Skill Factory
Lista post > App Mania Lezione 10 - Gestione Sprite - III Parte - (Come far girare l'ago di una bussola con il Timer)
App Mania Lezione 10 - Gestione Sprite - III Parte - (Come far girare l'ago di una bussola con il Timer)
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 02/05/2016 21:54:45 | in Tutorials
Skill Factory - 02/05/2016 21:54:45 | in Tutorials
 Benvenuti alla decima lezione, nella lezione precedente avete fatto girare l'ago della bussola sia in senso orario, sia in senso antiorario, usando i pulsanti ruota+ e ruota-, in questa lezione per far girare l'ago utilizzerete il Timer.
Benvenuti alla decima lezione, nella lezione precedente avete fatto girare l'ago della bussola sia in senso orario, sia in senso antiorario, usando i pulsanti ruota+ e ruota-, in questa lezione per far girare l'ago utilizzerete il Timer.
Create un nuovo progetto Bussola_Automatica ed eseguite le operazioni seguenti:
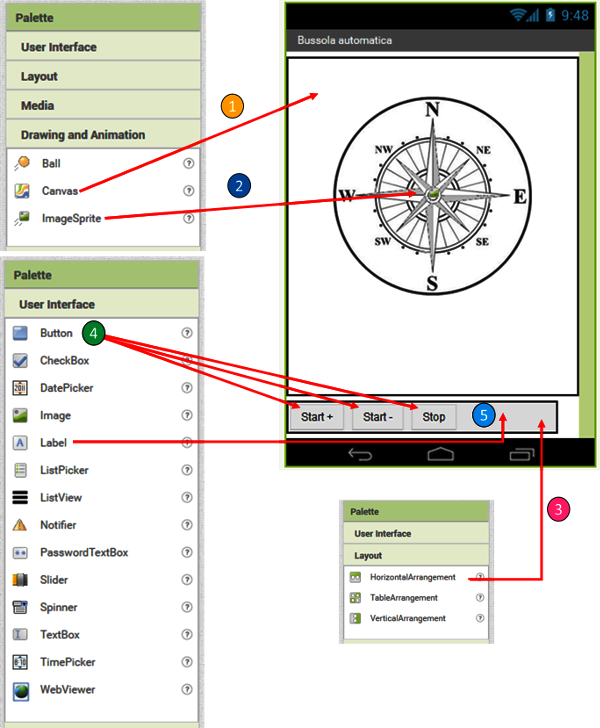
1) Trascinate nello Schermo attivo (Screen1) un Canvas e chiamatelo "Piano";
2) Trascinate nel Canvas appena aggiunto due ImageSprite e chimateli "Bussola" e "Ago_Bussola";
3) Trascinate al di sotto del Canvas un Layout orizzontale;
4) Aggiungete al Layout orizzontale tre Button e chimateli "But_Start_piu", "But_Start_meno" e "But_stop";
5) Aggiungete dopo i Button una Label e chiamatela "Lab_timer", la userete per visualizzare il progressivo dell'immagine dell'ago corrente.

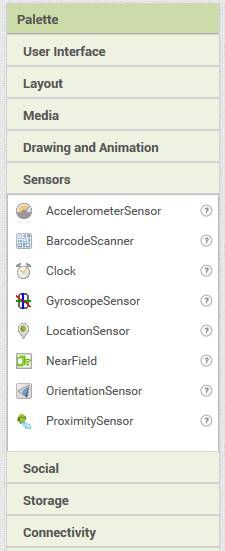
Per far girare l'ago della Bussola automaticamente dovete aggiungere allo Schermo, un componente di tipo Clock, è un Non visible component e lo trovate nella categoria Sensors, come mostra l'immagine seguente.
Trascinate il Clock nello Schermo e chiamatelo "Timer".

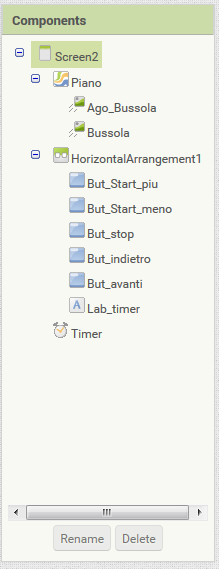
Utilizzando la sezione Components, selezionate i componenti aggiunti allo Schermo e assegnategli le prorpietà indicate:
 Piano
Piano
Height: Fill parent
Width: Fill parent
Ago_Bussola
Height: 170 Pixels
Width: 170 Pixels
X: 70
Y: 62
Z: 2
Bussola
Height: 220 Pixels
Width: 220 Pixels
Picture: bussola.png
X: 46
Y: 38
Z: 1
But_Start_piu
Text: Start+
But_start_meno
Text: Start-
But_stop
Text: Stop
Timer
TimerInterval: 300 (indica che il timer se la proprietà TimerEnabled è True, si attiva ogni 300 millisecondi, circa 3 volte al secondo)
Assicuratevi che la proprità TimerEnabled non sia spuntata, stato che corrisponde a False
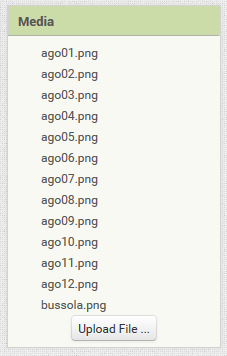
Per completare le operazioni nell'Area Designer, dovete caricare tutte le immagini che servono per creare l'animazione, come mostra l'immagine seguente:

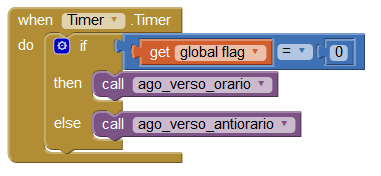
Come impostare il blocco Timer
Il blocco Timer lo trovate nell'Area Blocks, cliccando sul componete "Timer" a sinistra nella sezione Blocks.
Questo blocco, se la proprietà TimerEnabled è True si attiva ogni 300 millisecondi (come impostato nella proprietà TimerInterval) ed esegue i blocchi associati.
Quando il valore della variabile flag è uguale a zero, viene eseguita la procedura ago_verso_orario, altrimenti viene eseguita la procedura ago_verso_antiorario.

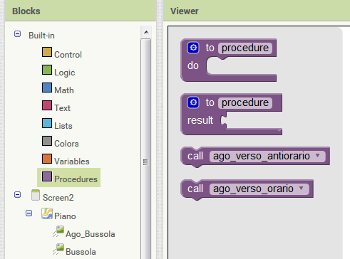
I blocchi call ed i blocchi procedure li trovate nella categoria Procedures, come mostra l'immagine seguente:

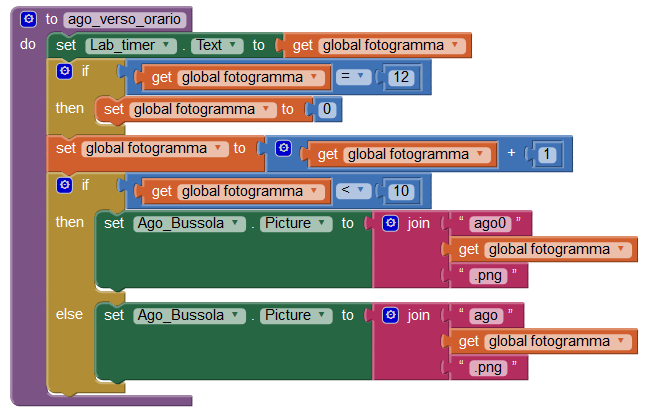
Struttura del blocco di procedura ago_verso_orario
Il blocco ago_verso_orario, viene eseguito ogni 300 millisecondi (tre volte al secondo), quando il valore della variabile flag è uguale a zero.
Il blocco esegue le seguenti operazioni:
1) Visualizza nella Lable "Lab_timer" il progressivo dell'immagine dell'ago corrente, che corrisponde al valore della variabile fotogramma;
2) Azzera il valore della variabile fotogramma, quando è uguale a 12;
3) Incrementa di 1 il valore della variabile fotogramma che serve per caricare l'immagine dell'ago successiva;
4) Se il valore della variabile fotogramma è minore di 10 il nome dell'immagine dell'ago da caricare viene composto nel modo seguente:
ago0 + fotogramma+.png
Altrimenti il nome dell'immagine dell'ago da caricare viene composto nel modo seguente:
ago + fotogramma+.png
5) Viene caricata l'immagine dell'ago all'interno dell ImagSprite "Ago_bussola".
L'immagine seguente mostra il blocco di procedura ago_verso_orario:

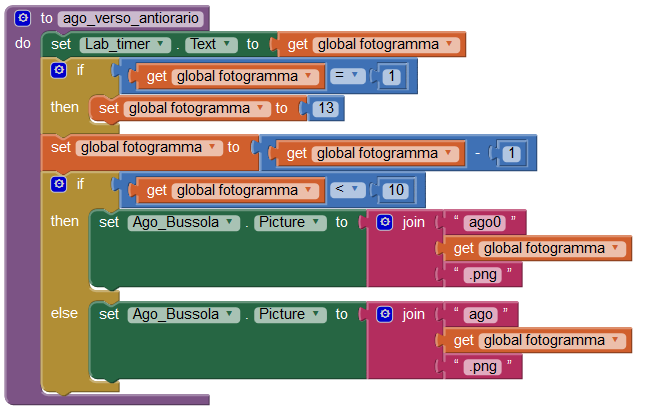
Struttura del blocco di procedura ago_verso_antiorario
Il blocco ago_verso_antiorario, viene eseguito ogni 300 millisecondi (tre volte al secondo), quando il valore della variabile flag è uguale a uno.
Il blocco esegue le seguenti operazioni:
1) Visualizza nella Lable "Lab_timer" il progressivo dell'immagine dell'ago corrente, che corrisponde al valore della variabile fotogramma;
2) Imposta il valore della variabile fotogramma a 13, quando è uguale a 1;
3) Decrementa di 1 il valore della variabile fotogramma che serve per caricare l'immagine dell'ago precedente;
4) Se il valore della variabile fotogramma è minore di 10 il nome dell'immagine dell'ago da caricare viene composto nel modo seguente:
ago0 + fotogramma+.png
Altrimenti il nome dell'immagine dell'ago da caricare viene composto nel modo seguente:
ago + fotogramma+.png
5) Viene caricata l'immagine dell'ago all'interno dell ImagSprite "Ago_bussola".

Come gestire il Blocco Timer utilizzando i pulsanti Start+, Start- e Stop
Per concludere l'APP Bussola_Automatica, esaminiamo i blocchi seguenti:
1) Initialize global fotogramma, crea la variabile fotogramma e la imposta ad uno, questa variabile serve per comporre il nome dell'immagine dell'ago da caricare;
2) Initialize global flag, crea la variabile flag e la imposta a zero, questa variabile viene usata nel blocco Timer per far girare l'ago in senso orario oppure in senso antiorario;
3) when Scree1.Initialize carica l'immagine ago01.png nell'ImageSprite "Ago_Bussola";
4) when But_Start_meno.Click, imposta il flag ad uno per far girare l'ago in senso antiorario. Il blocco set lo potete ottenere spostando il puntatore del mouse sul blocco Initialize global flag.
Successivamente viene impostata la proprietà del Timer TimerEnabled a True, che abilita il Clock ed esegue il blocco Timer ogni 300 millisecondi (3 volte al secondo), facendo girare automaticamente l'Ago in senso antiorario.
5) when But_Start_piu.Click, imposta il flag ad zero per far girare l'ago in senso orario. Il blocco set lo potete ottenere spostando il puntatore del mouse sul blocco Initialize global flag.
Successivamente viene impostata la proprietà del Timer TimerEnabled a True, che abilita il Clock ed esegue il blocco Timer ogni 300 millisecondi (3 volte al secondo), facendo girare automaticamente l'Ago in senso orario.
6) when But_Start_piu.Click impostata la proprietà del Timer TimerEnabled a False, che disabilita il Clock fermando la rotazione dell'Ago.

Per eseguire l'APP Bussola_Automatica, avviate l'emulatore aiStarter:

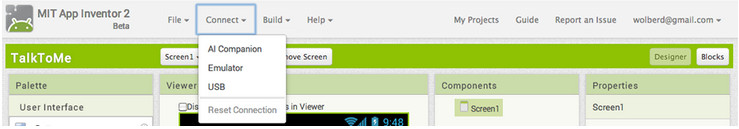
e avviate l'APP selezionando Connect e cliccando sul comando Emulator.

Se avete l'emulatore sul cellulare, per avviare l'APP dovete procedere come segue:
1) lanciare l'emulatore sul cellulare
2) selezionare Connect sul computer e cliccare sul comando AI Companion
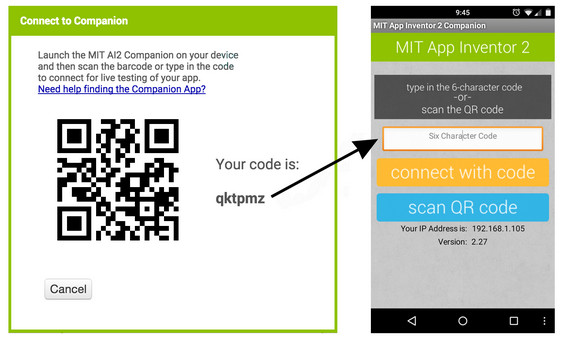
3) Inserire oppure leggere con il QR code il codice visualizzato sul computer.

T U T O R I A L S S U G G E R I T I





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda