Skill Factory
Lista post > COME SVILUPPARE UN SITO IN WORDPRESS LEZIONE 1
COME SVILUPPARE UN SITO IN WORDPRESS LEZIONE 1
![]() Giuliano Angrisani |
Giuliano Angrisani |
 Skill Factory - 09/02/2016 14:52:03 | in Tutorials
Skill Factory - 09/02/2016 14:52:03 | in Tutorials
 Wordpress è uno dei più diffusi CMS (Content Management System), utilizzando questo prodotto è possibile creare un vero e proprio sito web, composto da elementi ipertestuali e multimediali, gestibili attraverso un pannello di controllo molto semplice da usare.
Wordpress è uno dei più diffusi CMS (Content Management System), utilizzando questo prodotto è possibile creare un vero e proprio sito web, composto da elementi ipertestuali e multimediali, gestibili attraverso un pannello di controllo molto semplice da usare.
Per iniziare a lavorare con questo potente CMS, occorre partire dal principio, ovvero da che cosa è l'HTML.
Tutto ha inizio nei lontani anni ’90 ...
Con la diffusione di internet nacque l’esigenza di creare un linguaggio semplice e leggero per formattare ed organizzare contenuti che si potessero trasmettere via Web e che potessero essere visualizzati con un browser, per soddisfare questa esigenza nasce il linguaggio HTML.
Il W3C (World Wide Web Consortium) definì il linguaggio HTML per la prima volta nel giugno del 1993, basato sul metalinguaggio SGML (Standard Generalized Markup Language).
Per permettere lo scambio di pagine Web, scritte con il linguaggio HTML, venne creato il protocollo applicativo HyperText Transfer Protocol (protocollo di trasferimento di un ipertesto) o meglio conosciuto come https, usato per regolare lo scambio di pagine HTML tra un client ed un Server.
HTML stà per Hypertext Markup Language, non è un linguaggio di programmazione, ma è un linguaggio di marcatura che riceve istruzioni attraverso "tag".
I tag di formattazione sono marcatori o etichette contenute tra parentesi angolari che specificano il ruolo che quel determinato elemento dovrà possedere.
I tag contengono il nome, eventuali attributi e omonimo tag di chiusura.

In particolare la formattazione delegata ai tag riguarda caratteristiche come: il font, il colore, le dimensioni, la posizione relativa all'interno della pagina.
STRUTTURA DI UNA PAGINA HTML
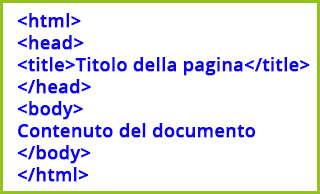
La struttura generica di una pagina HTML prevede che l’intero documento sia contenuto tra i tag html
 La pagina HTML si suddivide in 2 aree:
La pagina HTML si suddivide in 2 aree:
1) L’HEADER: porzione della pagina che contiene i tag d'intestazione racchiusi tra i tag head, di solito il titolo della pagina.
2) Il CORPO DELLA PAGINA: porzione della pagina in cui troviamo, compresi tra i tag body, tutto il contenuto della pagina.
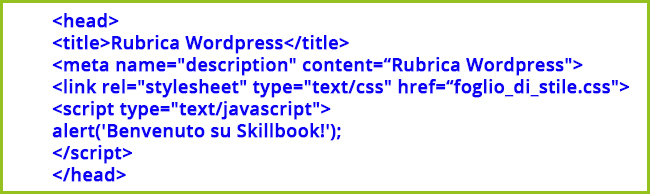
L’HEADER
Contiene tutte le informazioni relative alla pagina web come ad esempio gli script Javascript, i collegamenti a fogli di stile CSS, i meta-tag e il titolo della pagina.

I fogli di stile vennero introdotti successivamente a fine dicembre del 1996, essi sono un linguaggio usato per definire la formattazionei dei documenti HTML con tecniche più avanzate, che garantiscono anche il riutilizzo del codice ed una facile manutenzione, l’approfondimento dei CSS verrà fatto nelle prossime lezioni.
Il linguaggio Javascript è invece un linguaggio orientato agli oggetti e agli eventi, comunemente utilizzato nella programmazione Web lato client (front-end) per rendere le pagine HTML più interattive, viene utilizzato soprattutto per fare controlli lato client oppure per rendere la pagine asincrone, se combinato con XML (Ajax), anche Javascript verrà visto nelle prossime lezioni.
I meta-tag, sono metadati utilizzabili nell'HTML per veicolare informazioni aggiuntive correlate alla pagina Web che ne fa uso. Sono in genere utilizzati per inviare queste informazioni ai motori di ricerca oppure da qualche anno a questa parte, attraverso meta-tag specifici, ai più diffusi social media (es. Facebook, Google+, Twitter) in modo da far integrare al meglio le pagine HTML con i social.
T U T O R I A L S S U G G E R I T I





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda