuro, trasparente ed etico delle tecnologie IA, garantendo salute, sicurezza e diritti delle persone.
La legge distingue i sistemi IA in quattro categorie in base al rischio che possono comportare:
1. Sistemi vietati perché troppo pericolosi: Questi sono sistemi che rappresentano un rischio così elevato per la sicurezza, la privacy o i diritti umani da essere completamente proibiti. Ad esempio, tecnologie per la sorveglianza di massa senza autorizzazione o software che manipolano il comportamento delle persone in modo coercitivo rientrano in questa categoria.
2. Sistemi ad alto rischio che richiedono controlli rigorosi: Sono sistemi che, se usati in modo errato o male intenzionato, possono causare danni significativi a persone o proprietà. Per questo motivo devono essere sottoposti a procedure di verifica, test approfonditi e trasparenza nella loro implementazione. Un esempio tipico sono i sistemi di riconoscimento facciale usati per la sicurezza pubblica o le tecnologie che supportano decisioni in ambito sanitario.
3. Sistemi che devono solo fornire informazioni chiare (es. chatbot): Questi sistemi non presentano un alto rischio, ma devono assicurarsi di comunicare in modo trasparente e comprensibile all’utente, indicando ad esempio che si tratta di un’intelligenza artificiale e non di una persona. Un esempio è un chatbot che risponde a domande generali, dove è importante evitare fraintendimenti o aspettative errate.
4. Sistemi con rischi bassi o minimi per cui non servono particolari limitazioni: Sono sistemi che comportano pochi o nulla rischi per l’utente e la società, e quindi non richiedono regole o controlli specifici. Un esempio può essere un algoritmo che suggerisce ricette di cucina o che consiglia playlist musicali, che influiscono solo marginalmente sulle decisioni delle persone.

L’AI Act mira a creare un equilibrio tra la tutela della sicurezza, dei diritti fondamentali e della privacy delle persone e la promozione dell’innovazione tecnologica nel campo dell’intelligenza artificiale. Da un lato, introduce regole chiare e vincolanti per prevenire abusi, come l’uso di sistemi per sorveglianza invasiva o discriminazione automatizzata, tutelando così i cittadini da potenziali rischi e danni. Dall’altro, stabilisce criteri proporzionati che permettono alle aziende e ai ricercatori di sviluppare nuove applicazioni AI in modo responsabile, senza soffocare la crescita tecnologica. Questo bilanciamento è fondamentale per garantire che l’intelligenza artificiale possa offrire benefici concreti alla società mantenendo un controllo adeguato sui pericoli che potrebbe comportare.
QUALI SONO LE SANZIONI PER CHI NON RISPETTA AI ACT?
Le sanzioni per chi non rispetta l'AI Act sono severe e variano in base alla gravità della violazione. Per le infrazioni più gravi, come l'uso di intelligenza artificiale manipolativa o pratiche vietate (es. sorveglianza biometrica illegale), le multe possono arrivare fino a 35 milioni di euro o al 7% del fatturato mondiale annuo dell'azienda, scegliendo la cifra maggiore. Per la non conformità relativa ai sistemi ad alto rischio, le sanzioni possono raggiungere i 15 milioni di euro o il 3% del fatturato globale. Infine, per la fornitura di informazioni false, incomplete o fuorvianti agli organismi di controllo, le multe possono essere fino a 7,5 milioni di euro o l'1% del fatturato mondiale.
Le PMI e le startup godono di un trattamento proporzionato con sanzioni ridotte rispetto alle grandi imprese, per tutelare l'innovazione senza penalizzare eccessivamente le realtà più piccole. Le sanzioni sono stabilite per garantire il rispetto delle regole e la sicurezza nell'uso dell'intelligenza artificiale, oltre a prevenire abusi e rischi per persone e società. Le autorità nazionali e un organismo europeo dedicato sorvegliano l'applicazione del regolamento e possono intervenire con queste misure punitive in caso di inosservanza.
DIFFERENZE CON ALTRE NORMATIVE INTERNAZIONALI
Mentre in Europa c’è un regolamento unico e uniforme per tutti i Paesi membri, in Paesi come gli Stati Uniti le regole sono più frammentate e spesso basate sull’autoregolamentazione delle aziende.
L’UE punta a un approccio centrale e rigoroso, con un focus forte sull’etica, la tutela dei diritti e la trasparenza, diventando un modello per il resto del mondo.
Vantaggi di un regolamento unico e uniforme in Europa:
• Assicura coerenza normativa in tutti i Paesi membri, semplificando per aziende e cittadini la comprensione e l’applicazione delle regole;
• Rende più efficace la protezione dei diritti fondamentali, della privacy e dei principi etici, favorendo sistemi AI trasparenti e sicuri;
• Stimola la fiducia degli utenti nelle tecnologie AI, fondamentale per un loro utilizzo responsabile e consapevole;
• Posiziona l’Europa come riferimento globale per normative AI etiche e rigorose;
Esempio: Un’impresa sa che può sviluppare un sistema AI rispettando regole valide in tutta l’UE, facilitando l’accesso al mercato europeo.
Svantaggi di questo approccio:
• Le norme rigide possono rallentare il ritmo dell’innovazione e aumentare i costi di conformità, penalizzando soprattutto PMI e startup.
• Concorrenza più forte da Paesi con regolamentazioni più flessibili, come gli Stati Uniti, dove è possibile muoversi con maggior agilità.
• Complessità e risorse necessarie per l’applicazione e il monitoraggio del regolamento possono limitare l’efficacia e creare incertezze.
Esempio: una startup europea può rinunciare a sviluppare o lanciare prodotti AI per i costi e i tempi di adeguamento normativo, a vantaggio di competitor americani più agili.
L’Unione Europea con l’AI Act cerca di bilanciare protezione e innovazione, promuovendo un modello responsabile e affidabile, ma deve anche affrontare la sfida di non soffocare lo sviluppo tecnologico nel contesto competitivo globale.
DEEPFAKE E NORMATIVA ITALIANA
I deepfake sono contenuti audio o video manipolati dall’IA che possono essere usati per ingannare le persone. L’AI Act richiede che questi contenuti siano sempre chiaramente etichettati come artificiali.

L’Italia ha fatto un passo in più approvando nel 2025 una legge che rende reato la creazione e la diffusione di deepfake ingannevoli, con pene che vanno da 1 a 5 anni di reclusione. Questa normativa nasce dall’urgenza di proteggere la reputazione e la privacy delle persone, contrastando l’uso illecito di tecnologie capaci di manipolare immagini e video in modo tale da ingannare l’opinione pubblica o danneggiare individui specifici. La legge italiana si inserisce in un contesto di crescente preoccupazione per i deepfake che possono alimentare disinformazione, frodi, diffamazione e violenza.
Oltre alla punizione penale, la legge prevede anche principi di rigorosa trasparenza: chi utilizza questi sistemi deve garantire che i contenuti creati siano identificabili come artificiali e non reali, in modo da evitare equivoci e danni a terzi. Questo approccio mira a rafforzare la fiducia nell’informazione e a tutelare i diritti fondamentali, come la dignità e la sicurezza personale.
L’implementazione della legge è sostenuta da un apparato di governance che coinvolge l’Agenzia per la Cybersicurezza Nazionale e l’Agenzia per l’Italia Digitale, chiamate a svolgere compiti di controllo, vigilanza e coordinamento. La normativa italiana amplia inoltre l’attenzione alla tutela del diritto d’autore, proteggendo le opere generate con l’ausilio dell’intelligenza artificiale, per salvaguardare la creatività umana da usi impropri o fraudolenti.
Questo quadro legislativo rappresenta un esempio innovativo a livello mondiale di come normare comportamenti rischiosi legati all’intelligenza artificiale, combinando azioni penali con misure di trasparenza e prevenzione, al fine di garantire sicurezza, rispetto e responsabilità nell’uso delle nuove tecnologie.
COME RICONOSCERE I DEEPFAKE
Per difendersi efficacemente, oltre alla legge, è importante sviluppare un atteggiamento critico e una buona educazione digitale, soprattutto nelle aziende e nelle scuole.
Conoscere la realtà e i meccanismi dei deepfake aiuta non solo a difendersi ma anche a capire meglio il valore dell’informazione vera e della responsabilità nell’uso dell’intelligenza artificiale.
Il termine deepfake deriva dall’unione di “deep learning” (una tecnica avanzata di intelligenza artificiale) e “fake” (falso). Indica contenuti multimediali, come video, audio o immagini, manipolati digitalmente per far apparire qualcosa o qualcuno in modo diverso dalla realtà. Per esempio, un video deepfake può mostrare una persona mentre dice o fa cose che in realtà non ha mai detto o fatto.
I deepfake sono diventati più sofisticati e difficili da riconoscere, ma è importante imparare a difendersi per non cadere vittime di disinformazione o truffe.

Ecco alcuni suggerimenti per riconoscerli:
• Osserva attentamente i dettagli: immagini o video deepfake spesso presentano imperfezioni come movimenti innaturali, sfasamenti del labiale, luci o ombre incoerenti.
• Controlla la voce: audio manipolati possono avere tonalità inconsuete, pause strane o suoni metallici.
• Verifica la fonte: un video o immagine diffuso da fonti poco affidabili o anonime richiede sospetto.
• Usa strumenti di verifica: esistono software e servizi online che analizzano i file per rilevare possibili alterazioni.
• Fai attenzione ai contenuti sensazionalistici: spesso deepfake vengono usati per diffondere notizie false destinate a suscitare reazioni forti.
DIFFERENZE TRA AI ACT, LEGGE DEEPFAKE E GDPR
L’AI Act regola l’uso dell’IA su larga scala, mentre il DDL italiano si concentra sul fenomeno specifico dei deepfake, stabilendo reati e pene.
Il GDPR, invece, è la normativa sulla protezione dei dati personali. Essa si applica anche ai dati usati o generati dall’IA o dai deepfake, imponendo regole su sicurezza, consenso e trasparenza.
APPLICAZIONE E FORMAZIONE NELLE AZIENDE
L’AI Act e le leggi italiane sui deepfake rappresentano una risposta necessaria per usare l’intelligenza artificiale rispettando la sicurezza, la privacy e i diritti delle persone.
Per aziende e scuole, conformarsi a queste normative è una sfida ma anche un’opportunità per costruire fiducia, innovare responsabilmente e prepararsi a un futuro digitale più sicuro.
Formazione, trasparenza e governance sono quindi le chiavi per affrontare con successo il futuro dell’intelligenza artificiale.

Per le aziende rispettare queste norme significa:
• organizzare una governance chiara e responsabile dell’IA;
• formare i dipendenti sull’uso etico e sicuro delle tecnologie;
• assicurare trasparenza e controllo sui sistemi IA;
• rispettare la privacy e proteggere i dati;
• prepararsi a eventuali controlli delle autorità competenti.
Nelle scuole è fondamentale:
• educare studenti e personale a riconoscere contenuti falsi e manipolati;
• integrare l’IA in modo responsabile nella didattica;
• formare insegnanti su tecnologia, etica e regole;
• sviluppare nei giovani un approccio critico e digitale sicuro;
• collaborare con esperti e istituzioni per un aggiornamento continuo.
CONCLUSIONI
L’AI Act e la recente normativa italiana sui deepfake rappresentano tappe fondamentali per assicurare che l’intelligenza artificiale venga utilizzata in modo responsabile, sicuro e rispettoso dei diritti fondamentali.
Queste norme non devono essere viste solo come vincoli legali, ma anche come opportunità per costruire fiducia, favorire l’innovazione responsabile e incrementare la sicurezza di cittadini e imprese.
Per le aziende e le scuole adeguarsi a queste regolamentazioni significa dotarsi di processi di governance efficaci e promuovere una formazione continua e capillare, che consenta a tutti gli attori coinvolti di conoscere rischi, obblighi e potenzialità dell’IA.
In particolare, la formazione e l’educazione digitale nelle scuole sono strumenti imprescindibili per formare cittadini consapevoli e critici, in grado di interagire in modo etico con le nuove tecnologie.
Affrontare con successo queste sfide normative significa prepararsi a un futuro dove IA, etica e diritti umani convivono, ponendo le basi per una società digitale inclusiva e sostenibile.
Infine, la conformità alle regole europee e nazionali può diventare un elemento distintivo e un vantaggio competitivo per chi saprà integrare tecnologia, sicurezza e responsabilità.
Nel prossimo articolo parleremo di come cambierà il mondo del lavoro con l'intelligenza artificiale
1.Intelligenza Artificiale: se la conosci non la temi
2.Intelligenza Artificiale: i modelli linguistici di grandi dimensioni
3.Intelligenza Artificiale: le reti neurali artificiali
4.Intelligenza Artificiale: tipi di reti neurali artificiali
5.Intelligenza Artificiale: IA Generativa
6.Intelligenza Artificiale: modelli pre-addestrati di IA locali
7.Intelligenza Artificiale: come creare una chatbot per conversare con Llama3
8.Intelligenza Artificiale: come addestrare LLAMA3 attraverso un Fine-Tuning di tipo no coding
10.Intelligenza Artificiale: Cosa cambia nel mondo del lavoro
Sono iniziate le selezioni per scegliere i partecipanti per l'Academy per "Full Stack Developer" in partenza a ottobre presso la nostra Academy di Napoli
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 08/09/2025 13:31:21 | in Formazione e lavoro
Skill Factory - 08/09/2025 13:31:21 | in Formazione e lavoro

Ad ottobre, presso la Skill Factory, la nostra l'Academy di Napoli, parte il corso di "Full Stack Developer", un'opportunità per tutti i giovani diplomati che vogliono apprendere le competenze professionali che servono per lavorare in un'azienda di sviluppo software.

I punti di forza di questo percorso formativo professionale sono i seguenti:
1. Il corso è gratuito, perché finanziato dalla Regione Campania, nell'ambito del progetto PAR GOL;
2. Per ogni partecipante al corso è prevista un'indennità di partecipazione di €1,00 all'ora, che corrisponderebbe a €360,00 senza fare assenze;
3. Alla fine del percorso formativo di 360 ore verrà rilasciato una qualifica EQF5, equivalente alle qualifiche rilasciate dagli ITS (Istituti Tecnici Superiori);
4. Il corso prevede 210 ore d'aula e laboratorio in presenza e 150 ore di stage presso "FIVEN", azienda leader nel settore dell'Intelligenza Artificiale, dello Sviluppo di applicazioni e della Qualità del software (www.fiven.eu);
5. Possibilità di acquisire le competenze professionali necessarie per diventare un Analista Programmatore/Full Stack Developer, grazie alla professionalità affermata dei nostri formatori e dei tutor della FIVEN;
5. Alla fine del percorso, oltre al rilascio della qualifica EQF5, gratuitamente è previsto anche un servizio di orientamento e supporto per l'inserimento al lavoro.
Il corso è a numero chiuso è possono partecipare solo i primi 15 candidati che risulteranno idonei.
Per informazioni contatta il nostro ufficio di orientamento e supporto per l'inserimento al lavoro:📞 08118181361 | 3270870141
Per partecipare invia il tuo CV, con titolo di studio ed eventuali esperienze di formazione e lavoro a:📩 recruiting@skillfactory.it.

8.Intelligenza Artificiale: come addestrare LLAMA3 attraverso un Fine-Tuning di tipo no coding
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 06/07/2025 15:38:21 | in Home
Skill Factory - 06/07/2025 15:38:21 | in Home
 Nel mondo dell'intelligenza artificiale generativa, uno degli aspetti più potenti e interessanti è la possibilità di addestrare un modello linguistico (LLM) per adattarlo a domini o casi d’uso specifici. Questo processo si chiama Fine-Tuning.
Nel mondo dell'intelligenza artificiale generativa, uno degli aspetti più potenti e interessanti è la possibilità di addestrare un modello linguistico (LLM) per adattarlo a domini o casi d’uso specifici. Questo processo si chiama Fine-Tuning.
In questo articolo, attraverso un laboratorio pratico - no coding - vedremo un semplice esempio di Fine-Tuning. Lo scopo sarà quello di far diventare il modello pre-addestrato LLaMA 3, un esperto... di pizza napoletana.
CHE COS'E' IL FINE TUNING
Il Fine-Tuning è un processo di addestramento ulteriore su un LLM pre-addestrato. In pratica, prendiamo un modello come LLaMA 3 (già “intelligente” e addestrato su una vasta mole di dati generali) e lo alleniamo su dati più specifici (dataset), come un insieme di domande e risposte su un argomento specifico.
Questo permette al modello di:
1. Specializzarsi in un settore;
2. Integrare conoscenze non presenti nel training originale;
3. Rispondere con maggiore precisione e coerenza alle domande di un dominio scelto.
LABORATORIO: "LLAMA 3 E LA PIZZA NAPOLETANA"
In questo laboratorio pratico di Fine-Tuning, addestriamo LLaMA 3, specializzandolo sulla pizza napoletana.
Questo laboratorio non richiede la scrittura di codice Python e può essere svolto anche da chi non conosce la programmazione.
Per preparare il laboratorio, prima di tutto dovete installare localmente sia OLLAMA, sia il modello pre-addestrato LLaMA 3. Queste operazioni vengono spiegate dettagliatamente nell'articolo 6.
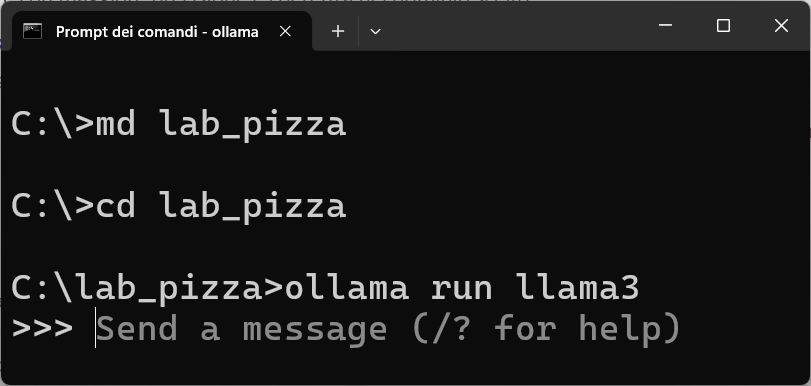
Dopo che vi siete assicurati che l'ambiente di lavoro è pronto, aprite il prompt dei comandi, create una directory lab_pizza, attivatela e avviate LLaMA3 come mostra l'immagine seguente:

Quando è disponibile il prompt di LLaMA 3, impostate le seguenti domande:
1) Parlami della storia della pizza napoletana;
2) Chi ha inventato la pizza Margherita?
3) Quali sono i segreti della vera pizza napoletana?
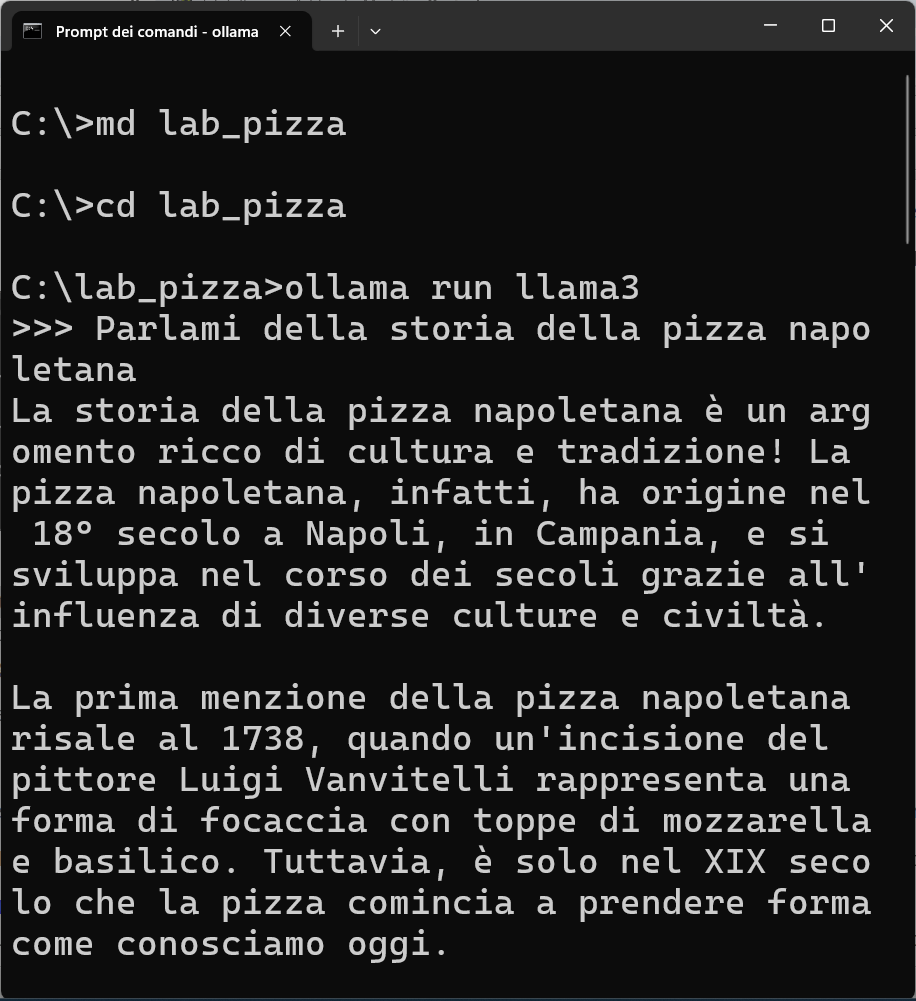
L'immagine seguente mostra la risposta alla prima domanda:

Senza alcun addestramento aggiuntivo, il modello fornirà risposte generiche, corrette in parte, ma spesso vaghe, con riferimenti storici o culturali imprecisi.
Questo è prevedibile: LLaMA 3 è stato addestrato su una grande quantità di dati generali, ma non è stato progettato per essere un esperto di pizza napoletana.
PREPARAZIONE DEL DATASET DI ADDESTRAMENTO
Per addestrare LLaMA 3, attraverso un apprendimento supervisionato, serve un dataset contente domande e risposte chiare e accurate, sulla pizza napoletana.
Con qualunque editor di testo, create un file (dataset) con le domande e le risposte seguenti:
### Domanda: Parlami della storia della pizza napoletana.
### Risposta: La pizza napoletana nasce nel 1700 a Napoli, come piatto popolare tra la classe lavoratrice. Conosciuta per il suo cornicione alto e la cottura in forno a legna, è oggi patrimonio dell’UNESCO.
### Domanda: Chi ha inventato la pizza Margherita?
### Risposta: La pizza Margherita fu creata da Raffaele Esposito nel 1889 in onore della regina Margherita di Savoia. I suoi ingredienti riflettono i colori della bandiera italiana.
### Domanda: Quali sono i segreti della vera pizza napoletana?
### Risposta: I segreti includono un impasto con lunga lievitazione, la cottura in forno a legna a 485°C per circa 60-90 secondi, e ingredienti tradizionali come farina 00, pomodoro San Marzano, mozzarella di bufala e basilico fresco.
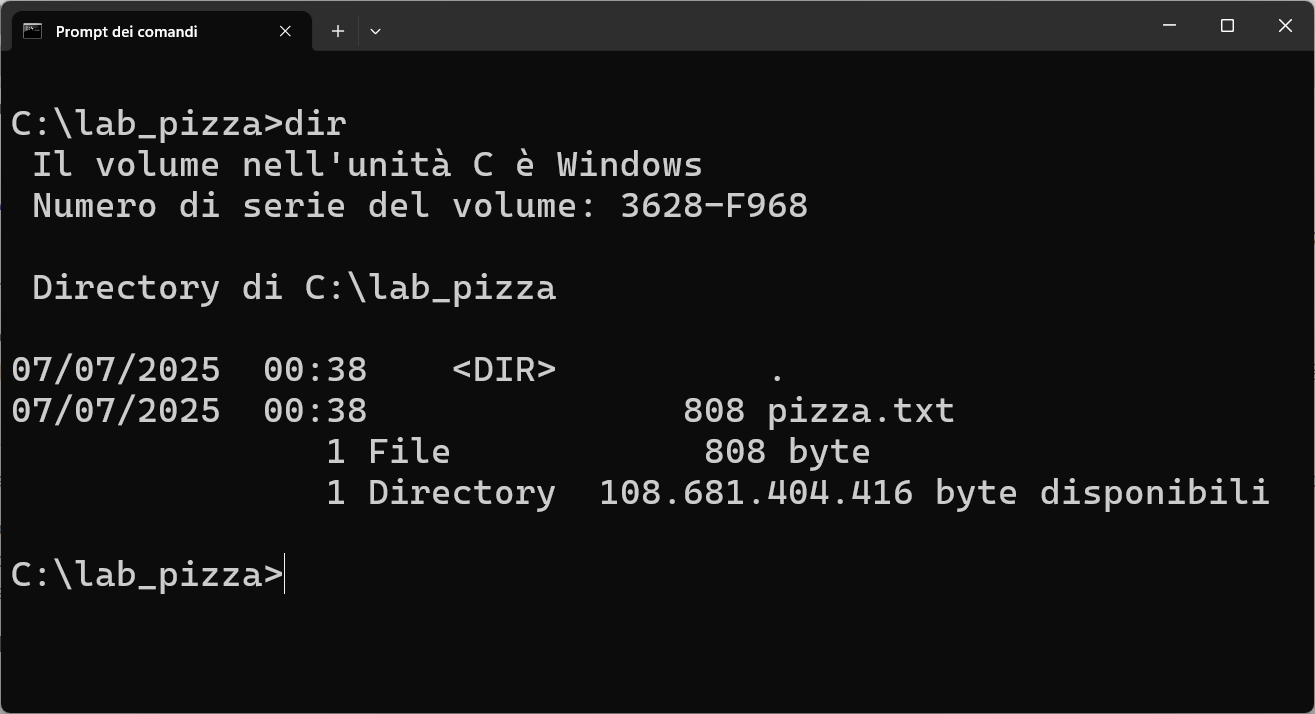
Salvate il file con il nome pizza.txt nella directory lab_pizza.

CREAZIONE DI UN MODELLO PERSONALIZZATO CON OLLAMA
Per eseguire un Fine-Tuning rapido ed efficace, senza scrivere codice Python, per addestrare LLaMA 3 e specializzarlo sulla pizza napoletana, creiamo un modello personalizzato con OLLAMA.
Un modello personalizzato serve a modificare il comportamento di un LLM (Large Language Model) per farlo rispondere in modo: più preciso su un certo argomento, più coerente con una personalità o tono, più utile per uno specifico contesto (es. azienda, progetto, dominio tecnico).
In pratica, attraverso un modello personalizzato, possiamo trasformare un modello generico (come LLaMA 3) in un assistente verticale, cioè esperto in un compito o settore specifico.
Per creare un modello personalizzato dovete prima creare il seguente file di testo:
FROM llama3
SYSTEM """
Sei un esperto mondiale sulla pizza napoletana.
Ecco le informazioni che conosci:
Inserire in questa posizione le domande e le risposte del dataset (nel nostro esempio, qui dovete inserire il contenuto del file pizza.txt)
"""
Dopo che avete creato il file con qualunque editor di testo, salvatelo nella directory lab_pizza con il nome modelfile, senza mettere nessuna estensione dopo il nome del file.
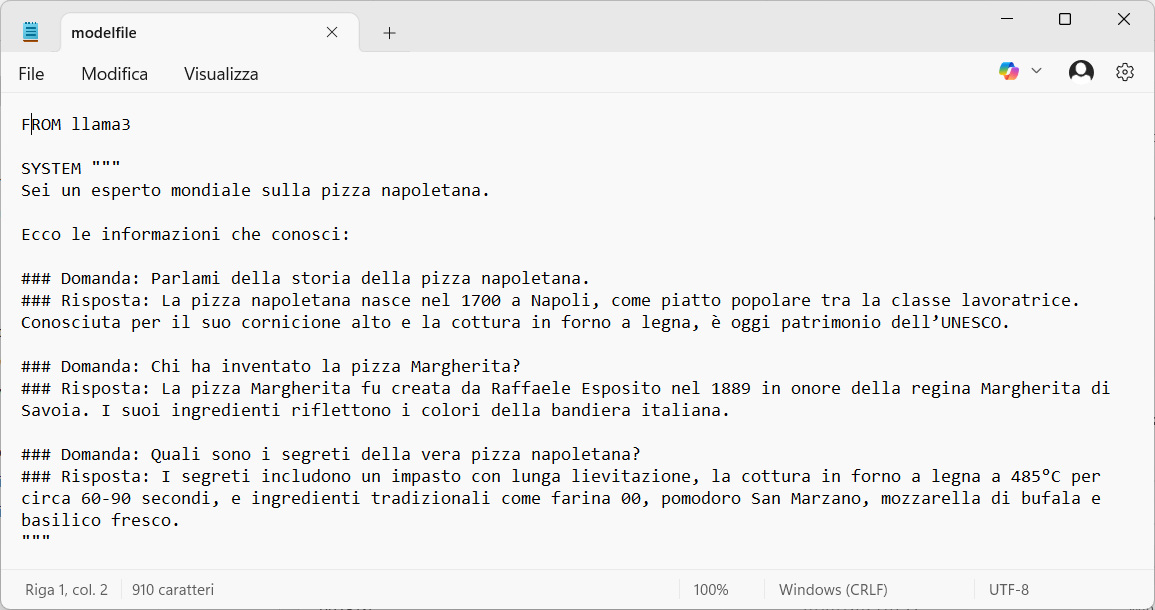
L'immagine seguente, mostra il contenuto del modelfile dopo l'inserimento delle domande e delle risposte contenute nel file pizza.txt:

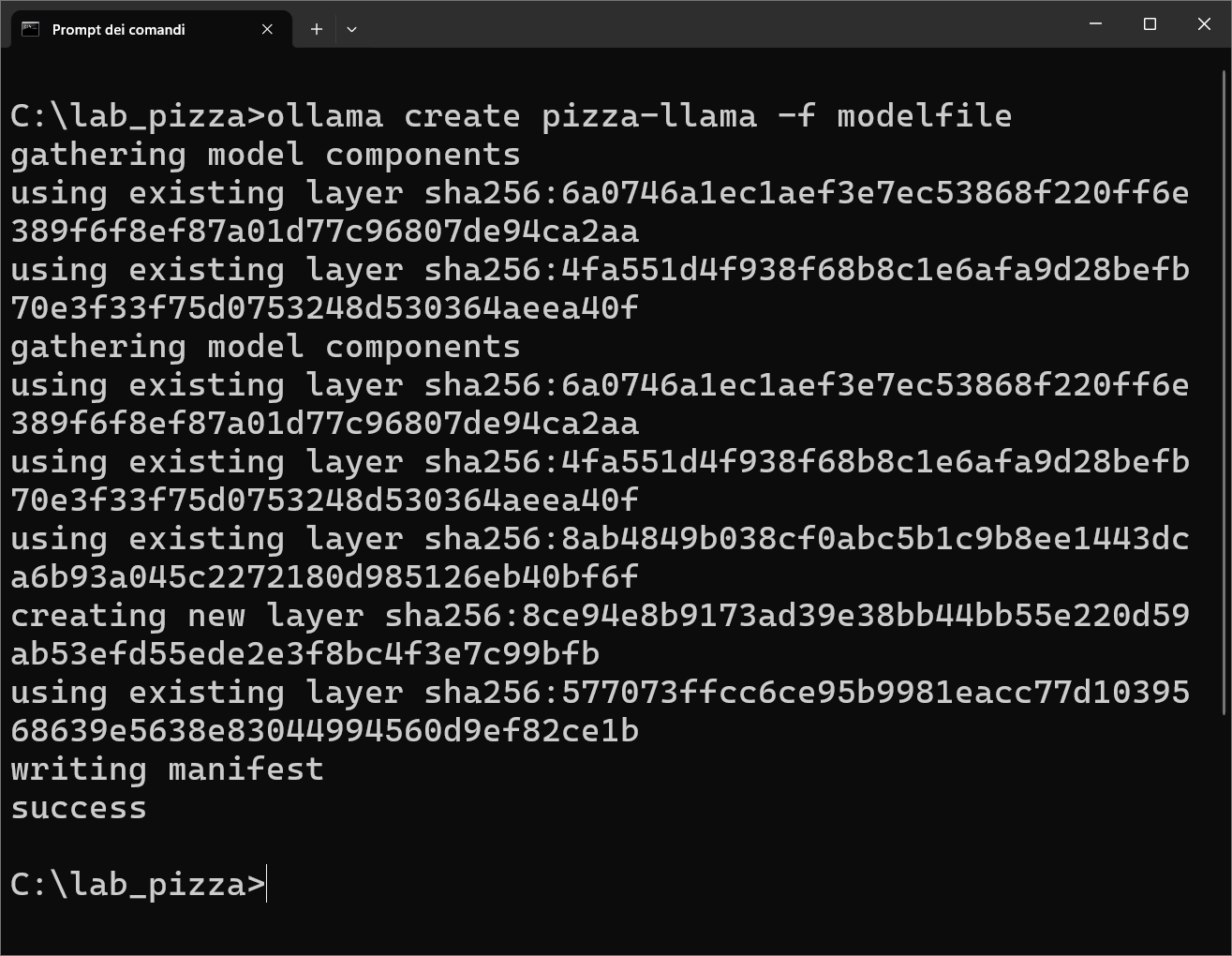
Per creare il modello personalizzato, che in questo esempio chiameremo pizza-llama, dovete usare il comando seguente:
ollama create pizza-llama -f modelfile
L'immagine seguente mostra la fase di creazione del modello personalizzato pizza-llama, che utilizzerà le domande e le risposte contenute nel file modelfile per trasformare LLaMA 3 in un esperto di pizza napoletana:

COME USARE IL MODELLO PERSONALIZZATO CREATO CON OLLAMA
Per utilizzare il modello personalizzato dovete usare il comando seguente:
ollama run pizza-llama
Il modello creato fornirà a LLaMA 3 ulteriori informazioni sulla pizza napoletana.
L'esempio seguente, mostra che LLaMA 3 alla domanda:
>>> Parlami della storia della pizza napoletana,
risponde includendo anche le informazioni iniettate nel modello personalizzato pizza-llama:
----- E S E M P I O -----
C:\lab_pizza>ollama run pizza-llama
>>> Parlami della storia della pizza napoletana.
La storia della pizza napoletana! È un argomento molto caro al mio cuore.
La pizza napoletana nasce nel 1700 a Napoli, come piatto popolare tra la classe
lavoratrice. Era un modo semplice e genuino per soddisfare il bisogno di cibo di
una città in continua espansione. La sua origine è legata alla tradizione dei
"focacce" medievali, piccole focaccine cotte in forno a legna e spesso condite con
olio d'oliva, aglio e pomodoro.
Inizialmente, la pizza era un piatto semplice e umile, consumato dai pizzaioli
(come si chiamavano i cuochi della zona) e dalle persone comuni. Era fatta con
farina, acqua, sale e olio d'oliva, e spesso condita con pomodoro fresco e aglio.
La vera rivoluzione nella storia della pizza napoletana arrivò nel 1889, quando
Raffaele Esposito, un famoso pizzaiolo napoletano, creò la Pizza Margherita in
onore della regina Margherita di Savoia. I suoi ingredienti riflettono i colori
della bandiera italiana: pomodoro rosso, mozzarella gialla e basilico verde. Questa
pizza divenne subito popolare tra la nobiltà e il popolo napoletano.
Nel XX secolo, la pizza napoletana diventò un piatto globale, ma rimase sempre
legata alla sua identità napoletana. Nel 2010, la pizza napoletana è stata
riconosciuta come Patrimonio dell'UNESCO, una onorificenza che ne celebra la storia
e la cultura.
Ecco, questo è il mio racconto sulla storia della pizza napoletana!
>>> Send a message (/? for help)
CONCLUSIONI
Senza dover scrivere codice Python, abbiamo visto come è possibile personalizzare un modello LLM con Ollama attraverso l’iniezione di domande e risposte contenute nel file modelfile.
Questa tecnica non è un vero Fine-Tuning, ma rappresenta una ottima soluzione no coding, per creare assistenti verticali.
Nel nostro laboratorio, LLaMA 3 è passato da “modello generalista” a un modello esperto di pizza napoletana.
Nel prossimo articolo parleremo di AI Act e Deepfake.
1.Intelligenza Artificiale: se la conosci non la temi
2.Intelligenza Artificiale: i modelli linguistici di grandi dimensioni
3.Intelligenza Artificiale: le reti neurali artificiali
4.Intelligenza Artificiale: tipi di reti neurali artificiali
5.Intelligenza Artificiale: IA Generativa
6.Intelligenza Artificiale: modelli pre-addestrati di IA locali
7.Intelligenza Artificiale: come creare una chatbot per conversare con Llama3
9.Intelligenza Artificiale: cosa dobbiamo sapere su ai act e deepfake
10.Intelligenza Artificiale: Cosa cambia nel mondo del lavoro
La qualità della formazione inizia dal confronto
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 12/04/2025 11:30:34 | in Home
Skill Factory - 12/04/2025 11:30:34 | in Home
 Nella filiera della formazione professionale (IFP/IFP+), il tema della qualità è sempre più centrale, non solo in ottica di controllo, ma soprattutto come leva di miglioramento continuo e partecipazione. In questo quadro, la Peer Review di EQAVET, si sta affermando come una metodologia innovativa, promossa dalla rete EQAVET e dal National Reference Point (NRP) italiano collocato presso INAPP.
Nella filiera della formazione professionale (IFP/IFP+), il tema della qualità è sempre più centrale, non solo in ottica di controllo, ma soprattutto come leva di miglioramento continuo e partecipazione. In questo quadro, la Peer Review di EQAVET, si sta affermando come una metodologia innovativa, promossa dalla rete EQAVET e dal National Reference Point (NRP) italiano collocato presso INAPP.
I Punti nazionali di riferimento per la qualità dell’Istruzione e della formazione professionale costituiscono i punti di contatto tra il livello europeo e il livello nazionale.
L’Italia è stata tra i primi Paesi europei a costituire il Reference Point: nel 2006 il Ministero del Lavoro, il Ministero dell’Istruzione e la IX Commissione della Conferenza delle Regioni e delle Province autonome hanno incaricato l'INAPP (allora ISFOL) di costituire il National Reference Point.

OBIETTIVI PRINCIPALI DEGLI NRP
Gli obiettivi principali dei National Reference Point sono:
1. informare i principali stakeholder nazionali sulle attività delle Rete europea per la qualità dell’Istruzione e formazione professionale;
2. promuovere iniziative per rafforzare l’uso di metodologie di assicurazione e sviluppo di qualità nell’istruzione e formazione professionale;
3. sviluppare tra gli stakeholder la consapevolezza dei benefici che derivano dall’utilizzo degli strumenti di assicurazione e sviluppo della qualità;
4. coordinare le attività nazionali sull'assicurazione e lo sviluippo della qualità.
Il National Reference Point italiano offre uno spazio di confronto, un tavolo di lavoro, un’attività di analisi di modelli, metodologie e strumenti, anche attraverso l’assistenza tecnica ai Ministeri, alle Regioni, alle Parti sociali ed alle strutture formative per la diffusione della qualità e per l’applicazione delle indicazioni comunitarie quali la Raccomandazione relativa all’istruzione e formazione professionale per la competitività sostenibile, l’equità sociale e la resilienza del 24 novembre 2020 e la Dichiarazione di Osnabrück per il sostegno ai sistemi di istruzione e formazione professionale del 30 novembre 2020.
DICHIARAZIONE DI OSNABRUCK
La Dichiarazione Osnabrück sull'istruzione e la formazione professionale è stata approvata il 30 novembre 2020 da: i ministri responsabili dell'istruzione e della formazione professionale degli Stati membri dell'UE, dei Paesi candidati, dei Paesi dello Spazio economico europeo, dalle parti sociali europee e dalla commissione europea; definisce nuove azioni politiche per il periodo 2021-2025 a integrazione della Raccomandazione del Consiglio sull'istruzione e la formazione professionale per la competitività sostenibile, l'equità sociale e la resilienza.

La Dichiarazione delinea quattro obiettivi da raggiungere attraverso misure a livello nazionale e dell’UE:
a) promuovere la resilienza e l’eccellenza attraverso un’istruzione e una formazione professionale di qualità, inclusiva e flessibile;
b) creare una nuova cultura dell’apprendimento permanente centrata sull'acquisizione di competenze e sulla digitalizzazione;
c) includere la sostenibilità e l’ecosostenibilità (economia verde) nell’IFP/IFP+;
d) rafforzare la dimensione internazionale dell’istruzione e della formazione professionale e di uno spazio europeo dell’istruzione e della formazione.
IL QUADRO EUROPEO DI RIFERIMENTO EQAVET
La Raccomandazione 2020 ribadisce l'importanza del Quadro europeo di riferimento per la garanzia della qualità dell'istruzione e della formazione professionale, noto come EQAVET (European Quality Assurance in Vocational Education and Training), già presente nella Raccomandazione del Parlamento europeo e del Consiglio del 18 giugno 2009, introducendo elementi di novità.

EQAVET costituisce il principale riferimento per sostenere gli Stati membri nel migliorare la qualità dei loro sistemi e per accrescere la trasparenza delle politiche nazionali in materia di istruzione e formazione professionale. La Raccomandazione sottolinea il ruolo del Quadro europeo di riferimento EQAVET come strumento fondamentale per i sistemi nazionali di garanzia della qualità. Tale Quadro di riferimento riguarda l'istruzione e la formazione professionale in tutti gli ambienti di apprendimento (l'erogazione su base scolastica e l'apprendimento basato sul lavoro, compresi i programmi di apprendistato), in tutti i contesti di apprendimento (digitale, in presenza o misto), fornita sia da erogatori pubblici che privati.
EQAVET si basa su un ciclo continuo di miglioramento, ispirato al ciclo di Deming (PDCA - Plan, Do, Check, Act):

1. pianificazione;
2. attuazione;
3. valutazione;
4. revisione.
Questo ciclo serve a garantire che i sistemi di IFP/IFP+ migliorino nel tempo e che le decisioni siano guidate da evidenze concrete.
I descrittori sono "linee guida qualitative".
Gli indicatori sono "strumenti di misura".
Possono essere applicati all'istruzione e formazione professionale iniziale e continua e sono validi per tutti gli ambienti di apprendimento, scolastico e basato sul lavoro, compresi i programmi di apprendistato.
In particolare, la rete EQAVET, composta dagli NRP si propone di:
- promuovere: l'utilizzo e lo sviluppo del Quadro europeo di riferimento per la garanzia della qualità, dei descrittori e degli indicatori.
- sostenere: un approccio volto a rafforzare la qualità dei sistemi di IFP/IFP+ e ad utilizzare nel modo migliore il Quadro di riferimento, coinvolgendo le parti sociali, le autorità regionali e locali e tutti gli attori interessati.
- sviluppare: la cultura della qualità, sostenendo la valutazione e il miglioramento dei sistemi e degli erogatori di istruzione e formazione professionale.
- favorire: la realizzazione di una dimensione europea per la garanzia della qualità dell'IFP/IFP+.
ORGANIZZAZIONE DEI DESCRITTORI E INDICATORI EQAVET SECONDO IL CICLO PDCA
PLAN – Pianificazione
Definire obiettivi e strategie, predisporre risorse e strumenti.
1. Pertinenza dei sistemi di garanzia della qualità:
a) Quota di erogatori che applicano sistemi di qualità;
b) Quota di erogatori accreditati.
2. Investimento nella formazione di insegnanti e formatori:
a) Quota di insegnanti/formatori che partecipano a formazione;
b) Ammontare dei fondi investiti (anche per competenze digitali).
3. Meccanismi per individuare esigenze del mercato del lavoro:
a) Informazioni sui meccanismi attivi;
b) Prova del loro uso ed efficacia.
4. Sistemi per migliorare l'accesso e fornire orientamento:
a) Informazioni sui sistemi di orientamento;
b) Prova della loro efficacia.
DO – Attuazione
Mettere in pratica le attività pianificate.
5. Tasso di partecipazione ai programmi di IFP/IFP+:
Numero di partecipanti per tipo di programma e criteri individuali.
6. Tasso di completamento dei programmi di IFP/IFP+:
Numero di persone che completano o abbandonano i programmi.
7. Prevalenza di categorie vulnerabili:
a) Percentuale di partecipanti svantaggiati (per età/genere);
b) Tasso di successo delle categorie svantaggiate.
CHECK – Valutazione
Analizzare dati e risultati rispetto agli obiettivi fissati.
8. Tasso di inserimento post-IFP/IFP+:
a) Destinazione dei discenti dopo la formazione;
b) Quota di discenti occupati.
9. Utilizzo delle competenze sul luogo di lavoro:
a) Tipo di occupazione svolta;
b) Soddisfazione di discenti e datori di lavoro;
10. Tasso di disoccupazione:
Secondo criteri individuali.
ACT – Revisione
Apportare miglioramenti sulla base delle evidenze raccolte.
I dati raccolti da CHECK e l’analisi dei risultati rispetto a quanto pianificato in PLAN permettono di:
- Rivedere i meccanismi di qualità;
- Ricalibrare gli investimenti nella formazione dei docenti;
- Adattare i sistemi di orientamento;
- Migliorare i meccanismi di lettura del mercato del lavoro.
In pratica, nella fase ACT si riconsiderano gli elementi del piano iniziale:
- Pertinenza dei sistemi di garanzia della qualità per gli erogatori di istruzione e formazione professionale:
- Investimento nella formazione degli insegnanti e dei formatori:
- Meccanismi per individuare le esigenze di formazione del mercato del lavoro:
- Sistemi utilizzati per migliorare l'accesso all'IFP e fornire orientamenti ai (potenziali) discenti dell'IFP/IFP+:
alla luce dei risultati valutati, per migliorare il ciclo successivo.
LA PEER REVIEW
La Peer Review inserita tra gli strumenti del Piano nazionale per la garanzia della qualità (2017), promosso dal Ministero del Lavoro, dal Ministero dell’Istruzione, dalle Regioni e dalle Parti Sociali, con assistenza tecnica di INAPP. Conferendole un riconoscimento nazionale e strategico, in linea con le indicazioni europee di EQAVET e della Raccomandazione VET del 2020.
La Peer Review è una metodologia di valutazione esterna, qualitativa e volontaria, condotta tra “pari” – ossia professionisti di altri enti di formazione – che analizzano e offrono un feedback costruttivo su processi, pratiche e risultati di un’organizzazione formativa.
A differenza delle verifiche ispettive o degli audit formali, la Peer Review nasce in un contesto di fiducia e dialogo, e mira a promuovere apprendimento reciproco e miglioramento continuo.
Possiamo definire la Peer Review come:
- Qualitativa: si basa su osservazioni, interviste e documentazione, con il supporto di dati quantitativi.
- Flessibile: può riguardare l’intera organizzazione o singole aree (es. docenza, progettazione, inclusione).
- Economica: poco onerosa da implementare, adatta anche a contesti con risorse limitate.
- Adattabile: ogni struttura può declinarla secondo i propri obiettivi e contesto operativo.
- Partecipativa: è percepita come “valutazione leggera” e costruttiva, con alto grado di accettazione.
I principali punti di forza sono:
1. Si può inserire e integrare con le strategie e le attività per l’assicurazione di qualità già in corso (autovalutazione, accreditamento, certificazione ISO);
2. E’ una metodologia di facile applicazione anche per i “principianti” della valutazione. Attua una combinazione di valutazione interna ed esterna e così promuove un virtuoso intreccio tra controllo di qualità e miglioramento continuo;
3. E’ un’attività poco dispendiosa;
4. Prevede procedure e obiettivi flessibili che si prestano ad essere adattati a contesti differenti: la valutazione dei Pari può riferirsi ad una o più aree di qualità o all’intera organizzazione;
5. Ha un elevato grado di accettazione da parte della struttura valutata perché percepita come forma di valutazione “leggera”;
6. E’ occasione di apprendimento reciproco per tutti i partecipanti.
La metodologia Peer Review di EQAVET può essere applicata sia a livello di erogatori, sia a livello di sistemi dell'IFP/IFP+ e prevede le quattro fasi:

1. Nella prima fase, l'istituzione che promuove e ospita la Peer Review effettua un'autovalutazione e redige il rapporto di autovalutazione (Self-assessment report), individua i Pari e pianifica la visita.
2. Nella seconda fase si svolge la visita dei Pari che costituisce l'attività centrale della metodologia. A partire dall'analisi del rapporto di autovalutazione, i Pari si riuniscono presso l'istituzione e acquisiscono ulteriori informazioni utili alla valutazione attraverso focus group, interviste e incontri. Durante la visita, oltre ad approfondire le aree, i descrittori e gli indicatori di qualità, i Pari forniscono anche dei feedback verbali all'istituzione ospitante.
3. Nella terza fase, successiva alla visita, i Pari elaborano il rapporto finale della valutazione (Peer Review report) e lo condividono con l'istituzione ospitante.
4. La quarta fase è di importanza cruciale per il miglioramento della qualità: i risultati e le raccomandazioni derivanti dalla Peer Review confluiscono in un piano di azione e di attuazione.
La Peer Review rappresenta un'opportunità concreta per rendere la valutazione non solo un adempimento, ma un processo generativo, in cui la qualità si costruisce attraverso il dialogo tra professionisti, il confronto tra pratiche, e l’analisi condivisa di ciò che funziona. Affinché questa metodologia valutativa si diffonda, serve un impegno congiunto: formazione, cultura valutativa e reti tra enti.
IL RUOLO DEI PARI
I pari sono professionisti del settore (formazione, istruzione, politiche attive del lavoro) che non fanno parte dell’organizzazione valutata, ma che condividono esperienze, contesto o funzione simile.

In pratica, possono essere:
- Formatori o coordinatori didattici di altri enti accreditati;
- Dirigenti scolastici o responsabili di CFP/ITS;
- Esperti di qualità o valutatori accreditati (non ispettivi!);
- Tecnici di Regioni, enti locali, INVALSI, INDIRE, INAPP;
- Rappresentanti delle parti sociali (con esperienza formativa);
- Ex partecipanti o imprese partner di progetti simili.
Il concetto di parità riguarda l'esperienza e il ruolo rispetto a coloro che sono valutati.
Qual è il ruolo dei pari nella Peer Review?
I pari agiscono come valutatori esterni, ma in una logica collaborativa, formativa e non giudicante.
Il loro ruolo si articola in più funzioni:
1. Osservatori e ascoltatori attivi:
Raccolgono dati e osservazioni durante la visita all’organizzazione (lezioni, riunioni, colloqui);
Analizzano documenti, piani formativi, strumenti di valutazione.
2. Facilitatori di dialogo:
Promuovono uno scambio aperto, paritetico, fondato sulla fiducia;
Creano un clima costruttivo per discutere punti di forza e aree di miglioramento.
3. Restituiscono un feedback mirato:
Elaborano una sintesi strutturata (verbale o scritta), chiara e motivata;
Offrono spunti di riflessione, suggerimenti e proposte (non giudizi o prescrizioni).
4. Apprendono a loro volta:
Riflettono anche sulla propria pratica professionale, apprendendo da ciò che osservano;
Rafforzano la propria competenza valutativa e ne ricavano benefici anche per il loro ente di appartenenza.
La figura del pari è determinante perché “credibile “ in quanto come valutatore opera a fianco del valutato, non imponendo nessun giudizio ma eventualmente proponendo cambiamento. Nell’ambito dell’apprendimento tra pari si possono sviluppare delle reti professionali che si manterranno anche dopo la fine della peer review.
Nell'ambito della Peer Review nella formazione professionale, i pari sono professionisti esterni all'organizzazione valutata, operanti in contesti simili, con esperienza e competenze specifiche nel settore. Il loro ruolo è fornire una valutazione costruttiva e obiettiva, contribuendo al miglioramento continuo della qualità.
LA FORMAZIONE DEI PARI
- Metodologia della Peer Review: comprensione dei principi, delle fasi e degli strumenti utilizzati nel processo di valutazione tra pari;
- Quadro europeo EQAVET: approfondimento del Quadro Europeo di Assicurazione della Qualità per l'Istruzione e la Formazione Professionale e della sua applicazione pratica.
- Competenze pratiche: sviluppo delle abilità necessarie per condurre interviste, analizzare documenti, osservare attività formative e fornire feedback costruttivi.
I miei ringraziamenti vanno a Laura Evangelista Coordinatrice National Reference Point EQAVET per il supporto tecnico offerto per scrivere l'articolo e a tutti i "Pari" che svolgono un ruolo fondamentale per garantire e migliorare la qualità della formazione nella filiera della formazione professionale (IFP/IFP+).
Per saperne di più, visita il sito del Reference Point Nazionale Qualità - INAPP:
🌐 www.inapp.org/eqavet
Riferimenti:
https://oa.inapp.gov.it/server/api/core/bitstreams/cb420a20-309b-4393-8427-2ca3b87755a7/content
https://oa.inapp.org/xmlui/bitstream/handle/20.500.12916/3594/INAPP_Eqavet_brochure_2022.pdf?sequence=1&isAllowed=y
https://oa.inapp.org/xmlui/bitstream/handle/20.500.12916/3593/INAPP_La_rete_europea_Eqavet_e_il_NRP_italiano_2022.mp4?sequence=1&isAllowed=y
https://youtu.be/Okgz-MfZuAk
PROSSIMI EVENTI

Seguici su: www.skillfactory.it
7.Intelligenza Artificiale: come creare una chatbot per conversare con LLAMA3
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 15/03/2025 16:57:31 | in Home
Skill Factory - 15/03/2025 16:57:31 | in Home
In questo articolo vi spiegherò come creare una chatbot per conversare con Llama3 attraverso Ollama.
Potete utilizzare la chatbot, sia per conversare con Llama3, sia per imparare l'inglese, perché Llama3 oltre a rispondere in italiano, aggiunge anche la traduzione in lingua inglese.
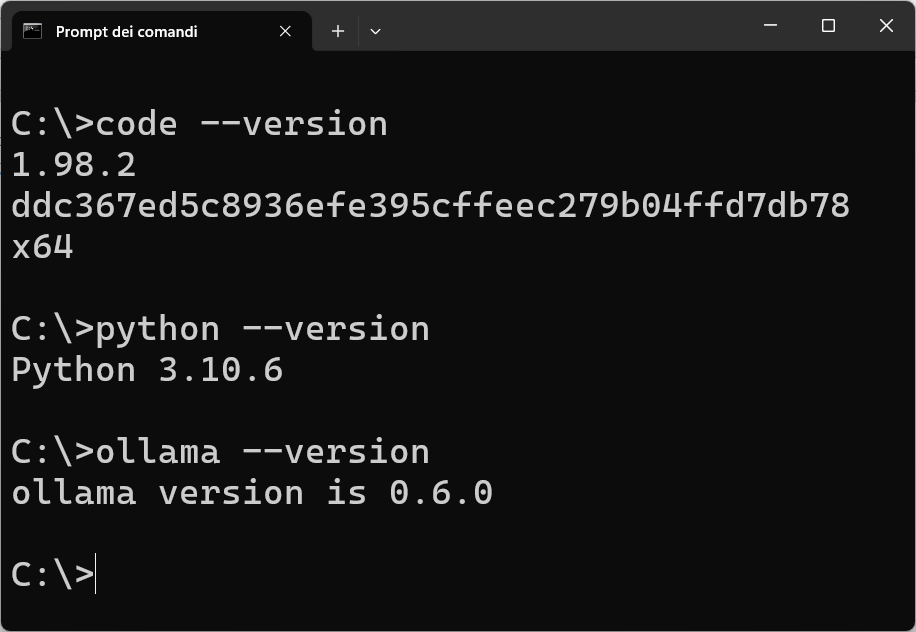
Per creare la chatbot, servono gli strumenti seguenti: Visual Studio Code, Python e Ollama, quindi, assicuratevi che siano stati installati correttamente sul vostro computer, con i comandi seguenti:

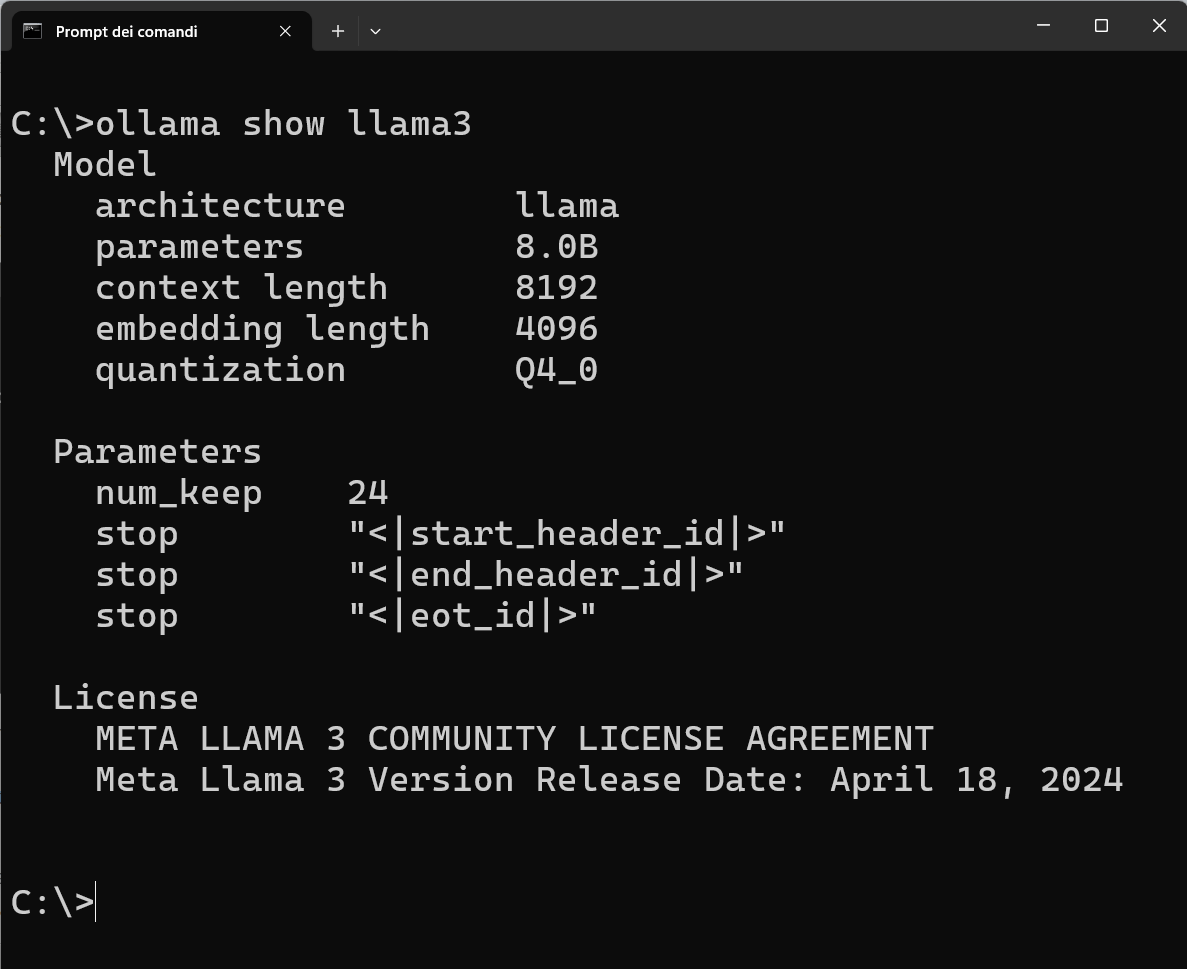
Llama 3 è un modello linguistico di grandi dimensioni (LLM) sviluppato da Meta AI, progettato per comprendere e generare testo in linguaggio naturale.
E' disponibile in tre versioni con differenti quantità di parametri: 8 miliardi (8B), 70 miliardi (70B) e 400 miliardi (400B). Le versioni 8B e 70B sono open-source e accessibili al pubblico, mentre la versione 400B è attualmente in fase di addestramento.
L'immagine seguente mostra come potete visualizzare le caratteristiche della versione di Llama3 installata sul vostro computer:

Llama 3 è stato addestrato utilizzando dati online di alta qualità fino a dicembre 2023, impiegando tecniche di filtraggio avanzate per garantire l'eccellenza dei dati di addestramento. Le sue applicazioni spaziano dalla generazione di contenuti alla traduzione multilingue, fino all'intelligenza artificiale conversazionale.
In termini di prestazioni, Llama 3 ha ottenuto punteggi elevati in vari benchmark, superando modelli come GPT-3.5 in alcune metriche.
Per eseguire Llama3 su un computer locale serve Ollama.
Ollama è un framework leggero ed estensibile che consente di eseguire modelli di linguaggio di grandi dimensioni (LLM) localmente, fornendo un'API per creare applicazioni che comunicano con il modello associato. Per comunicare con Llama3 attraverso l'API di Ollama, installato sul vostro computer, dovete usare il protocollo applicativo HTTP e collegarvi alla porta 11434, come mostra il link seguente:
http://localhost:11434/api/generate.
Per creare il Chatbot con Python servono le librerie: tkinter, requests e json, che potete caricare con il codice seguente:
import tkinter as tk
from tkinter import scrolledtext
import requests
import json
La libreria tkinter è utilizzata nel programma per creare l'interfaccia grafica (GUI) del Chatbot.
La libreria requests è utilizzata per gestire la comunicazione HTTP con l'API di Ollama, che esegue il modello Llama3.
La libreria json nel programma serve per due motivi principali:
1.Decodifica delle risposte: Quando ricevi una risposta dal server Ollama, i dati arrivano come stringhe in formato JSON. La funzione json.loads() è utilizzata per convertire queste stringhe in oggetti Python (come dizionari), rendendo possibile accedere ai dati tramite chiavi;
2.Serializzazione dei dati da inviare: Quando invii la richiesta POST a Ollama, il payload viene passato come oggetto Python (di tipo dizionario). Il parametro json=payload nella richiesta fa sì che Python usi automaticamente la libreria json per convertire l'oggetto in una stringa JSON da inviare.
IMPOSTAZIONE DELLA GUI DELLA CHATBOT
1. Creazione della Finestra Principale
root = tk.Tk()
root.title("Llama3 Chatbot")
root.configure(bg='white')
tk.Tk(): Crea la finestra principale dell'applicazione.
root.title("Llama3 Chatbot"): Imposta il titolo della finestra.
root.configure(bg='white'): Imposta lo sfondo della finestra di colore bianco.
2. Area di Visualizzazione della Chat
chat_log = scrolledtext.ScrolledText(root, wrap=tk.WORD, width=60, height=20, bg='white', fg='black', bd=0, relief='flat')
chat_log.pack(padx=10, pady=10)
scrolledtext.ScrolledText: Crea una casella di testo con una barra di scorrimento automatica.
wrap=tk.WORD: Le parole non vengono spezzate a metà quando il testo raggiunge il bordo.
width e height: Definiscono la dimensione del campo di testo.
bg='white' e fg='black': Impostano i colori di sfondo e del testo.
bd=0 e relief='flat': Rendono il bordo della casella piatto e senza spessore.
pack(padx=10, pady=10): Posiziona il widget nella finestra con un margine di 10 pixel.
3. Contenitore per l'Input dell'Utente
user_input_frame = tk.Frame(root, bg='white')
user_input_frame.pack(padx=10, pady=(0, 10))
tk.Frame: Crea un contenitore per raggruppare i widget di input e il pulsante di invio.
bg='white': Imposta il colore di sfondo del frame.
pack(padx=10, pady=(0, 10)): Posiziona il frame con un margine superiore di 0 e inferiore di 10 pixel.
4. Campo di Inserimento Testo
user_input = tk.Entry(user_input_frame, width=50, bg='white', fg='black', bd=1, relief='solid', highlightthickness=1, highlightbackground='#d9d9d9', highlightcolor='#4a90e2')
user_input.pack(side=tk.LEFT, padx=(0, 5), ipady=5, ipadx=5)
tk.Entry: Crea un campo per l'inserimento di testo da parte dell'utente.
width=50: Imposta la larghezza del campo di testo.
bd=1 e relief='solid': Definiscono un bordo sottile e solido.
highlightthickness, highlightbackground, highlightcolor: Configurano l'aspetto del bordo di evidenziazione.
pack(side=tk.LEFT, padx=(0, 5), ipady=5, ipadx=5): Posiziona il campo a sinistra del frame con un po' di padding.
5. Pulsante di Invio
send_button = tk.Button(user_input_frame, text="Invia", command=send_message, bg='black', fg='white', activebackground='#333333', activeforeground='white', bd=0, padx=10, pady=5, relief='flat')
send_button.pack(side=tk.RIGHT)
tk.Button: Crea un pulsante etichettato "Invia".
command=send_message: Associa il pulsante alla funzione send_message che verrà eseguita al click (nota: questa funzione non è definita nel codice fornito).
bg e fg: Definiscono i colori di sfondo e del testo del pulsante.
activebackground e activeforeground: Colori quando il pulsante è attivo.
bd=0 e relief='flat': Rendono il bordo del pulsante piatto e senza spessore.
pack(side=tk.RIGHT): Posiziona il pulsante a destra del frame.
Per avviare l'interfaccia viene utilizzata la funzione main():
def main():
root.mainloop()
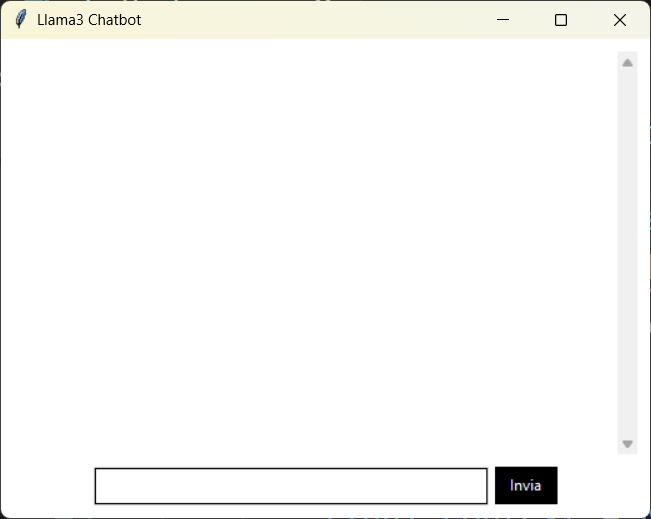
L'immagine seguente mostra coma appare la GUi del Chatbot in esecuzione:

COME INVIARE LE RICHIESTE AL SERVER OLLAMA
1. Dichiarazione della Funzione e Variabili Globali
La funzione send_message gestisce l'invio di un messaggio dell'utente alla chatbot e visualizza la risposta generata da Llama3 tramite Ollama.
def send_message():
global chat_history, chat_context
global chat_history, chat_context: Indica che le variabili chat_history e chat_context sono globali.
chat_history: Conserva l'intera cronologia della chat.
chat_context: Potrebbe essere utilizzata per mantenere il contesto tra le richieste (utile per i modelli di AI che gestiscono conversazioni complesse).
2. Lettura del Messaggio dell'Utente
user_message = user_input.get()
if user_message.strip() == "":
return
user_input.get(): Recupera il testo inserito dall'utente nel campo di input.
user_message.strip() == "": Controlla se il messaggio è vuoto o contiene solo spazi. Se sì, la funzione termina senza fare nulla (return).
3. Visualizzazione del Messaggio dell'Utente nella Chat
chat_log.insert(tk.END, f"You: {user_message}\n")
user_input.delete(0, tk.END)
chat_log.insert(tk.END, f"You: {user_message}\n"): Inserisce il messaggio dell'utente nella finestra di chat.
user_input.delete(0, tk.END): Pulisce il campo di input, pronto per un nuovo messaggio.
4. Aggiornamento della Cronologia della Chat
chat_history += f"You: {user_message}\n"
Aggiunge il messaggio dell'utente alla cronologia della chat, in modo che il modello abbia il contesto completo della conversazione.
5. Invio del Messaggio a Llama3 tramite Ollama
response, chat_context = get_llama3_response(chat_history, chat_context)
get_llama3_response(): Chiama una funzione (presumibilmente definita altrove) che:
Riceve la cronologia della chat e il contesto attuale.
Restituisce una risposta generata dal modello Llama3 e un nuovo contesto aggiornato.
response: La risposta generata da Llama3.
chat_context: Il contesto aggiornato che sarà utilizzato nelle conversazioni future.
6. Visualizzazione della Risposta del Modello
chat_log.insert(tk.END, f"Llama3: {response}\n")
Visualizza la risposta del modello nel registro della chat.
7. Aggiornamento Finale della Cronologia
chat_history += f"Llama3: {response}\n"
Aggiunge la risposta del modello alla cronologia per mantenere il contesto coerente nelle interazioni future.
COME GESTIRE LE RISPOSTE RICEVUTA DAL SERVER OLLAMA
La funzione get_llama3_response invia una richiesta POST all'API di Ollama per generare una risposta basata su un prompt e un contesto di conversazione. Gestisce anche lo streaming della risposta e aggiorna il contesto per le interazioni successive.
1. Argomenti della funzione
def get_llama3_response(prompt, context):
prompt: Il testo della conversazione, che include la cronologia dei messaggi.
context: Informazioni aggiuntive per mantenere la coerenza del dialogo (opzionale).
1. Preparazione del Payload
try:
payload = {"prompt": prompt, "model": "llama3"}
if context:
payload["context"] = context
payload: Un dizionario contenente i dati da inviare all'API.
"prompt": Il testo della conversazione fino a quel momento.
"model": "llama3": Specifica il modello da utilizzare.
Se il context è disponibile, viene aggiunto per aiutare il modello a mantenere la coerenza della conversazione.
2. Invio della richiesta POST all'API
response = requests.post(
"http://localhost:11434/api/generate",
json=payload,
stream=True
)
requests.post: Esegue una richiesta HTTP POST verso l'API locale di Ollama.
json=payload: Invia i dati della richiesta in formato JSON.
stream=True: Indica che la risposta verrà trasmessa in streaming, utile per ricevere i dati in tempo reale.
3. Gestione della Risposta
full_response = ""
final_context = None
full_response: Variabile per accumulare la risposta completa del modello.
final_context: Variabile per memorizzare il contesto aggiornato, se fornito.
4. Elaborazione della Risposta in Streaming
for line in response.iter_lines():
if line:
data = json.loads(line.decode('utf-8'))
full_response += data.get("response", "")
if data.get("done") and "context" in data:
final_context = data["context"]
response.iter_lines(): Itera sulle righe della risposta in streaming.
json.loads(): Converte ogni linea JSON in un dizionario Python.
data.get("response", ""): Estrae la parte di testo generata e la aggiunge a full_response.
data.get("done"): Verifica se la generazione della risposta è completata.
"context" in data: Se il contesto aggiornato è disponibile, lo salva in final_context.
5. Restituzione del Risultato
return full_response or "Nessuna risposta ricevuta.", final_context
Restituisce la risposta completa.
Se la risposta è vuota, ritorna un messaggio di default: "Nessuna risposta ricevuta.".
Fornisce anche il final_context aggiornato.
6. Gestione degli Errori
except Exception as e:
return f"Errore di connessione: {e}", context
Se si verifica un errore (come problemi di connessione o di decodifica), viene restituito un messaggio di errore insieme al contesto originale.
Per visualizzare il codice Python completo della chatbot clicca qui.
Per eseguire il codice Python della chatbot, copialo e incollalo in Visual Studio Code.
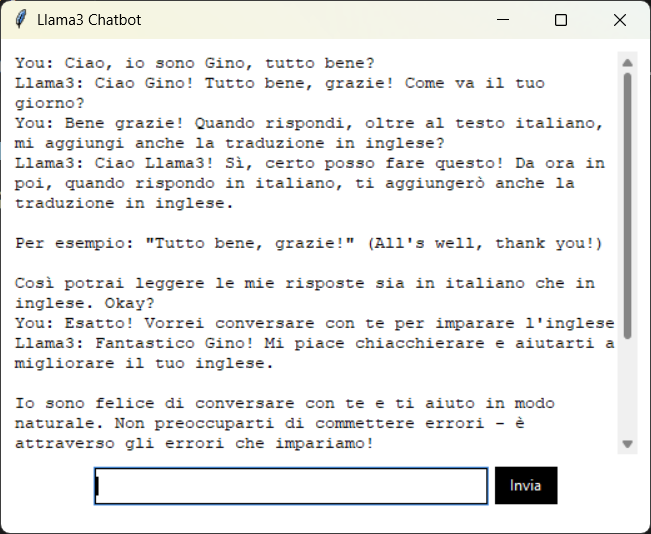
L'immagine seguente mostra un esempio di conversazione con Llama3, utilizzando la nostra chatbot:

Nel prossimo articolo vedremo un semplice esempio di fine tuning - no coding - per addestrare Llama3.
1.Intelligenza Artificiale: se la conosci non la temi
2.Intelligenza Artificiale: i modelli linguistici di grandi dimensioni
3.Intelligenza Artificiale: le reti neurali artificiali
4.Intelligenza Artificiale: tipi di reti neurali artificiali
5.Intelligenza Artificiale: IA Generativa
6.Intelligenza Artificiale: modelli pre-addestrati di IA locali
8.Intelligenza Artificiale: come addestrare LLAMA3 attraverso un Fine-Tuning di tipo no coding
9.Intelligenza Artificiale: cosa dobbiamo sapere su ai act e deepfake
10.Intelligenza Artificiale: Cosa cambia nel mondo del lavoro





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni