Skill Factory
Lista post > COME SVILUPPARE UN SITO IN WORDPRESS LEZIONE 2
COME SVILUPPARE UN SITO IN WORDPRESS LEZIONE 2
![]() Giuliano Angrisani |
Giuliano Angrisani |
 Skill Factory - 15/02/2016 12:52:02 | in Tutorials
Skill Factory - 15/02/2016 12:52:02 | in Tutorials
 Nella lezione precedente abbiamo visto che cos'è l’HTML e come è strutturata una pagina Web, questo linguaggio non è importante solo perchè permette di trasmettere informazioni formattate attraverso Internet, ma è importante soprattutto perchè con esso nasce l'era del World Wide Web.
Nella lezione precedente abbiamo visto che cos'è l’HTML e come è strutturata una pagina Web, questo linguaggio non è importante solo perchè permette di trasmettere informazioni formattate attraverso Internet, ma è importante soprattutto perchè con esso nasce l'era del World Wide Web.
All'inizio era WEB 1.0, puro e semplice HTML, dove le pagine Web erano una sorta di “vetrine” per aziende o imprese usate per trasmettere il loro Company Profile, eravamo nell'era dei Siti Web.
Successivamente diventò Web 2.0, pagine Web dinamiche ed interattive, create all'occorrenza combinando l'HTML con linguaggi di tipo backend, come PHP, Java e C#, eravamo passati all'era dei Siti, dei Portali e degli E-Commerce.
Oggi siamo nell'era del Web 3.0, dove l’HTML non è più il “protagonista principale”, siamo nell’era dei Social media dove l'internauta non è più solo un visitatore di “vetrine”, ma è diventato l'attore principale del mondo Web.
Non essendo l’HTML un linguaggio di programmazione, per renderlo “dinamico” occorre integrarlo con un linguaggio di programmazione tipo PHP, grazie a Wordpress possiamo far vivere in "simbiosi" il linguaggio statico HTML con il linguaggio di programmazione PHP, ma prima di vedere come i due linguaggi coesistono, è importante capire che cosa sono i fogli di stile CSS.
Fogli di stile CSS
I fogli di stile CSS (Cascading Style Sheets), sono un linguaggio usato per definire la formattazione di documenti HTML, XHTML e XML, le prime regole per delineare il CSS furono emanate nel 1996 dal W3C (World Wide Web Consortium).
Questo linguaggio permette tramite direttive di formattare le pagine e i suoi elementi sia di tipo testuali (es. colore, font, grandezza caratteri), che multimediali (es. Immagini, Video, etc.).
Queste regole di formattazione possono essere salvate in un file esterno, permettendo alle pagine Web di essere formattate direttamente senza dover ripetere il codice, creando un vero e proprio layout generale del sito.
La struttura di una regola CSS è formata da un selettore e dalle proprietà con il relativo valore ad esempio:
p{ Color:red ; Font-Family:”Open Sans”; }
Il Selettore è l’elemento HTML che si vuole formattare, la proprietà e il tipo di formattazione che si vuole applicare che avrà il valore che si imposta.
In questo esempio tutti i tag p avranno il colore del testo rosso e il tipo di font Open Sans. Il selettore utilizzato nell'esempio viene chiamato Selettore di tipo, cioè seleziona il tipo di elemento HTML che si vuole formattare.
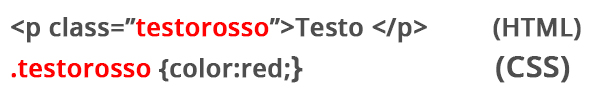
Esistono anche i Selettori di classe che rendono specifica la formattazione solo per gli elementi con quella specifica classe associata ad esempio:

Le classi si indicano nel foglio di stile indicando il nome preceduto da un punto e le proprietà con i valori indicate tra le parentesi graffe.
Un altro modo per impostare un selettore è tramite l’ID, un nome identificativo che si applica ad un solo elemento della pagina HTML (L’ID in informatica è un valore univoco che si dà ad un elemento o un tipo di dato).
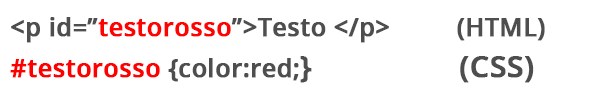
Per impostare un selettore di tipo ID la sintassi è la seguente:

Nel CSS il nome dell’ID, a differenza della classe è preceduto dal cancelletto.
Esistono centinaia di proprietà del CSS che lavorano sui colori, sulla disposizione degli elementi o sulla forma.
<< Lezione precedente Lezione successiva >>
T U T O R I A L S S U G G E R I T I





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda