Skill Factory
Lista post > Impariamo a programmare con JavaScript - Lezione 1
Impariamo a programmare con JavaScript - Lezione 1
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 21/05/2016 13:26:20 | in Tutorials
Skill Factory - 21/05/2016 13:26:20 | in Tutorials
 Benvenuti alla prima lezione, per cominciare partiamo subito dalle cose semplici e diamo la definizione di Programma: un prograrmma è un insieme d'istruzioni organizzate logicamente, con l'obiettivo di risolvere un problema. I computer usano i programmi per svolgere qualunque tipo di attività.
Benvenuti alla prima lezione, per cominciare partiamo subito dalle cose semplici e diamo la definizione di Programma: un prograrmma è un insieme d'istruzioni organizzate logicamente, con l'obiettivo di risolvere un problema. I computer usano i programmi per svolgere qualunque tipo di attività.
Un Programma può anche essere definito un Algoritmo, perché attraverso le sue istruzione permette la soluzione di un determinato problema.
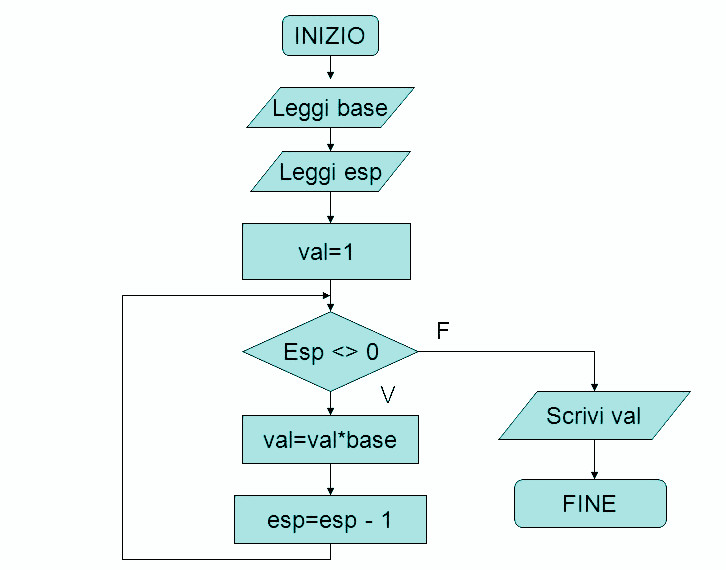
La figura seguente mostra, attraverso un Diagramma di flusso, l'Algoritmo per calcolare la potenza di un numero intero.

Nelle prossime lezioni, trasformerete questo Algoritmo in un vero Programma.
Per scrivere un programma serve un Linguaggio di Programmazione, noi usermo JavaScript, perché è semplice, molto diffuso, potente ed in futuro permette di apprendre più facilmente altri linguaggi di programmazione, tipo PHP, Java e C#.
Per scrivere ed eseguire un programma con JavaScript è sufficiente il Blocco note ed un Browser qualunque, ad esempio Chrome, Mozilla oppure Internet Explorer, perché i programmi JavaScript girano all'inteno di pagine html.
Se non conoscete il linguaggio HTML, vi suggerisco di leggere le prime lezioni del Tutorial "Come sviluppare un Sito in Wordpress".
L'esempio seguente, esercizio_01.html, mostra la struttura di un programma JavaScript:
<html>
<head>
<script type="text/javascript">
document.write("Questa è un'istruzione JavaScript");
</script>
</head>
</html>
I TAG <html> e </html> indicano l'inizio e la fine della pagina html, i TAG <script> e </script> indicano l'inizio e la fine del programma JavaScript.
Questo programma visualizza nella pagina del Browser scelto il messaggio: Questa è un'istruzione JavaScript
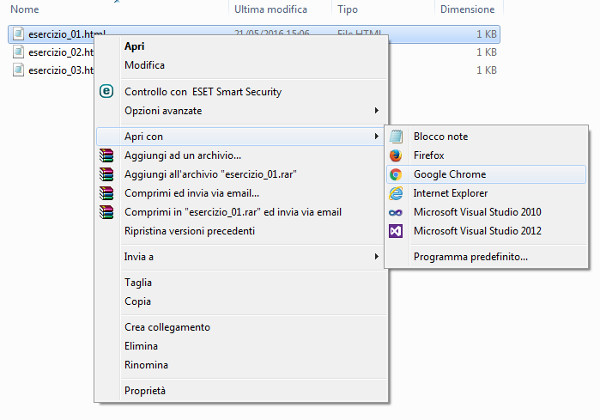
Per eseguire il programma, posizionatevi nella cartella dov'è stato salvato il programma, selezionate il file esercizio_01.html, premere il pulsante destro del mouse, scegliere la voce Apri con e scegliete uno tra i browser proposti, ad esempio Chrome, come mostra l'immagine seguente.

Se volete commentare il vosto programma, potete usare le tecniche seguenti:
// Commento scritto su una sola riga
oppure
/*
Commento scritto
su più righe
*/
Ad esempio:
<html>
<head>
<script type="text/javascript">
/*
Questo è un esempio di programma
scritto in con JavaScript
*/
document.write("Questa è un'istruzione JavaScript");
// Fine programma
</script>
</head>
</html>
------ OUTPUT -------
Questa è un'istruzione JavaScript
Arrivederci alla prossima lezione!!!
T U T O R I A L S S U G G E R I T I
- APP Mania
- Excel delle Meraviglie
- Ricominciamo ... dal Linguaggio SQL
- Come sviluppare un Sito con Wordpress





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda