Skill Factory
Lista post > COME SVILUPPARE UN SITO IN WORDPRESS LEZIONE 6
COME SVILUPPARE UN SITO IN WORDPRESS LEZIONE 6
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 04/07/2016 13:00:18 | in Tutorials
Skill Factory - 04/07/2016 13:00:18 | in Tutorials
Un'altro Aspetto importante per la creazione di un sito web con WordPress è la personalizzazione del Tema installato (Vedere lezione 4).
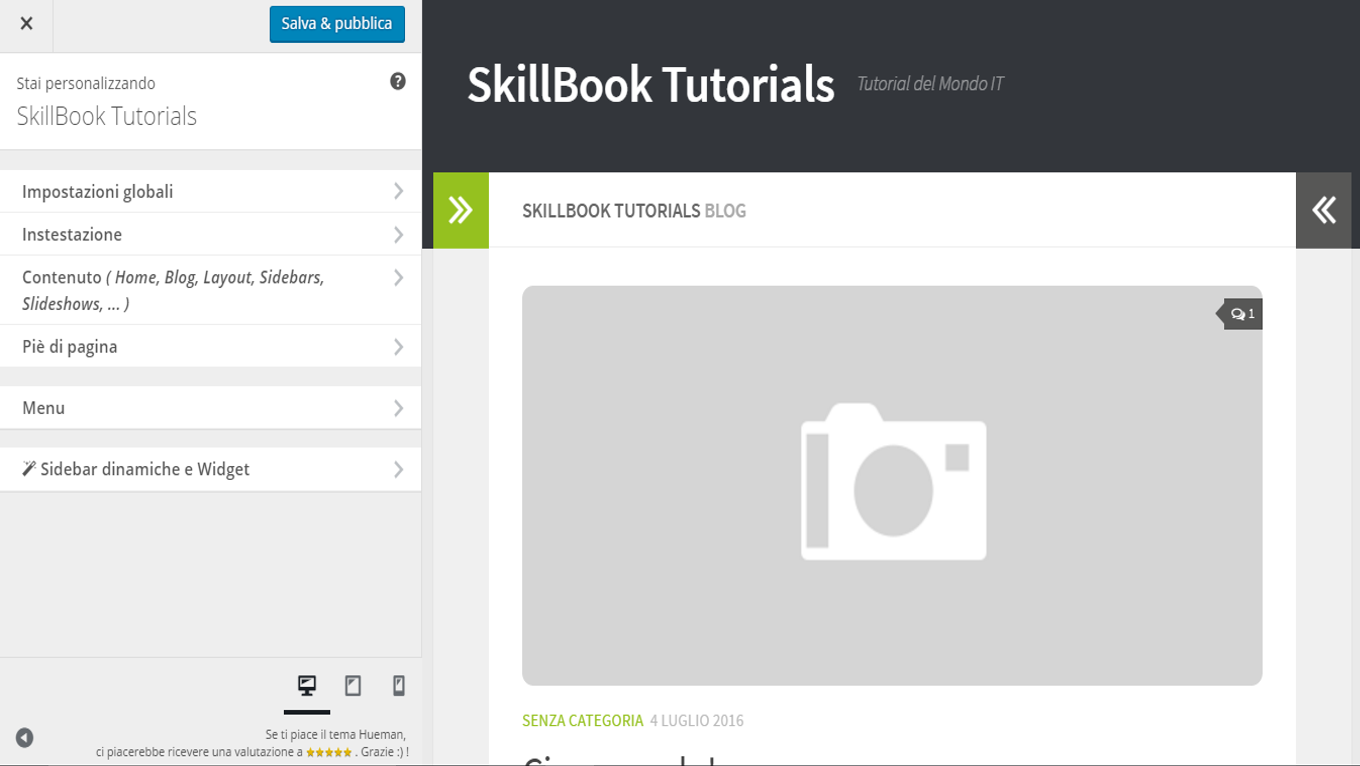
Per personalizzare un Tema, dal pannello di amministrazione di WordPress cliccate sulla voce Aspetto per accedere alla pagina dedicata ai temi e scegliete la sottovoce Personalizza,
apparirà una schermata simile a quella seguente:

Sulla parte destra della finestra vedrete il vostro sito web, mentre sulla sinistra ci saranno tante voci (le voci in questione sono differenti in base al tema installato) relative al layout scelto.
Attraverso questo menù di personalizzazione potrete cambiare il tipo di font del sito, i colori principali e secondari, potrete ridisegnare il tema a due o più colonne, cambiare il nome del sito, aggiungere un motto, l'icona scheda del browser ed inserire i Widget.
I Widget per WordPress non sono altro che dei componenti aggiuntivi che potenziano le caratteristiche del sito web, perchè permettono di aggiungere nuove funzionalità, di base WordPress ne possiede già alcuni ma è possibile aggiungerne altri.
Per gestire i Widget dal pannello di amministrazione di WordPress cliccate sulla voce Aspetto per accedere alla pagina dedicata ai temi e scegliete la sottovoce Wideget, apparirà la schermata seguente:

Sulla Sinistra della finestra trovate tutti i Widget disponibili, sia quelli base wordpress che quelli installati grazie al tema, come aggiungere nuovi Widget lo affronteremo nella prossima lezione.
Cliccando su un Widget è possibile aggiungerlo al sito web scegliendo la posizione all'interno del layout (Le aree Widget cambiano a seconda del Template), una volta scelto dove inserirlo cliccare sul pulsante Aggiungi un Widget.

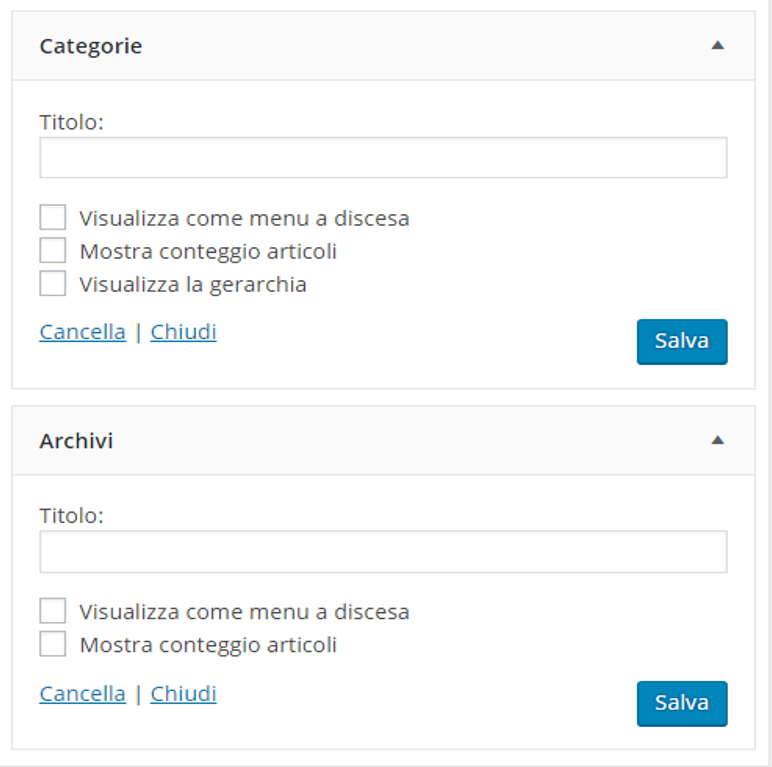
Se viene selezionato il Widget sulla parte destra, ovvero nella zona delle posizioni del layout, sarà possibile personalizzare il Widget con un Titolo e delle opzioni che dipendono del Widget scelto.
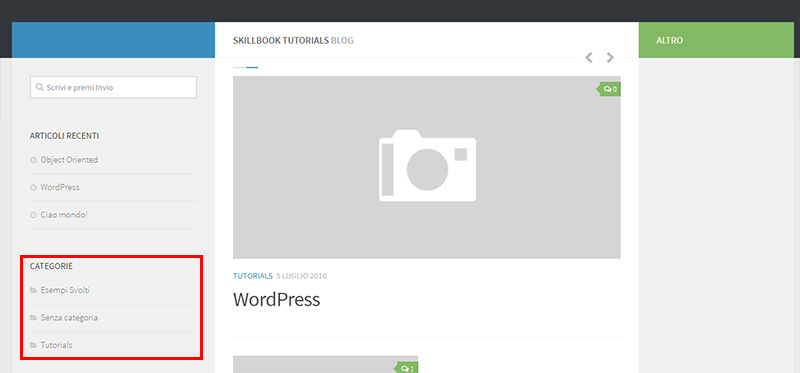
Ecco il Widget in questione visualizzato all'interno della nostra Home page evidenziato in rosso:

<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda