Skill Factory
Categoria: Tutorials
Come progettare e sviluppare giochi per l'educazione e la formazione con Python: lezione 4
![]() Mirko Onorato |
Mirko Onorato |
 Skill Factory - 15/07/2024 23:52:03 | in Tutorials
Skill Factory - 15/07/2024 23:52:03 | in Tutorials
In questa lezione finalmente implementeremo la prima esperienza in HAMMER-XP, l'obiettivo sarà quello di eliminare tutti i numeri pari tra 1 e 100.

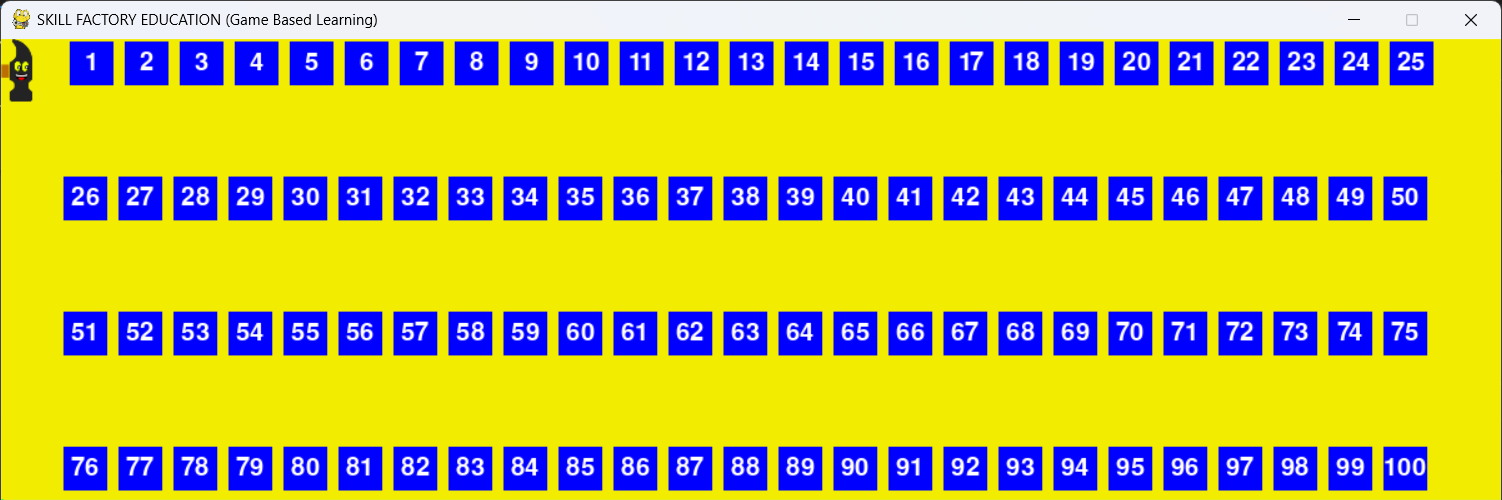
L'idea è quella di visualizzare nell'area di gioco una tabella con 100 sprite rettangolari di colore blue che contengono i numeri da 1 a 100. Se Hammer tocca uno sprite che contiene un numero pari lo score s'incrementa di uno, se per sbaglio si tocca un sprite che contiene un numero dispari allora sarà il wrong a incrementarsi di uno.
Il gioco s'interromperà con il messaggio GAME OVER se il numero di wrong (errori) supererà il numero di score (successi) oppure se il tempo di gioco supererà i 120 secondi (2 minuti).
Il gioco terminerà con il messaggio GOOL!!!, se verranno eliminati tutti i numeri pari nel tempo utile.
LA CLASSE BLOCCO
La classe seguente servirà per creare gli oggetti sprite che conterranno i numeri da 1 a 100. Una classe è un modello per creare oggetti da utilizzare nei programmi.
Una classe può ereditare il codice di altre classi per specializzarsi a fare qualcosa. La classe Blocco ereditando la classe pygame.sprite.Sprite si specializza nella gestione di sprite perché eredità tutti gli attributi e i metodi che serviranno all'oggetto creato per comportarsi come un sprite.
# Questa classe permette di creare gli oggetti sprite rettangolari con i numeri
class Blocco(pygame.sprite.Sprite):
# Costruttore dello sprite
def __init__(self, color, width, height, text, hit):
super().__init__()
self.hit=hit
self.numero=int(text)
self.image = pygame.Surface([width, height])
self.rect = self.image.get_rect()
self.font= pygame.font.SysFont('arialunicode', 30)
self.textSurf = self.font.render(text, 1, (255,255,255))
self.image = pygame.Surface((width, height))
W = self.textSurf.get_width()
H = self.textSurf.get_height()
self.image.fill(color)
# Centra il testo nel blocco sprite
self.image.blit(self.textSurf, [width/2 - W/2, height/2 - H/2])
Il costruttore __init__ è il metodo di una classe usato per inizializzare l'oggetto creato, gli argomenti del costruttore:
def __init__(self, color, width, height, text, hit),
sono importanti per capire quali informazioni si dovranno passare alla classe per creare un oggetto di quel tipo. In questo caso per creare uno sprite di tipo Blocco sono richieste le seguenti informazioni:
color=colore dello sprite in formato (red, green, blue)
width=larghezza in pixel dello sprite
height=altezza in pixel dello sprite
text=testo che corrisponderà al numero visualizzato nello sprite
hit=questo parametro potrà contenere False oppure True (False se il numero assegnato allo sprite sarà dispari, True se il numero assegnato allo sprite sarà pari).
Il comando self.rect = self.image.get_rect() è importante perché permette di creare l'oggetto serf.rect con gli attributi x e y, corrispondenti alle coordinate della posizione di uno sprite sullo schermo.
Assegnando un valore a self.rect.x e self.rect.y sarà possibile posizionare qualunque sprite creato all'interno dello schermo.
Vediamo un esempio:
BLUE=(0,0,255) # RED=0 GREEN=0 BLUE=255, impostiamo il colore BLUE con la codifica RGB
primoBloccoSprite=Blocco(BLUE, 35, 35,"1",False)
il codice Python precedente crea un oggetto sprite di nome primoBloccoSprite di colore blue e di 35X35 pixel. Al centro dello sprite verrà visualizzato il numero 1, quindi il parametro hit dovrà essere impostato a False, perché il numero è dispari.
secondoBloccoSprite=Blocco(BLUE, 35, 35,"2",True)
il codice Python precedente crea un oggetto sprite di nome secondoBloccoSprite di colore blue e di 35X35 pixel. Al centro dello sprite verrà visualizzato il numero 2, quindi il parametro hit dovrà essere impostato a True, perché il numero è pari.
I comandi seguenti:
primoBloccoSprite.rect.x=100
primoBloccoSprite.rect.y=50
secondoBloccoSprite.rect.x=140
secondoBloccoSprite.rect.y=50
permettono di posizionare i due sprite nell'area di gioco, il primo alla posizione di coordinate (100, 50), il secondo alla posizione di coordinate (140, 50).

COME CREARE E DISPORRE NELL'AREA DI GIOCO GLI SPRITE CON I NUMERI DA 1 A 100
Il codice Python seguente mostra come creare e disporre sull'area di gioco gli sprite con i numeri da 1 a 100:
BLUE=(0, 0, 255) # impostiamo il colore blue
pos_x=55
pos_y=2
for x in range(1,101): # range genera un vettore di numeri interi da 1 a 100, per ogni numero del vettore il for esegue i comandi associati
if x%2==0:
hit=True # Se il numero è pari imposta hit=True
else:
hit=False # Se il numero è dispari imposta hit=False
blocco = Blocco(BLUE, 35, 35,str(x),hit) # Crea un blocco di tipo sprite che visualizzera il valore del numero x corrente
# Posiziona gli sprite creati nell'area di gioco
blocco.rect.x=pos_x
pos_x+=44
blocco.rect.y=pos_y
# Aggiunge gli sprite creati ai gruppi di sprite
block_list.add(blocco)
sprite_list.add(blocco)
# Cambia riga dell'area di gioco quando gli sprite hanno occupato tutto lo spazio disponibile sulla riga corrente
if x==25 or x==50 or x==75:
pos_x=50
pos_y+=108


def __init__(self):
super(Hammer, self).__init__()
# Carica l'immagine di Hammer
self.image=pygame.image.load('hammer.png')
# Imposta le dimensioni dell'immagine larghezza, altezza
self.image = pygame.transform.scale(self.image, (25,50))
self.images = []
self.images.append(self.image) # Associamo allo sprite l'immagine di Hammer
self.index = 0
self.x=0
self.y=0
self.image = self.images[self.index]
self.rect = self.image.get_rect()
if not gameOver:
# pos è una tupla che coterrà le coordinate x,y del puntatore del mouse
pos = pygame.mouse.get_pos()
if pos[0]>=pos_hammer[0] and pos[0]<=pos_hammer[1] and pos[1]>=pos_hammer[2] and pos[1]<=pos_hammer[3]:
hammer_agganciato=True
if hammer_agganciato:
# I controlli seguenti limitano i movimenti di HAMMER solo nella sezione di gioco
if pos[0]>5 and pos[0]<1180 and pos[1]>25 and pos[1]<344:
hammer.rect.x=pos[0]-5
hammer.rect.y=pos[1]-25
else:
hammer_agganciato=False
if pos[1]<=25:
hammer.rect.y=0
elif pos[1]>=344:
hammer.rect.y=319
if pos[0]<=5:
hammer.rect.x=0
elif pos[0]>=1175:
hammer.rect.x=1175
pos_hammer[0]=hammer.rect.x
pos_hammer[1]=hammer.rect.x+25
pos_hammer[2]=hammer.rect.y
pos_hammer[3]=hammer.rect.y+50


pos_y=430
for testo in scheda:
riga = font.render(testo, True, (255,255,255))
screen.blit(riga, (20, pos_y))
pos_y+=27
def show_info(screen, informazioni_del_gioco,wrong_value,score_value,s_tempo,age_value,scheda):
font= pygame.font.SysFont('Verdana', 20)
pos_y=430
for testo in scheda:
riga = font.render(testo, True, (255,255,255))
screen.blit(riga, (20, pos_y))
pos_y+=27
font= pygame.font.SysFont('arialunicode', 30)
exp = font.render(str(informazioni_del_gioco.experience_value), True, (255,255,255))
screen.blit(exp, (820, 430))
level = font.render(str(informazioni_del_gioco.level_value), True, (255,255,255))
screen.blit(level, (1100, 430))
wrong = font.render(str(wrong_value), True, (255,255,255))
screen.blit(wrong, (820, 510))
score = font.render(str(score_value), True, (255,255,255))
screen.blit(score, (1100, 510))
t = font.render(s_tempo, True, (255,255,255))
screen.blit(t, (715, 585))
age = font.render(str(age_value), True, (255,255,255))
screen.blit(age, (1100, 585))
La funzione struttura_tempo riceve il tempo trascorso in secondi e lo converte in una stringa nel formato hh:mm:ss.
Per calcolare il tempo trascorso basta leggere l'ora di sistema quando parte il gioco e confrontarla ogni volta con l'ora di sistema corrente.
Per fare questa operazioni, quando parte il gioco, possiamo usare il comando:
t1=time.time()
La funzione time() dell'oggetto time, legge l'ora di sistema alla partenza del gioco e la converte in secondi trascorsi dal 01/01/1970; salvando questo valore nella variabile t1, conosciamo il numero di secondi trascorsi dal 01/01/1970 all'avvio del gioco.
t2=time.time()
In questo caso la variabile t2 conterrà il numero di secondi trascorsi dal 01/01/1970 all'ora corrente; quindi, per ottenere il numero di secondi trascorsi dall'inizio del gioco basterà calcolare la differenza tra t2 e t1:
def struttura_tempo(t_value):
ore=math.floor(t_value/3600)
minuti=t_value-(ore*3600)
minuti=math.floor(minuti/60)
secondi=t_value-((ore*3600)+(minuti*60))
secondiStr="0"+str(secondi)
minutiStr="0"+str(minuti)
oreStr="0"+str(ore)
s_tempo=oreStr[-2:]+":"+minutiStr[-2:]+":"+secondiStr[-2:]
return s_tempo

LA FUNZIONE CHE CREA IL PRIMO LIVELLO DELLA PRIMA ESPERIENZA DI MATEMATICA
La funzione exp_01_01 viene utilizzata per creare il primo livello della prima esperienza di matematica.
La funzione riceve i seguenti argomenti:
block_list=riferimento del gruppo in cui aggiungere i blocchi dell'esperienza, serve per rilevare le collisioni con Hammer
sprite_list=riferimento del gruppo in cui aggiungere i blocchi dell'esperienza, serve per visualizzare tutti gli sprite creati nell'area di gioco
informazioni_del_gioco=gli attributi di questo oggetto servono per impostare il progressivo dell'esperienza, il livello, lo score obiettivo, la durata del gioco
La classe con cui viene creato questo oggetto è la seguente:
class Informazioni_del_gioco():
# Costruttore dello sprite, quando viene eseguito dovete passare il colore dello sprite, la larghezza e l'altezza in pixel
def __init__(self, experience_value,level_value,score_value_exit,t_value_exit):
super().__init__()
self.experience_value=experience_value
self.level_value=level_value
self.score_value_exit=score_value_exit
self.t_value_exit=t_value_exit
Infine, c'è l'argomento:
scheda=vettore che conterrà le stringhe che corrispondono alle righe che descrivono l'esperienza che si sta giocando
Di seguito il codice completo della funzione exp_01_01:
def exp_01_01(block_list,sprite_list,informazioni_del_gioco,scheda):
BLUE=(0, 0, 255) # impostiamo il colore blue
pos_x=55
pos_y=2
for x in range(1,101):
if x%2==0:
hit=True
else:
hit=False
blocco = Blocco(BLUE, 35, 35,str(x),hit)
# Posiziona gli sprite creati nell'area di gioco
blocco.rect.x=pos_x
pos_x+=44
blocco.rect.y=pos_y
# Aggiunge gli sprite creati ai gruppi di sprite
block_list.add(blocco)
sprite_list.add(blocco)
if x==25 or x==50 or x==75:
pos_x=50
pos_y+=108
informazioni_del_gioco.experience_value=1
informazioni_del_gioco.level_value=1
informazioni_del_gioco.score_value_exit=50 # Il valore di score obiettivo è quello di 50 successi
informazioni_del_gioco.t_value_exit=120 # L'esperienza dura 2 minuti
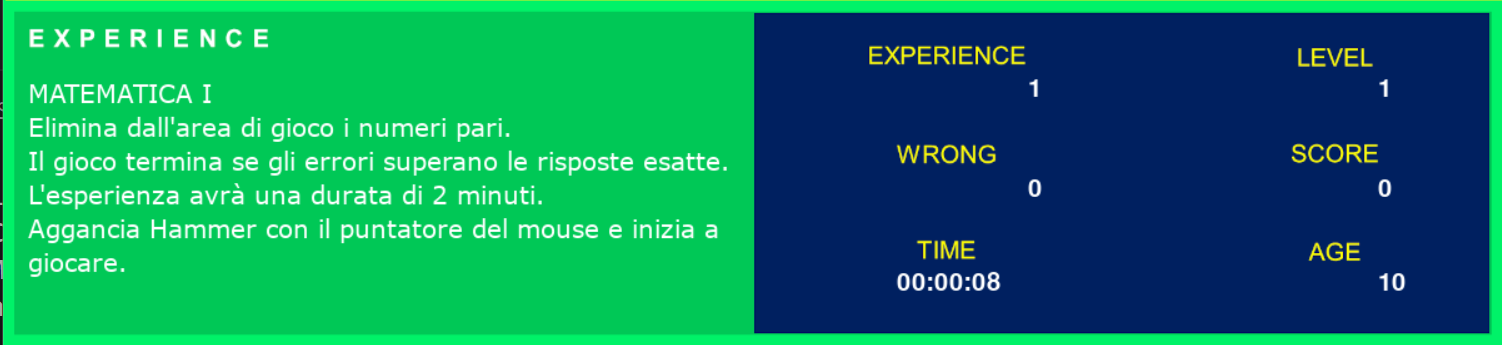
# Aggiungiamo al vettore scheda le stringhe che corrispondono alle righe che descrivono l'esperienza che si sta giocando
scheda.append("MATEMATICA I")
scheda.append("Elimina dall'area di gioco i numeri pari.")
scheda.append("Il gioco termina se gli errori superano le risposte esatte.")
scheda.append("L'esperienza avrà una durata di 2 minuti.")
scheda.append("Aggancia Hammer con il puntatore del mouse e inizia a")
scheda.append("giocare.")

LA GESTIONE DEI SUCCESSI (SCORE) O DEGLI ERRORI (WRONG) DOPO LE COLLISIONI
Il metodo spritecollide permette di rilevare la collisione tra uno sprite e gli sprite di un gruppo.
Per rilevare le collisioni tra Hammer e i blocchi con i numeri, dovete passare come argomenti alla funzione spritecollide, sia il riferimento dell'oggetto hammer, sia il riferimento del gruppo che contiene i riferimenti dei blocchi con i numeri presenti nell'area di gioco: block_list.
Il terzo argomento della funzione, se impostato a True, indica che l'oggetto che collide con Hammer, dovrà essere eliminato dal gruppo e non dovrà più essere visibile nell'area di gioco.
Gli oggetti che collidono con Hammer vengono aggiunti al gruppo blocks_hit_list; quindi, con un ciclo for possiamo ottenere il riferimento di tutti gli sprite che hanno avuto una collisione con Hummer. Leggendo il valore dell'attributo hit dei blocchi presenti nel gruppo blocks_hit_list sarà possibile capire se il blocco era associato a un numero pari (hit=True) o a un numero dispari (hit=false).
In base allo stato dell'attributo hit (True/False) vengono aggiornati i valori dei contatori wrong e score, come mostra il codice Python seguente:
# Aggiunge al gruppo blocks_hit_list i riferimenti dei blocchi che collidono con l'oggetto hummer
blocks_hit_list = pygame.sprite.spritecollide(hammer, block_list, True)
# Legge il riferimento dei blocchi che hanno avuto una collisione con Hammer e verifica se incrementare il contatore score o wrong
for blocco in blocks_hit_list:
# Genera un suono, come un click, per indicare che c'è stata una collisione
winsound.Beep(3000,1)
# Incrementa di 1 score_value se hit è True (numero pari), altrimenti incrementa di 1 wrong_value se hit è False (numero dispari)
if blocco.hit:
score_value+=1
else:
wrong_value+=1
La funzione Beep della libreria winsound emette un breve suono di 3000 HZ, serve per indicare che Hammer ha toccato un blocco con un numero.
LA FINE DEL GIOCO
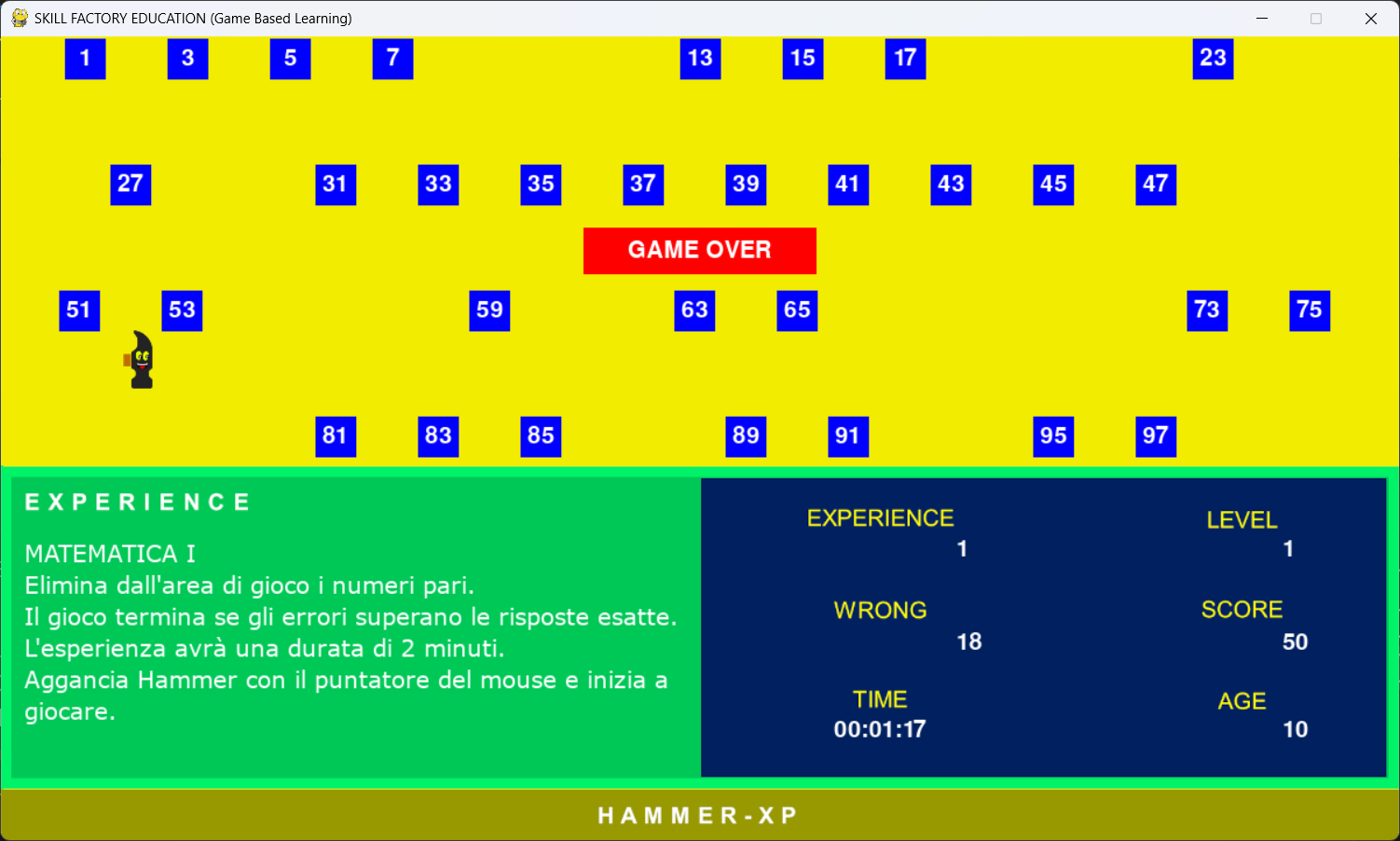
Il gioco termina con GAME OVER se il numero di WRONG (Errori) sumera il numero di SCORE (Successi) oppure se il tempo di gioco supera la durata prevista. In questo caso verrà emesso un suono che indica un insuccesso e verrà visualizzata l'etichetta GAME OVER:
 I
I
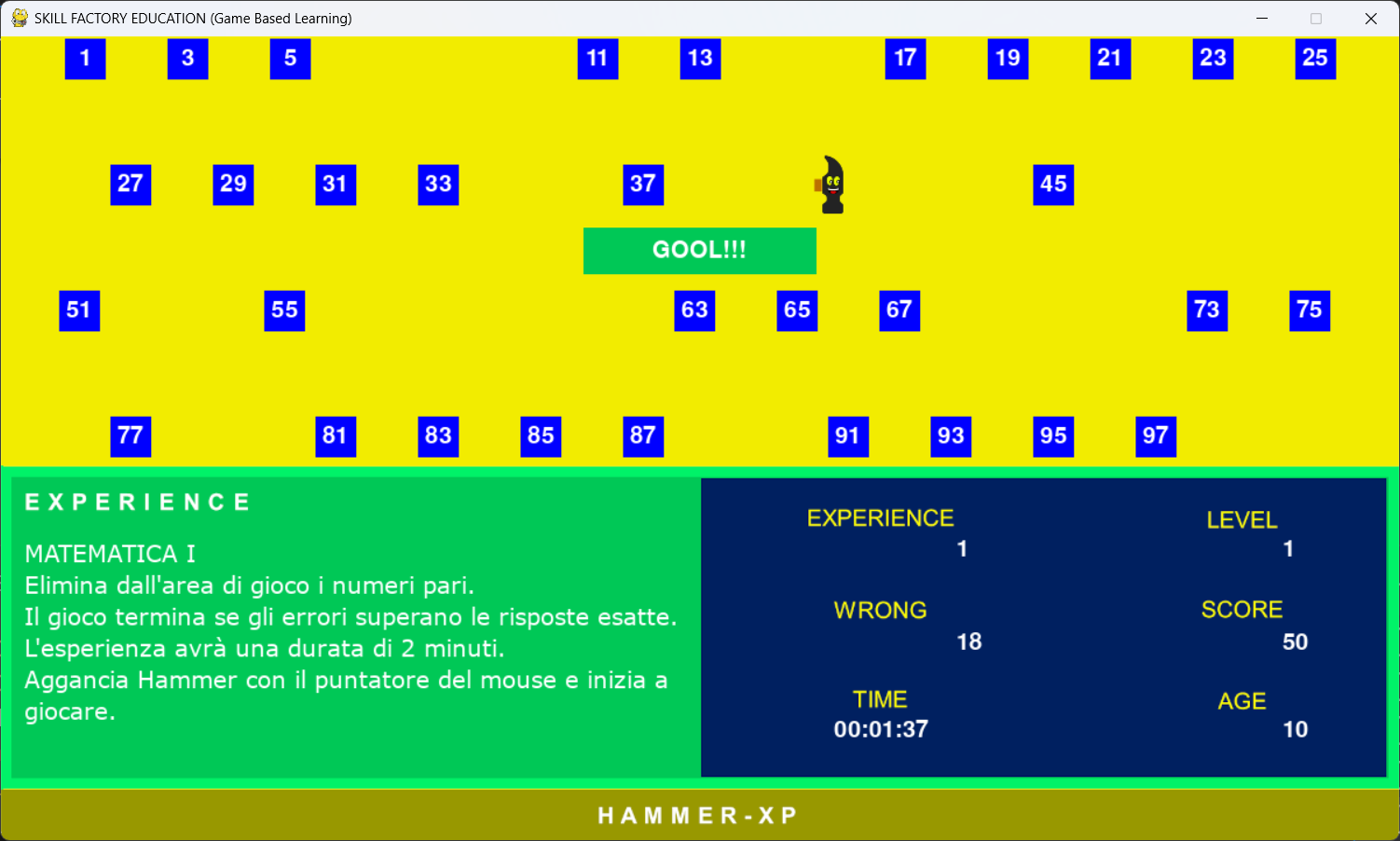
Il gioco termina con GOAL!!! se viene raggiunto l'obiettivo previsto dall'esperienza che prevede che Hammer elimini dall'area di gioco tutti i blocchi con numeri pari. In questo caso verrà emesso un suono che indica successo e verrà visualizzata l'etichetta GOAL!!!:

Le etichette GAME OVER e GOAL!!! sono due oggetti sprite creati nel modo seguente:
bloccoGameOver=Etichetta((255,0,0),200,40,500,164,'GAME OVER')
bloccoGoal=Etichetta((0,200,86),200,40,500,164,'GOOL!!!')
Entrambi gli oggetti sono dello stesso tipo, perché sono stati creati con la classe Etichette:
class Etichetta(pygame.sprite.Sprite):
# Quando si crea l'oggeto sprite passare il colore, la larghezza, l'altezza
# la posizione dello sprite nell'ambiente di gioco
def __init__(self, color, width, height, x,y,text):
super().__init__()
self.image = pygame.Surface([width, height])
self.rect = self.image.get_rect()
self.rect.x=x
self.rect.y=y
self.font= pygame.font.SysFont('arialunicode', 30)
self.textSurf = self.font.render(text, 1, (255,255,255))
self.image = pygame.Surface((width, height))
W = self.textSurf.get_width()
H = self.textSurf.get_height()
self.image.fill(color)
self.image.blit(self.textSurf, [width/2 - W/2, height/2 - H/2])
Il codice Python seguente mostra come viene gestita la fine del gioco:
# Il gioco termina se gli errori sono maggiori dei successi, se si va oltre il tempo massimo disponibile, se si raggiunge l'obiettivo previsto
if wrong_value>score_value or t_value==informazioni_del_gioco.t_value_exit or score_value==informazioni_del_gioco.score_value_exit:
# Impostando a True questa variabile vengono inibiti tutti i movimenti di Hummer e la gestione degli eventi, quindi il gioco termina
gameOver=True
# Obiettivo raggiunto
if score_value==informazioni_del_gioco.score_value_exit:
sprite_list.add(bloccoGoal)
beep_goal()
else: # Obiettivo non raggiunto
beep_game_over()
sprite_list.add(bloccoGameOver)
Per gestire le tonalità sonore che indicano il successo oppure l'insuccesso sono state create le funzioni:
beep_goal() # Successo
beep_game_over() # Insuccesso
def beep_goal():
frequenza=150
durata=[400,150,200,250,700]
for x in range(5):
winsound.Beep(frequenza,durata[x])
frequenza+=150
winsound.Beep(frequenza,1000)
# Genera una tonalità che indica un insuccesso
def beep_game_over():
frequenza=400
durata=[600,300,200,300,700]
for x in range(5):
winsound.Beep(frequenza,durata[x])
frequenza-=30
winsound.Beep(frequenza,1000)
COME ESEGUIRE IL GIOCO
Per eseguire il gioco HAMMER-XP dovete installare il framework Python sul vostro computer.
Per eseguire il download del setup per installare Python clicate qui oppure collegatevi al link seguente: https://www.python.org/downloads/.
Dopo il download del setup, eseguitelo per installare Python.
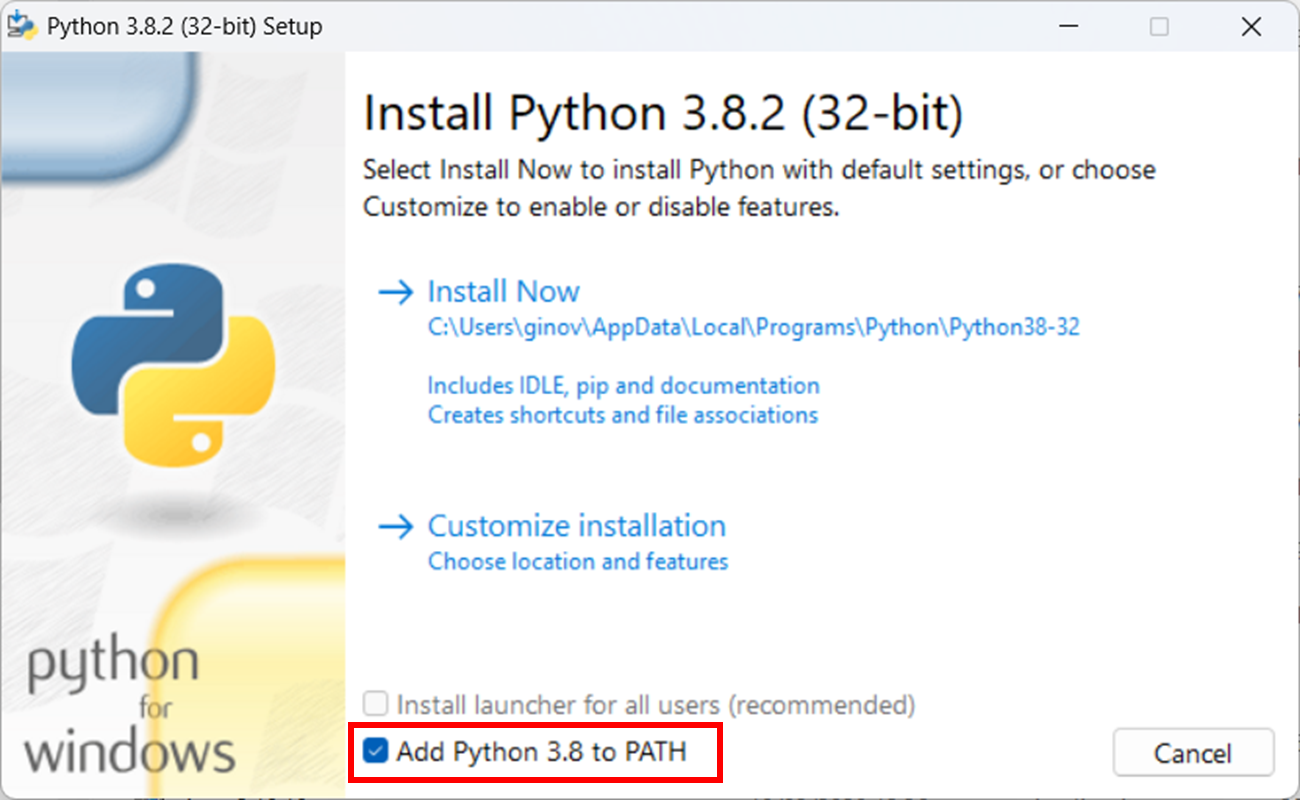
Attenzione, durante l'installazione è importante spuntare l'opzione "Add Python 3.X to PATH:

Dopo che avete impostato l'opzione, cliccate sul comando Install Now.
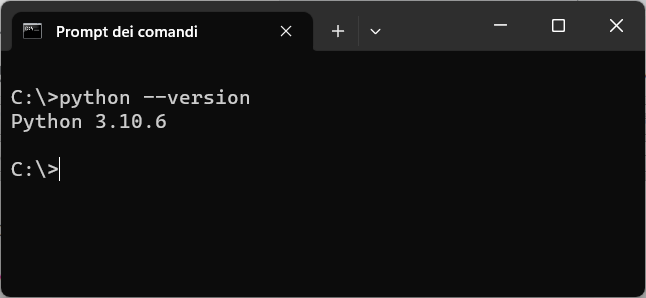
Per verificare se il framework Python è stato installato correttamente, dal prompt dei comandi del sistema operativo, eseguite il comando:
python --version
Se l'installazione è andata a buon fine viene visualizzata la versione di Python, come mostra l'immagine seguente:

Successivamente create una cartella "HAMMER-XP", in questa cartella copiate i file seguenti:
hammer_experience_matematica_001_V01.py
hammer.png
sfondo_hammer_xp.png
Per il download dello zip con i tre file cliccate qui.
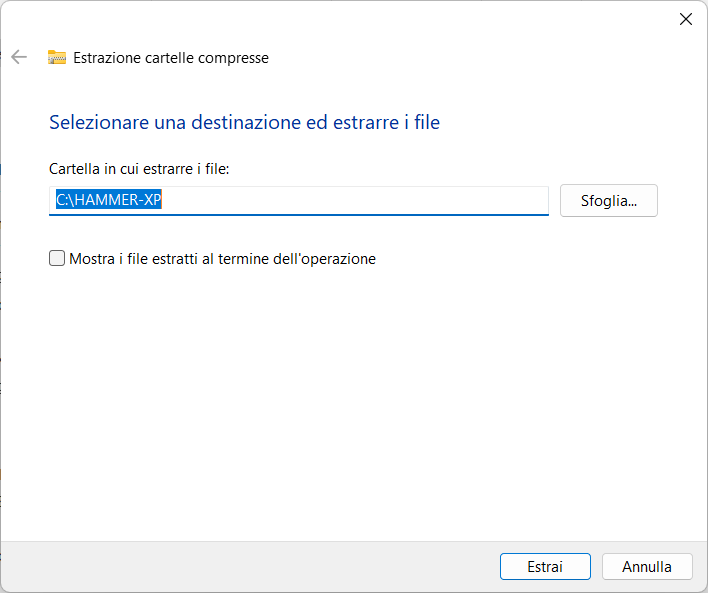
Estraete i file nella cartella "HAMMER-XP".

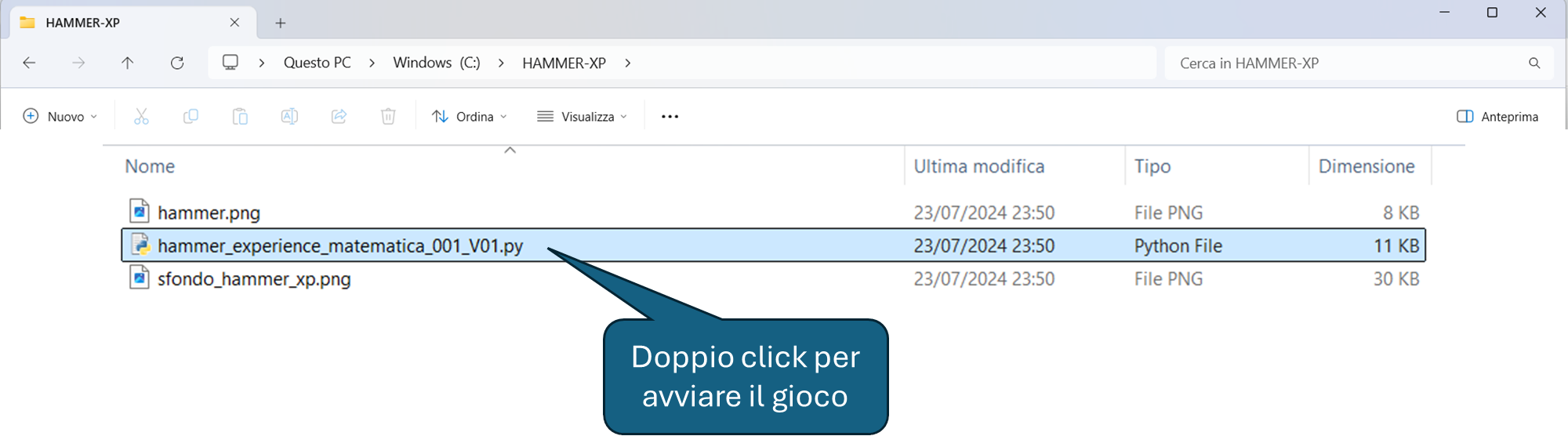
Per avviare il gioco fate doppio click sul file hammer_experience_matematica_001_V01.py.

Nella prossima lezione aggiungeremo all'esperienza di Matematica I, altri 3 livelli:
1) Elimina 3 e i multipli di 3;
2) Elimina 7 e i divisori di 7;
3) Elimina i numeri primi.
< LEZIONE PRECEDENTE | VAI ALLA PRIMA LEZIONE
T U T O R I A L S S U G G E R I T I
- Competenze per programmare
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
PER IMPARARE A PROGRAMMARE, SEGUI LE PLAYLIST SUL NOSTRO CANALE YOUTUBE "SKILL FACTORY CHANNEL": clicca qui per accedere alle playlist
PAR GOL (Garanzia di Occupabilità dei Lavoratori)

Se sei residente in Campania e cerchi lavoro, sai che puoi partecipare gratuitamente ad un corso di formazione professionale PAR GOL?
I corsi di formazione professionale PAR GOL sono finanziati dalla Regione Campania e ti permettono di acquisire una Qualifica Professionale Europea (EQF) e di partecipare ad un tirocinio formativo aziendale.
Invia il tuo CV o una manifestazione d'interesse a: recruiting@skillfactory.it
oppure
chiama ai seguenti numeri di telefono:
Tel.: 081/18181361
Cell.: 327 0870141
oppure
Contattaci attraverso il nostro sito: www.skillfactory.it
Per maggiori informazioni sul progetto PAR GOL, clicca qui.
Per maggiori informazioni sulle Qualifiche Professionali Europee (EQF), clicca qui.
Academy delle professioni digitali
Per consultare il catalogo dei corsi online della nostra Academy ...

... collegati al nostro sito: www.skillfactory.it
Come progettare e sviluppare giochi per l'educazione e la formazione con Python: lezione 3
![]() Mirko Onorato |
Mirko Onorato |
 Skill Factory - 27/06/2024 10:07:44 | in Tutorials
Skill Factory - 27/06/2024 10:07:44 | in Tutorials
In questa nuova lezione imparerete a muovere Hammer nell'area di gioco, utilizzando il puntatore del mouse e a gestire le collisioni con altri sprite.
Prima di tutto dobbiamo definire le coordinate dell'area di gioco in cui sia Hammer, sia gli altri sprite potranno muoversi.
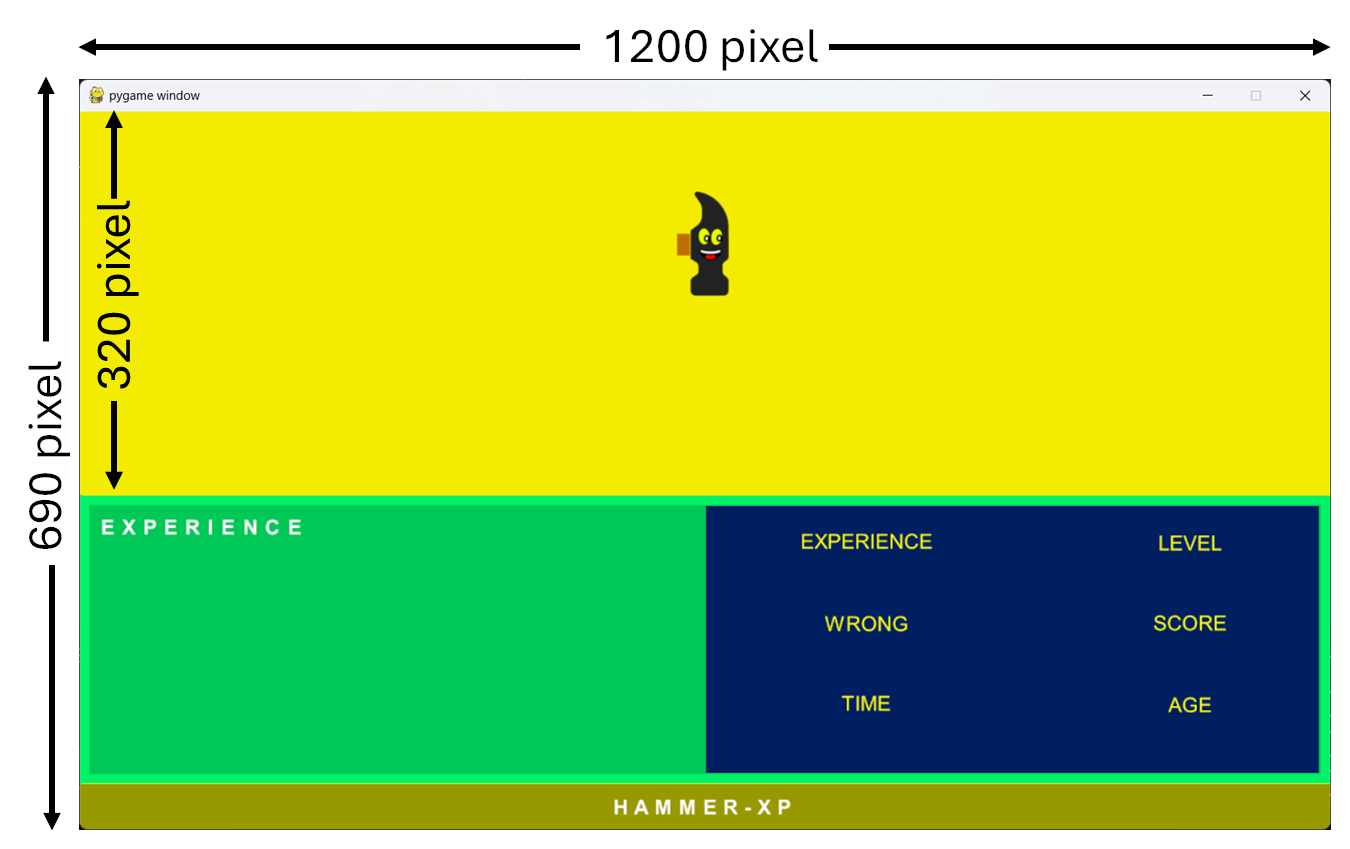
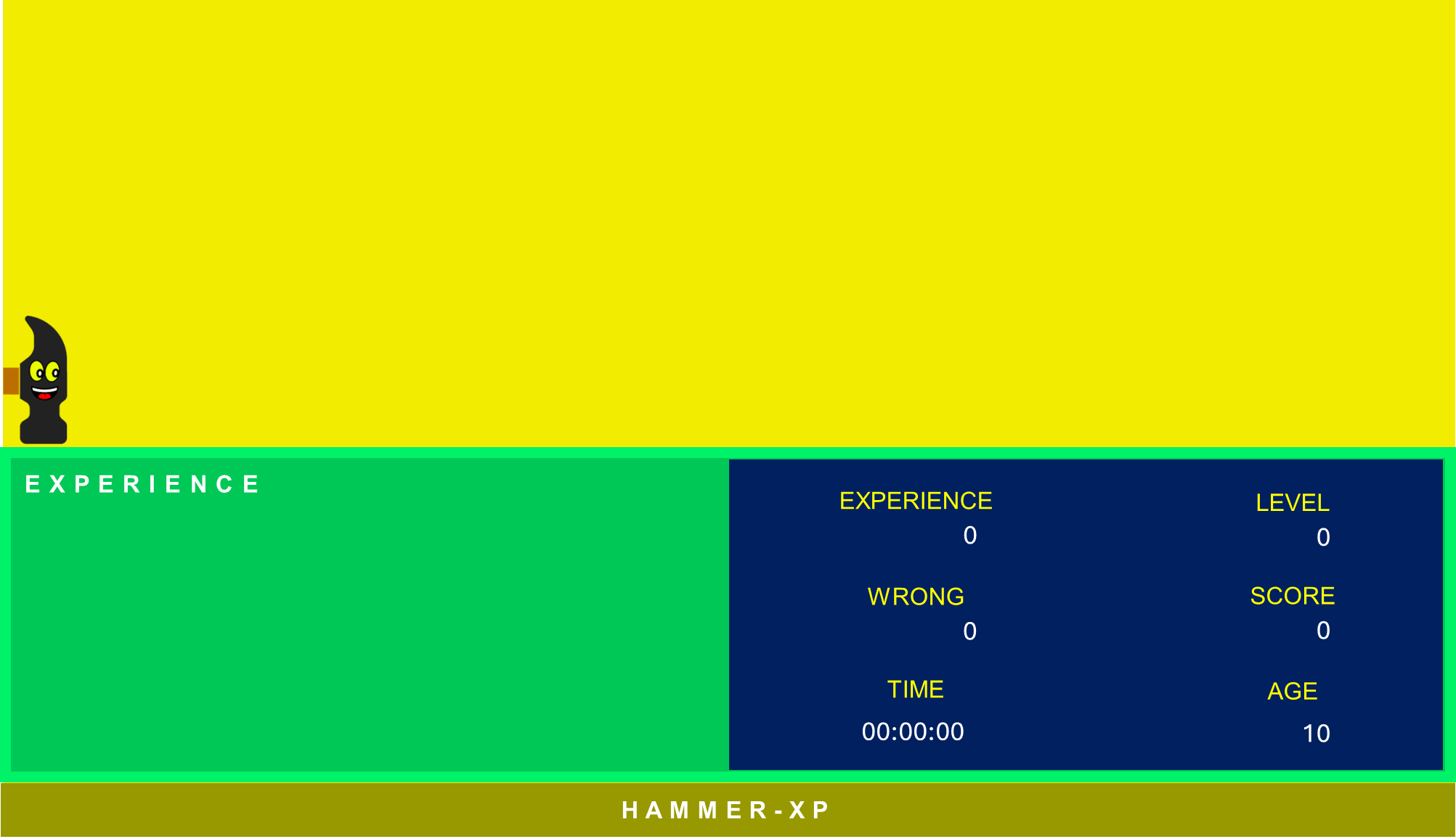
L'immagine seguente mostra le dimensioni dell'interfaccia espresse in pixel.

L'interfaccia del gioco ha una larghezza di 1200 pixel e un'altezza di 690 pixel, mentre l'area di gioco ha una larghezza di 1200 pixel e un'altezza di 320 pixel.
COME MUOVERE HAMMER USANDO IL PUNTATORE DEL MOUSE
Per associare i movimenti di Hammer al puntatore del mouse, servono le coordinate x, y del puntatore.
Il comando seguente cattura le coordinate x, y delle posizioni del mouse nella finestra di gioco:
pos = pygame.mouse.get_pos()
La variabile pos è una tupla, quindi:
pos[0] indica la coordinata x del mouse, nella posizione corrente, mentre
pos[1] indica la coordinata y del mouse, nella posizione corrente.
Per associare il movimento dal mouse ad Hammer, dovete usare il codice seguente:
hammer.rect.x=pos[0]-5
hammer.rect.y=pos[1]-50
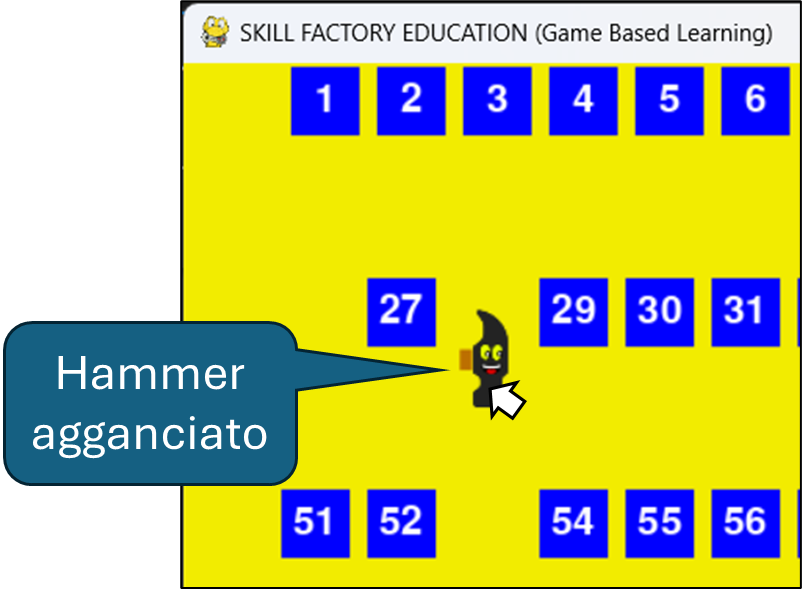
Alla posizione x del mouse sottraiamo 5 pixel e a quella y sottraiamo 50 pixel, per posizionare il puntatore del mouse sul manico del martelletto, come mostra la figura seguente:

COME LIMITARE I MOVIMENTI DI HAMMER ALL'AREA DI GIOCO
Per evitare che Hammer si sposti oltre l'area di gioco, dovete verificare che le coordinate pos[0] e pos[1] non assumano valori esterni al perimetro dell'area di gioco. Quando si verifica questa condizione i valori di pos[0] e pos[1] vanno impostati in modo che Hammer non superi i limiti definiti dal perimetro di gioco.
Il codice Python seguente vi permetterà di limitare i movimenti di Hammer, solo all'interno dell'area di gioco:
# Legge la coordinate della posizione del puntatore del mouse
pos = pygame.mouse.get_pos()
# Se le coordinte pos[0] e pos[1] si trovano nel perimetro dell'area di gioco Hammer si sposta insieme al puntatore del mouse
if pos[0]>0 and pos[0]<1156 and pos[1]>50 and pos[1]<320:
hammer.rect.x=pos[0]-5
hammer.rect.y=pos[1]-50
# Se le coordinte pos[0] e pos[1] si trovano fuori dal perimetro dell'area di gioco Hammer si ferma
else:
if pos[1]<=50:
hammer.rect.y=0
elif pos[1]>=320:
hammer.rect.y=268
if pos[0]<=0:
hammer.rect.x=0
elif pos[0]>=1156:
hammer.rect.x=1150
Di seguito trovate il codice Python completo per muovere Hammer all'interno dell'area di gioco:
import pygame
SIZE = WIDTH, HEIGHT = 1200, 690 # Impostiamo la larghezza e l'altezza dello schermo
# Carichiamo l'immagine di sfondo del gioco
SFONDO = pygame.image.load("sfondo_hammer_xp.png")
# La classe seguente permette di creare lo sprite e le sue caratteristiche
class Hammer(pygame.sprite.Sprite):
def __init__(self):
super(Hammer, self).__init__()
self.images = []
self.images.append(pygame.image.load('hammer.png')) # Associamo allo sprite l'immagine di hammer
self.index = 0
self.x=0
self.y=0
self.image = self.images[self.index]
self.rect = self.image.get_rect()
def main():
# Inizializziamo l'ambiente pygame
pygame.init()
# Impostiamo le dimensioni dello schermo
screen = pygame.display.set_mode(SIZE)
# Creiamo lo sprite hammer usando la classe sprite Hammer
hammer = Hammer()
# Creiamo il gruppo che contiene gli sprite del gioco
sprite_group = pygame.sprite.Group()
# Aggiungiamo al gruppo lo sprite hammer
sprite_group.add(hammer)
# Gestiamo gli eventi prodotti dal giocatore
while True:
for event in pygame.event.get():
# Interrompiamo il gioco se clicchiamo sulla X di fine gioco
if event.type == pygame.QUIT:
pygame.quit()
quit()
# Impostiamo la posizione di HAMMER attraverso il movimento del mouse
pos = pygame.mouse.get_pos()
# I controlli seguenti limitano i movimenti di HAMMER solo nella sezione di gioco
if pos[0]>0 and pos[0]<1156 and pos[1]>50 and pos[1]<320:
hammer.rect.x=pos[0]-5
hammer.rect.y=pos[1]-50
else:
if pos[1]<=50:
hammer.rect.y=0
elif pos[1]>=320:
hammer.rect.y=268
if pos[0]<=0:
hammer.rect.x=0
elif pos[0]>=1156:
hammer.rect.x=1150
# Disegniamo l'immagine come sfondo del gioco
screen.blit(SFONDO,(0,0))
# Disegniamo tutti gli sprite associati al gruppo sullo schermo
sprite_group.draw(screen)
# Aggiorniamo lo schermo per vedere i cambiamenti
pygame.display.update()
# Avvia il programma eseguendo il metodo main()
if __name__ == '__main__':
main()
COME AGGIUNGERE ALTRI SPRITE ALL'AREA DI GIOCO DI HAMMER-XP
Per creare le esperienze di gioco occorre aggiungere all'area di gioco di HAMMER-XP altri sprite.
Come avete già visto nella lezione precedente per creare uno sprite serve prima la classe seguente, che ne rappresenta il tipo:
class MioSprite(pygame.sprite.Sprite):
# Costruttore dello sprite, quando viene eseguito dovete passare il colore dello sprite, la larghezza e l'altezza in pixel
def __init__(self, color, width, height):
super().__init__()
self.image = pygame.Surface([width, height])
self.image.fill(color)
self.rect = self.image.get_rect()
Definito il tipo (classe), per creare un oggetto sprite da aggiungere al gioco, dovete usare il codice Python seguente:
RED=(255, 0, 0) # impostiamo il colore rosso
primoSprite = MioSprite(RED, 30, 30)
In questo caso abbiamo creato uno sprite che corrisponde ad un blocco di colore rosso di 30X30 pixel.
Adesso impostiamo la posizione dello sprite creato nell'area di gioco:
primoSprite.rect.x=500
primoSprite.rect.y=145
Con il codice Python seguente creiamo un nuovo sprite, ma di colre blu:
BLUE=(0, 0, 255) # impostiamo il colore blu
secondoSprite = MioSprite(BLUE, 30, 30)
Adesso impostiamo la posizione dello sprite creato nell'area di gioco:
secondoSprite.rect.x=670
secondoSprite.rect.y=145
block_list = pygame.sprite.Group()
Successivamente dovete aggiungere al gruppo gli sprite creati:
block_list.add(primoSprite)
block_list.add(secondoSprite)
infine per completare l'operazione dovete usare i comandi segueti:
sprite_group.draw(screen)
pygame.display.update()
Di seguito trovate il codice Python completo per disegnare i due sprite dell'area di gioco:
import pygame
SIZE = WIDTH, HEIGHT = 1200, 690 # Impostiamo la larghezza e l'altezza dello schermo
# Carichiamo l'immagine di sfondo del gioco
SFONDO = pygame.image.load("sfondo_hammer_xp.png")
# Impostiamo una classe che serve a creare sprite
class MioSprite(pygame.sprite.Sprite):
# Costruttore dello sprite, quando viene eseguito dovete passare il colore dello sprite, la larghezza e l'altezza in pixel
def __init__(self, color, width, height):
super().__init__()
self.image = pygame.Surface([width, height])
self.image.fill(color)
self.rect = self.image.get_rect()
def main():
# Inizializziamo l'ambiente pygame
pygame.init()
# Impostiamo le dimensioni dello schermo
screen = pygame.display.set_mode(SIZE)
# Creaiamo un primo sprite di colore rosso 30X30
RED=(255, 0, 0) # impostiamo il colore rosso
primoSprite = MioSprite(RED, 30, 30)
# Posizioniamo lo sprite creato alle coordinate x=500 e y=145 dell'area di gioco
primoSprite.rect.x=500
primoSprite.rect.y=145
# Creaiamo un secondo sprite di colore rosso 30X30
BLUE=(0, 0, 255) # impostiamo il colore blu
secondoSprite = MioSprite(BLUE, 30, 30)
# Posizioniamo lo sprite creato alle coordinate x=500 e y=145 dell'area di gioco
secondoSprite.rect.x=670
secondoSprite.rect.y=145
# Creaiamo un gruppo di sprite
block_list = pygame.sprite.Group()
# Aggiungiamo al gruppo gli sprite creati
block_list.add(primoSprite)
block_list.add(secondoSprite)
# Gestiamo gli eventi prodotti dal giocatore
while True:
for event in pygame.event.get():
# Interrompiamo il gioco se clicchiamo sulla X di fine gioco
if event.type == pygame.QUIT:
pygame.quit()
quit()
# Disegniamo l'immagine come sfondo del gioco
screen.blit(SFONDO,(0,0))
# Disegniamo tutti gli sprite associati al gruppo sullo schermo
block_list.draw(screen)
# Aggiorniamo lo schermo per vedere i cambiamenti
pygame.display.update()
# Avvia il programma eseguendo il metodo main()
if __name__ == '__main__':
main()
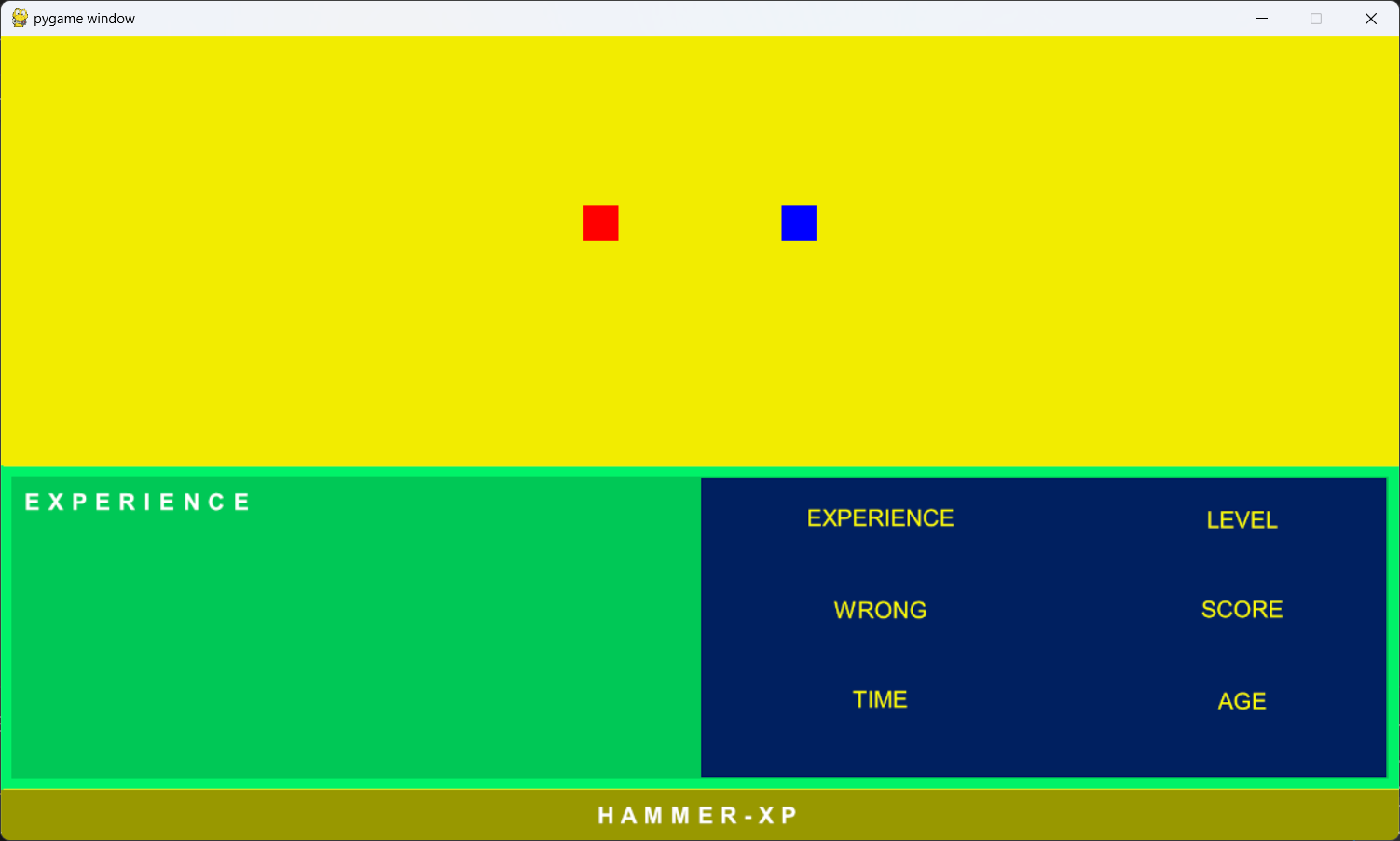
Eseguendo il programma Python otterrete la schermata seguente:

COME AGGIUNGERE ALL'AREA DI GIOCO 10 BLOCCHI COLORATI IN POSIZIONI CASUALI
Per creare 10 blocchi colorati in posizioni casuali prima di tutto dovete importare la libreria random per generare numeri casuali.
Poi serve un vettore che contiene i colori da assegnare agli sprite, come mostra il codice Python seguente:
RED=(255, 0, 0) # impostiamo il colore rosso
GREEN=(0,255,0) # impostiamo il colore verde
BLUE=(0,0,255) # impostiamo il colore blue
colori=[RED,GREEN,BLUE] # impostiamo un vettore con i tre colori
Per ottenere un colore casuale basterà generare un indice casuale tra 0 e 2 come mostra il codice Python seguente:
indice=random.randint(0,2)
colore=colori[indice]
Le posizioni casuali dei blocchi colorati le potete generare con il codice Python seguente:
blocco.rect.x = random.randrange(1170)
blocco.rect.y = random.randrange(339)
Il metodo randrange genera un valore casuale compreso tra 0 e il valore passato come argomento. In questo caso gli argomenti passati rappresentano i limiti massimi della larghezza e dell'altezza dell'area di gioco.
Di seguito trovate il codice Python completo per disegnare 10 sprite colorati in posizioni casuali dell'area di gioco:
import pygame
import random
SIZE = WIDTH, HEIGHT = 1200, 690 # Impostiamo la larghezza e l'altezza dello schermo
# Carichiamo l'immagine di sfondo del gioco
SFONDO = pygame.image.load("sfondo_hammer_xp.png")
RED=(255, 0, 0) # impostiamo il colore rosso
GREEN=(0,255,0) # impostiamo il colore verde
BLUE=(0,0,255) # impostiamo il colore blue
colori=[RED,GREEN,BLUE] # impostiamo un vettore con i tre colori
indice=0
# Impostiamo una classe che serve a creare sprite
class Blocco(pygame.sprite.Sprite):
# Costruttore dello sprite, quando viene eseguito dovete passare il colore dello sprite, la larghezza e l'altezza in pixel
def __init__(self, color, width, height):
super().__init__()
self.image = pygame.Surface([width, height])
self.image.fill(color)
self.rect = self.image.get_rect()
def main():
# Inizializziamo l'ambiente pygame
pygame.init()
# Impostiamo le dimensioni dello schermo
screen = pygame.display.set_mode(SIZE)
# Creaiamo un gruppo di sprite
block_list = pygame.sprite.Group()
for x in range (10):
# Creaiamo un valore casuale che corrisponde a un indice tra 0 e 2
indice=random.randint(0,2)
colore=colori[indice]
blocco = Blocco(colore, 30, 30)
# Impostiamo una posizione casuale per il blocco creato
blocco.rect.x = random.randrange(1170)
blocco.rect.y = random.randrange(339)
# Aggiungiamo al gruppo gli sprite creati
block_list.add(blocco)
# Gestiamo gli eventi prodotti dal giocatore
while True:
for event in pygame.event.get():
# Interrompiamo il gioco se clicchiamo sulla X di fine gioco
if event.type == pygame.QUIT:
pygame.quit()
quit()
# Disegniamo l'immagine come sfondo del gioco
screen.blit(SFONDO,(0,0))
# Disegniamo tutti gli sprite associati al gruppo sullo schermo
block_list.draw(screen)
# Aggiorniamo lo schermo per vedere i cambiamenti
pygame.display.update()
# Avvia il programma eseguendo il metodo main()
if __name__ == '__main__':
main()
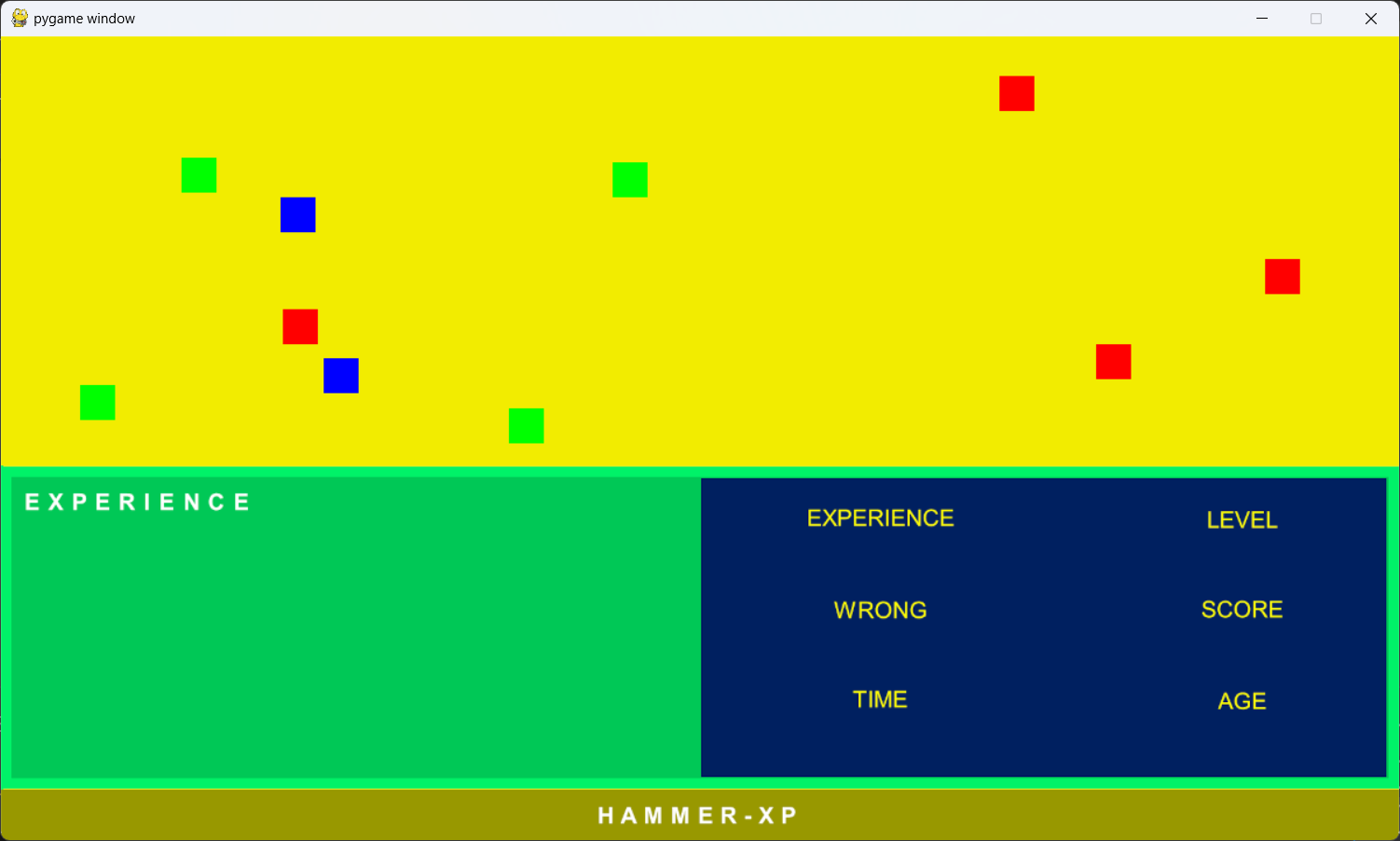
Eseguendo il programma Python otterrete la schermata seguente:

COME GESTIRE LE COLLISIONI TRA HAMMER E GLI ALTRI SPRITE DELL'AREA DI GIOCO
Per rilevare le collisioni tra uno sprite e un gruppo di sprite, dovete usare il metodo spritecollide:
blocks_hit_list = pygame.sprite.spritecollide(hammer, block_list, True)
Questo metodo restituisce la lista dei riferimenti degli sprite del gruppo che intersecano lo sprite che non appartiene al gruppo.
Il primo argomento del metodo è il riferimento dello sprite di cui volete rilevare le collisioni; nel nostro caso l'oggetto hammer (sprite).
Il secondo argomento è il riferimento del gruppo che contiene i riferimenti degli sprite con cui lo sprite hammer collide; nel nostro caso i blocchi presenti sull'area di gioco.
L'ultimo argomento è un valore booleano; quando è True il blocco che colliderà con lo sprite hammer verrà eliminato dalla memoria; quindi non potrà più essere visibile perché verrà eliminato anche da tutti i gruppi in cui è stato aggiunto.
Quindi per eliminare dall'area di gioco i blocchi con cui lo sprite hammer colliderà, serviranno due gruppi: il primo gruppo conterrà i riferimenti di tutti gli sprite che dovranno essere visibili nell'area di gioco, incluso lo sprite hammer; invece il secondo gruppo dovrà contenere solo gli sprite di tipo blocco da fornire come argomento al metodo spritecollode.
Il programma Python seguente visualizzerà 10 blocchi colorati in posizioni casuali, i blocchi verranno eliminati dall'area di gioco quando Hammer li interseca:
import pygame
import random
SIZE = WIDTH, HEIGHT = 1200, 690 # Impostiamo la larghezza e l'altezza dello schermo
# Carichiamo l'immagine di sfondo del gioco
SFONDO = pygame.image.load("sfondo_hammer_xp.png")
RED=(255, 0, 0) # impostiamo il colore rosso
GREEN=(0,255,0) # impostiamo il colore verde
BLUE=(0,0,255) # impostiamo il colore blue
colori=[RED,GREEN,BLUE] # impostiamo un vettore con i tre colori
indice=0
# Impostiamo La classe che serve a creare lo sprite Hammer
class Hammer(pygame.sprite.Sprite):
def __init__(self):
super(Hammer, self).__init__()
self.images = []
self.images.append(pygame.image.load('hammer.png')) # Associamo allo sprite l'immagine di hammer
self.index = 0
self.x=0
self.y=0
self.image = self.images[self.index]
self.rect = self.image.get_rect()
# Impostiamo una classe che serve a creare sprite
class Blocco(pygame.sprite.Sprite):
# Costruttore dello sprite, quando viene eseguito dovete passare il colore dello sprite, la larghezza e l'altezza in pixel
def __init__(self, color, width, height):
super().__init__()
self.image = pygame.Surface([width, height])
self.image.fill(color)
self.rect = self.image.get_rect()
def main():
# Inizializziamo l'ambiente pygame
pygame.init()
# Impostiamo le dimensioni dello schermo
screen = pygame.display.set_mode(SIZE)
# Creaiamo il gruppo di sprite che conterrà solo i blocchi.
# Questo blocco deve essere passato come argomento al metodo spritecollide
block_list = pygame.sprite.Group()
# Creiamo il gruppo che conterrà tutti gli sprite del gioco, incluso Hammer.
# Questo gruppo verrà usato per visualizzare tutti gli sprite visibili nell'area di gioco.
sprite_group = pygame.sprite.Group()
hammer = Hammer()
sprite_group.add(hammer)
for x in range (10):
# Creaiamo un valore casuale che corrisponde a un indice tra 0 e 2
indice=random.randint(0,2)
colore=colori[indice]
blocco = Blocco(colore, 30, 30)
# Impostiamo una posizione casuale per il blocco creato
blocco.rect.x = random.randrange(1170)
blocco.rect.y = random.randrange(339)
# Aggiungiamo ai gruppo gli sprite di tipo blocco creati
block_list.add(blocco)
sprite_group.add(blocco)
# Gestiamo gli eventi prodotti dal giocatore
while True:
for event in pygame.event.get():
# Interrompiamo il gioco se clicchiamo sulla X di fine gioco
if event.type == pygame.QUIT:
pygame.quit()
quit()
# Impostiamo la posizione di HAMMER attraverso il movimento del mouse
pos = pygame.mouse.get_pos()
# I controlli seguenti limitano i movimenti di HAMMER solo nella sezione di gioco
if pos[0]>0 and pos[0]<1156 and pos[1]>50 and pos[1]<320:
hammer.rect.x=pos[0]-5
hammer.rect.y=pos[1]-50
else:
if pos[1]<=50:
hammer.rect.y=0
elif pos[1]>=320:
hammer.rect.y=268
if pos[0]<=0:
hammer.rect.x=0
elif pos[0]>=1156:
hammer.rect.x=1150
# Se Hammer interseca un blocco, il suo riferimento viene aggiunto alla lista
# blocks_hit_list e poi viene eliminato dalla memoria, quindi verrà rimosso anche
# dai gruppi block_list e sprite_group.
blocks_hit_list = pygame.sprite.spritecollide(hammer, block_list, True)
# Disegniamo l'immagine come sfondo del gioco
screen.blit(SFONDO,(0,0))
# Disegniamo tutti gli sprite associati al gruppo sullo schermo
sprite_group.draw(screen)
# Aggiorniamo lo schermo per vedere i cambiamenti
pygame.display.update()
# Avvia il programma eseguendo il metodo main()
if __name__ == '__main__':
main()
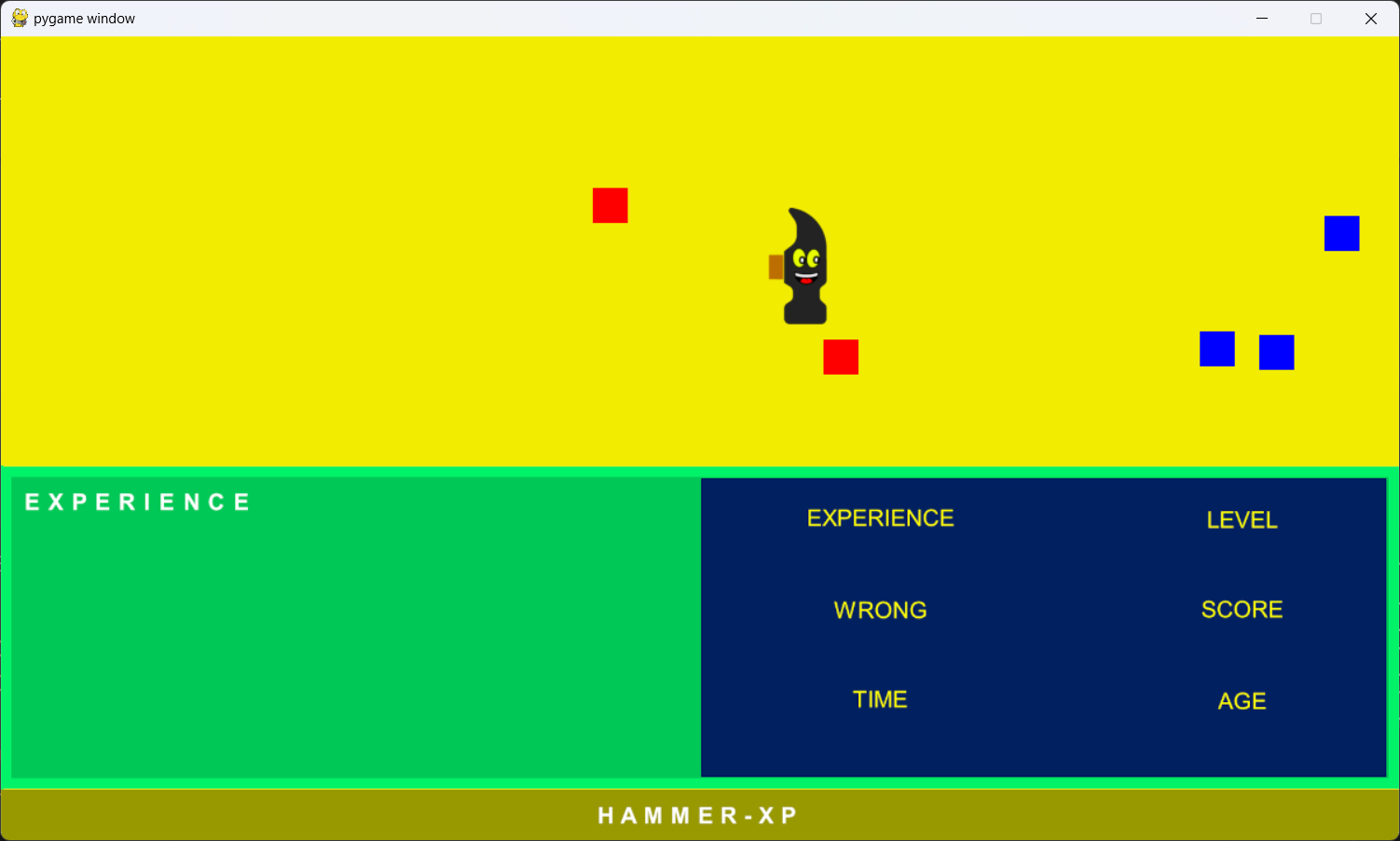
Eseguendo il programma Python e puntando Hammer con il mouse, ogni volta che il martelletto intersecherà un blocco, lo sprite verrà eliminato dall'area di gioco:

Nella prossima lezione vedrete come implementare un'esperienza reale con cui gli studenti potranno confrontarsi con l'obiettivo di dimostrare il loro livello di conoscenza sull'argomento proposto.
Per il download delle risorse di questa lezione cliccate qui.
< LEZIONE PRECEDENTE | LEZIONE SUCCESSIVA > | VAI ALLA PRIMA LEZIONE
T U T O R I A L S S U G G E R I T I
- Competenze per programmare
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
PER IMPARARE A PROGRAMMARE, SEGUI LE PLAYLIST SUL NOSTRO CANALE YOUTUBE "SKILL FACTORY CHANNEL": clicca qui per accedere alle playlist
PAR GOL (Garanzia di Occupabilità dei Lavoratori)

Se sei residente in Campania e cerchi lavoro, sai che puoi partecipare gratuitamente ad un corso di formazione professionale PAR GOL?
I corsi di formazione professionale PAR GOL sono finanziati dalla Regione Campania e ti permettono di acquisire una Qualifica Professionale Europea (EQF) e di partecipare ad un tirocinio formativo aziendale.
Invia il tuo CV o una manifestazione d'interesse a: recruiting@skillfactory.it
oppure
chiama ai seguenti numeri di telefono:
Tel.: 081/18181361
Cell.: 327 0870141
oppure
Contattaci attraverso il nostro sito: www.skillfactory.it
Per maggiori informazioni sul progetto PAR GOL, clicca qui.
Per maggiori informazioni sulle Qualifiche Professionali Europee (EQF), clicca qui.
Academy delle professioni digitali
Per consultare il catalogo dei corsi online della nostra Academy ...

... collegati al nostro sito: www.skillfactory.it
Come progettare e sviluppare giochi per l'educazione e la formazione con Python: lezione 2
![]() Mirko Onorato |
Mirko Onorato |
 Skill Factory - 18/06/2024 17:09:29 | in Tutorials
Skill Factory - 18/06/2024 17:09:29 | in Tutorials
Nella lezione precedente abbiamo visto gli step fondamentali per creare un gioco digitale da utilizzare nel mondo della scuola o della formazione professionale, per educare e facilitare l'apprendimento degli studenti.
In questa nuova lezione inizieremo a creare un semplice gioco digitale; l'obiettivo delle attività svolte in questa prima parte è quello di prendere confidenza con gli sprite.

Gli sprite sono oggetti che possono contenere immagini, vengono usati per creare le animazioni dei giochi.
Il protagonista del gioco sarà Hammer un martelletto che avrà lo scopo di eliminare dalle scene del gioco gli elementi non corretti.

Lo scopo del gioco sarà quello di verificare se gli studenti conoscono gli argomenti delle diverse esperienze di gioco proposte; ogni esperienza potrà prevedere anche più livelli.
Il gioco è adatto agli studenti della scuola elementare o media di età compresa tra gli otto e gli undici anni, naturalmente le esperienze di gioco possono essere create in base all'età. Quindi possiamo prevedere che il giocatore prima d'iniziare a giocare imposti la sua età.
L'immagine seguente mostra il mockup dell'interfaccia del gioco HAMMER-XP:

COME TRASFORMARE HAMMER IN UNO SPRITE
Prima di tutto vi suggerisco di creare una directory sul disco C, con il nome HAMMER-XP.
Per il download di HAMMER cliccate qui per visualizzare l'immagine, poi premete il tasto destro del mouse e salvate l'immagine di HAMMER nella directory HAMMER-XP.
Il codice Python seguente vi permetterà di trasformare HAMMER in uno sprite e visualizzarlo sullo schermo:
import pygame
SIZE = WIDTH, HEIGHT = 1200, 690 # Impostiamo la larghezza e l'altezza dello schermo
BACKGROUND_COLOR = pygame.Color('white') # Impostiamo il colore dello sfondo dello schermo
# La classe seguente permette di creare lo sprite e le sue caratteristiche
class Hammer(pygame.sprite.Sprite):
def __init__(self):
super(Hammer, self).__init__()
self.images = []
self.images.append(pygame.image.load('hammer.png')) # Associamo allo sprite l'immagine di hammer
self.index = 0
self.x=0
self.y=0
self.image = self.images[self.index]
self.rect = self.image.get_rect()
def main():
# Inizializziamo l'ambiente pygame
pygame.init()
# Impostiamo le dimensioni dello schermo
screen = pygame.display.set_mode(SIZE)
# Creiamo lo sprite hammer usando la classe sprite Hammer
hammer = Hammer()
# Creiamo il gruppo che contiene gli sprite del gioco
sprite_group = pygame.sprite.Group()
# Aggiungiamo al gruppo lo sprite hammer
sprite_group.add(hammer)
# Gestiamo gli eventi prodotti dal giocatore
while True:
for event in pygame.event.get():
# Interrompiamo il gioco se clicchiamo sulla X di fine gioco
if event.type == pygame.QUIT:
pygame.quit()
quit()
# Impostiamo la posizione di HAMMER nello schermo
hammer.rect.x=550
hammer.rect.y=150
# Impostiamo il colore dello sfondo dello schermo
screen.fill(BACKGROUND_COLOR)
# Disegniamo tutti gli sprite associati al gruppo sullo schermo
sprite_group.draw(screen)
# Aggiorniamo lo schermo per vedere i cambiamenti
pygame.display.update()
# Avviamo il programma eseguendo il metodo main()
if __name__ == '__main__':
main()
Avviando il programma otterrete la schermata seguente:

COME AGGIUNGERE AL GIOCO UN'IMMAGINE DI SFONDO
Per il download dell'immagine di sfondo del gioco cliccate qui per visualizzare l'immagine, poi premete il tasto destro del mouse e salvate l'immagine dello sfondo nella directory HAMMER-XP.
Il codice Python seguente vi permetterà di aggiungere al gioco anche l'immagine di sfondo:
import pygame
SIZE = WIDTH, HEIGHT = 1200, 690 # Impostiamo la larghezza e l'altezza dello schermo
# Carichiamo l'immagine di sfondo del gioco
SFONDO = pygame.image.load("sfondo_hammer_xp.png")
# La classe seguente permette di creare lo sprite e le sue caratteristiche
class Hammer(pygame.sprite.Sprite):
def __init__(self):
super(Hammer, self).__init__()
self.images = []
self.images.append(pygame.image.load('hammer.png')) # Associamo allo sprite l'immagine di hammer
self.index = 0
self.x=0
self.y=0
self.image = self.images[self.index]
self.rect = self.image.get_rect()
def main():
# Inizializziamo l'ambiente pygame
pygame.init()
# Impostiamo le dimensioni dello schermo
screen = pygame.display.set_mode(SIZE)
# Creiamo lo sprite hammer usando la classe sprite Hammer
hammer = Hammer()
# Creiamo il gruppo che contiene gli sprite del gioco
sprite_group = pygame.sprite.Group()
# Aggiungiamo al gruppo lo sprite hammer
sprite_group.add(hammer)
# Gestiamo gli eventi prodotti dal giocatore
while True:
for event in pygame.event.get():
# Interrompiamo il gioco se clicchiamo sulla X di fine gioco
if event.type == pygame.QUIT:
pygame.quit()
quit()
# Impostiamo la posizione di HAMMER nello schermo
hammer.rect.x=550
hammer.rect.y=150
# Disegniamo l'immagine come sfondo del gioco
screen.blit(SFONDO,(0,0))
# Disegniamo tutti gli sprite associati al gruppo sullo schermo
sprite_group.draw(screen)
# Aggiorniamo lo schermo per vedere i cambiamenti
pygame.display.update()
# Avvia il programma eseguendo il metodo main()
if __name__ == '__main__':
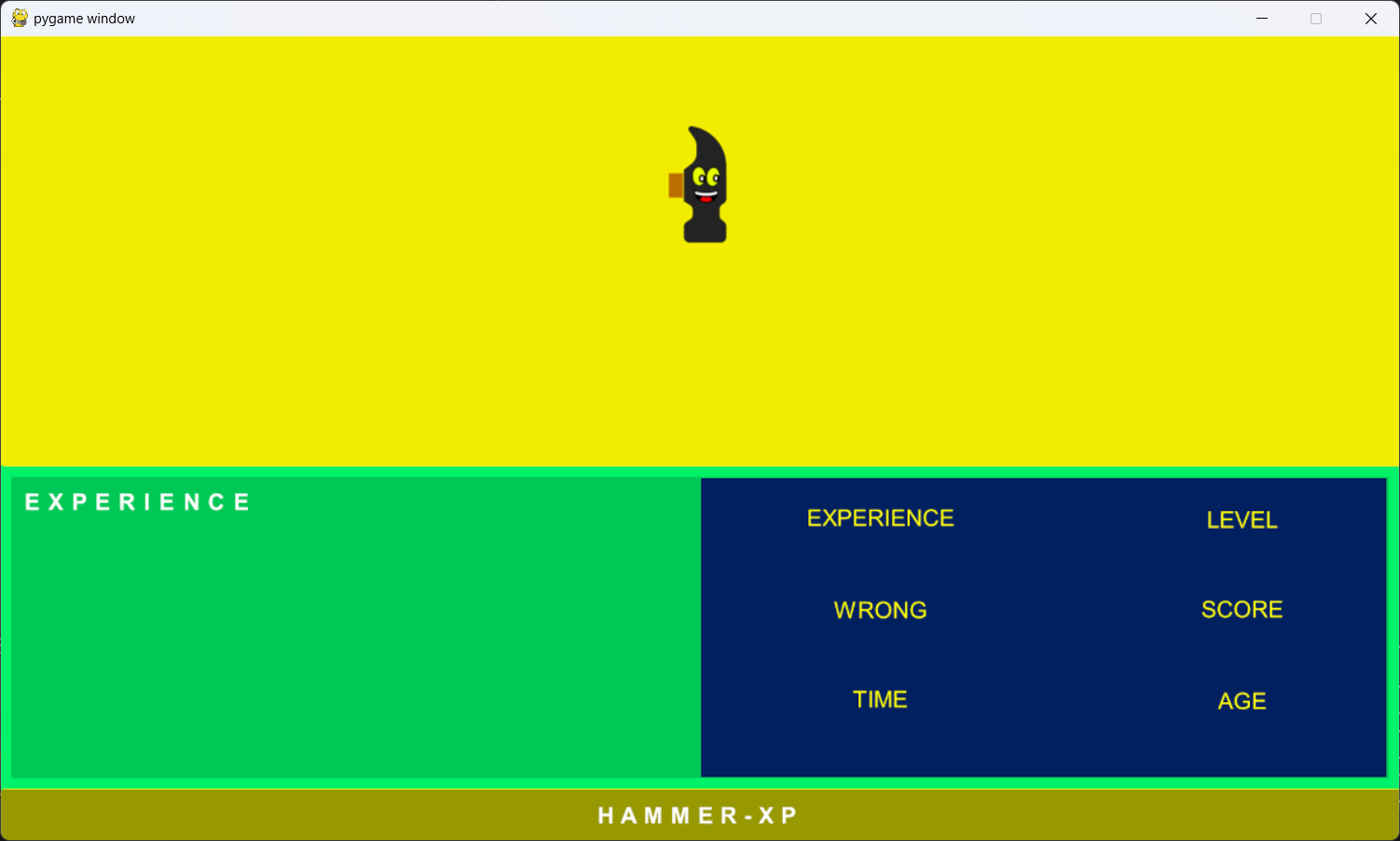
main()
Avviando il programma otterrete la schermata seguente:

Per il download delle risorse di questa lezione cliccate qui.
< LEZIONE PRECEDENTE | LEZIONE SUCCESSIVA > | VAI ALLA PRIMA LEZIONE
T U T O R I A L S S U G G E R I T I
- Competenze per programmare
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
PER IMPARARE A PROGRAMMARE, SEGUI LE PLAYLIST SUL NOSTRO CANALE YOUTUBE "SKILL FACTORY CHANNEL": clicca qui per accedere alle playlist
PAR GOL (Garanzia di Occupabilità dei Lavoratori)

Se sei residente in Campania e cerchi lavoro, sai che puoi partecipare gratuitamente ad un corso di formazione professionale PAR GOL?
I corsi di formazione professionale PAR GOL sono finanziati dalla Regione Campania e ti permettono di acquisire una Qualifica Professionale Europea (EQF) e di partecipare ad un tirocinio formativo aziendale.
Invia il tuo CV o una manifestazione d'interesse a: recruiting@skillfactory.it
oppure
chiama ai seguenti numeri di telefono:
Tel.: 081/18181361
Cell.: 327 0870141
oppure
Contattaci attraverso il nostro sito: www.skillfactory.it
Per maggiori informazioni sul progetto PAR GOL, clicca qui.
Per maggiori informazioni sulle Qualifiche Professionali Europee (EQF), clicca qui.
Academy delle professioni digitali
Per consultare il catalogo dei corsi online della nostra Academy ...

... collegati al nostro sito: www.skillfactory.it
Come progettare e sviluppare giochi per l'educazione e la formazione con Python: lezione 1
![]() Mirko Onorato |
Mirko Onorato |
 Skill Factory - 13/06/2024 12:01:22 | in Tutorials
Skill Factory - 13/06/2024 12:01:22 | in Tutorials
Questo tutorial è rivolto a tutti coloro che lavorano nel mondo dell'istruzione, dell'educazione e della formazione professionale, allo scopo di introdurre le conoscenze e le abilità che servono per utilizzare, progettare e sviluppare giochi digitali da utilizzare per il game based learning e la gamification.

Gli obiettivi principali del tutorial sono i seguenti:
1) Comprendere le reali potenzialità dei giochi digitali per la scuola e la formazione professionale;
2) Imparare a disegnare (progettare) giochi digitali;
3) Capire come si può trasformare il disegno di un gioco digitale in una vera applicazione.
Naturalmente, oltre ad acquisire conoscenza, potete anche strutturarvi in un team di lavoro, per progettare e sviluppare in autonomia i vostri giochi digitali.
Per iniziare, dobbiamo capire prima di tutto la differenza tra game based learning e gamification.
GAME BASED LEARNING
Il Game Based Learning è molto utile a scuola, perché attraverso l'impiego di giochi digitali permette di aumentare il livello di attenzione degli studenti, favorisce la collaborazione e il lavoro di gruppo e rafforza le capacità creative e di problem solving perché ti pone di fronte ad esigenze reali da risolvere per raggiungere gli obiettivi previsti.

Introdurre i giochi digitali nella didattica significa innovare le metodologie d'insegnamento, potenziando le tecniche di educazione degli studenti attraverso l'aspetto ludico.
GAMIFICATION O GAMIFICAZIONE
La Gamificazione può essere utile sia a scuola, sia per la formazione professionale; utilizza il gioco digitale per favorire le capacità di apprendimento e lo sviluppo di alcuni comportamenti.
Questa tecnica d'insegnamento è utile perché rende più efficace la comunicazione, permette di fare esempi pratici, aumenta il livello di concentrazione dei destinatari dell'azione formativa favorendo sia l'apprendimento, sia il ricordo dei concetti importanti.

Inoltre, la gamificazione permette di creare scenari diversi, utili per sviluppare comportamenti specifici in base al contesto in cui si opera.
Attenzione, un gioco digitale non deve assolutamente essere confuso con un corso e-learning.
Un corso e-learning può essere un'alternativa al ruolo dell'insegnante o del formatore, mentre un gioco digitale deve essere considerato uno strumento di supporto per il lavoro dell'insegnate o del formatore.
Quindi i giochi digitali potenziano le capacità educative e didattiche sia degli insegnanti, sia dei formatori, mettendone in risalto i ruoli.
All'origine di un gioco digitale c'è sempre un progetto, quindi tutto nasce da un'idea (concept) e da uno o più obiettivi da raggiungere.
Vediamo quali sono gli step fondamentali per creare la progettazione un gioco digitale.
LA FASE DI ANALISI
Per creare un gioco digitale dovete prima porvi queste tre domande:
1. "Qual è lo scopo del gioco?"
2. "Chi sono i destinatari?"
3. "Se è un gioco di individuale oppure di gruppo?"
Quando avete chiare le risposte delle tre domande, dovete interrogarvi sulla reale esigenza di creare il gioco - magari esiste già - sulla sua fattibilità e sugli eventuali rischi.
Per fattibilità s'intende soprattutto accertarsi che:
1) ci sono le competenze;
2) c'è il tempo;
3) ci sono le risorse finanziarie.
Un progetto non può iniziare se non c'è una risposta affermativa a queste tre le domande e non siete sicuri di riuscire a gestire i rischi oppure le difficoltà che si possono presentare.
Tutto questo lavoro preliminare rappresenta la fase di analisi.
LA FASE DI DISEGNO O PROGETTAZIONE
Questa è la fase più importante, perché le attività svolte risulteranno fondamentali per la produzione del gioco digitale da creare.
Qui nascono le regole, le storie, le scene, gli attori, le tecniche d'interazione e si sceglie il linguaggio di programmazione con cui sviluppare il gioco digitale.
Per svolgere le attività previste da questa fase occorre un po' di fantasia e bisogna avere sempre ben chiari gli obiettivi educativi o didattici per cui è stato concepito il gioco e chi sono i destinatari.

Il ruolo di designer di giochi digitali non richiede competenze specifiche, quindi lo può svolgere chiunque, basta avere una buona esperienza nel settore educativo e didattico e saper descrivere la propria idea di gioco digitale, anche con carta e penna, indicando le regole, scrivendo le storie, spiegando le tecniche d'interazione e abbozzando i disegni delle scene e degli attori, per creare lo storyboard.
Quello che conta è avere una buona idea di gioco digitale.
LA FASE DI COSTRUZIONE


LA FASE DI TEST
Prima di utilizzare il gioco, dovete sempre sottoporlo ad una fase di test, fondamentale per garantirne il corretto funzionamento e la qualità attesa.
Questa fase non può essere svolta da chi a creato il gioco, ma deve essere gestita da altri. Dopo un controllo delle funzionalità di base del gioco, potete produrre una versione alfa e farla provare ad un gruppo ristretto di persone.
Se i feedback raccolti sono positivi, potete produrre anche una versione beta del gioco e farla provare ad un gruppo più ampio di persone. Se anche in questo caso i feedback sono positivi, allora il gioco avrà superato la fase di testing e potrà essere distribuito a tutti i destinatari previsti.
Nella prossima lezione vi parlerò di Sprite, indispensabili per creare il nostro primo gioco digitale.
T U T O R I A L S S U G G E R I T I
- Competenze per programmare
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
PER IMPARARE A PROGRAMMARE, SEGUI LE PLAYLIST SUL NOSTRO CANALE YOUTUBE "SKILL FACTORY CHANNEL": clicca qui per accedere alle playlist
PAR GOL (Garanzia di Occupabilità dei Lavoratori)

Se sei residente in Campania e cerchi lavoro, sai che puoi partecipare gratuitamente ad un corso di formazione professionale PAR GOL?
I corsi di formazione professionale PAR GOL sono finanziati dalla Regione Campania e ti permettono di acquisire una Qualifica Professionale Europea (EQF) e di partecipare ad un tirocinio formativo aziendale.
Invia il tuo CV o una manifestazione d'interesse a: recruiting@skillfactory.it
oppure
chiama ai seguenti numeri di telefono:
Tel.: 081/18181361
Cell.: 327 0870141
oppure
Contattaci attraverso il nostro sito: www.skillfactory.it
Per maggiori informazioni sul progetto PAR GOL, clicca qui.
Per maggiori informazioni sulle Qualifiche Professionali Europee (EQF), clicca qui.
Academy delle professioni digitali
Per consultare il catalogo dei corsi online della nostra Academy ...

... collegati al nostro sito: www.skillfactory.it
Excel delle meraviglie Lezione 11 - Come analizzare i dati con le Tabelle Pivot
![]() Gino Visciano |
Gino Visciano |
 Skill Factory - 08/06/2024 18:16:21 | in Tutorials
Skill Factory - 08/06/2024 18:16:21 | in Tutorials
 Nelle lezioni precedenti abbiamo visto i principali strumenti per l'analisi dei dati con Excel. In questa nuova lezione approfondiamo ulteriormente l'argomento dell'analisi dei dati con excel, attraverso le tabelle pivot.
Nelle lezioni precedenti abbiamo visto i principali strumenti per l'analisi dei dati con Excel. In questa nuova lezione approfondiamo ulteriormente l'argomento dell'analisi dei dati con excel, attraverso le tabelle pivot.
Una tabella pivot è un efficace strumento di tipo decisionale perché permette di organizzare e analizzare i dati in base a prospettive diverse create combinado tra loro righe, colonne e valori.
Il termine pivot, in francese perno, serve ad indicare una matrice dove è possibile scambiare righe e colonne, questa tecnica, viene anche chiamata pivotizzazione o pivoting.
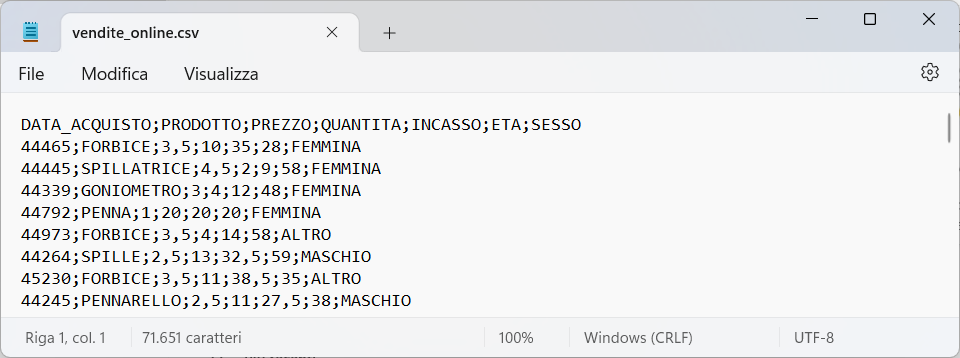
Per scoprire insieme le potenzialità delle tabelle pivot, immaginiamo di aver esportato in un file di tipo csv, i dati delle vendite degli ultimi tre anni del nostro e-commerce, come mostra l'immagine seguente:

Nella prima riga del file sono presenti i nomi delle colonne; le atre righe contengono i dati separati da un punto e virgola ";", chiamato delimitatore.
Per eseguire il download del file vendite_online.csv clicca qui.
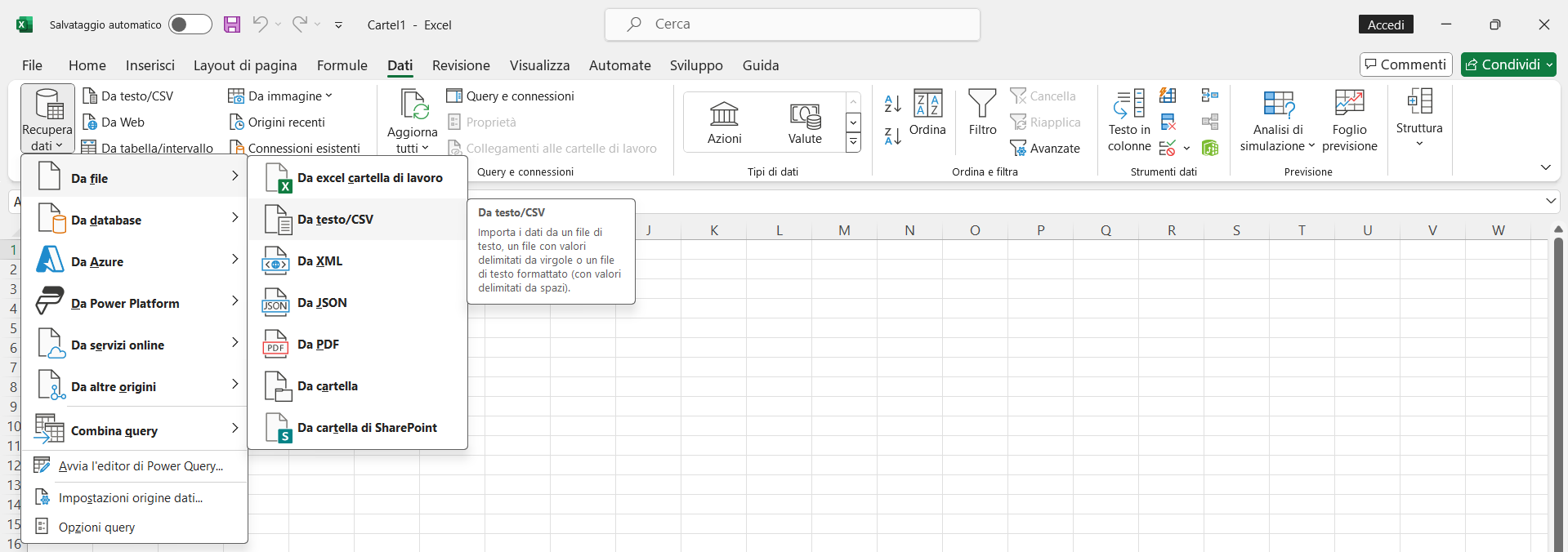
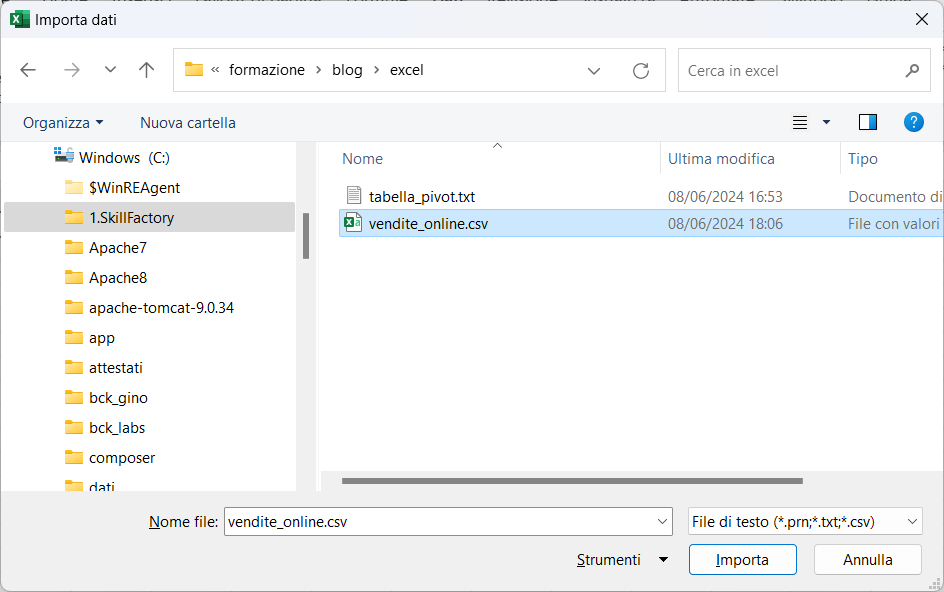
Per iniziare a lovorare dovete importare il file vendite_online.csv in excel, selezionando Dati, Recupera dati, Da file e cliccando sul comando: Da testo/CSV:

Quando appare la finestra importa dati, basta selezionare il file e cliccare sul pulsante importa:

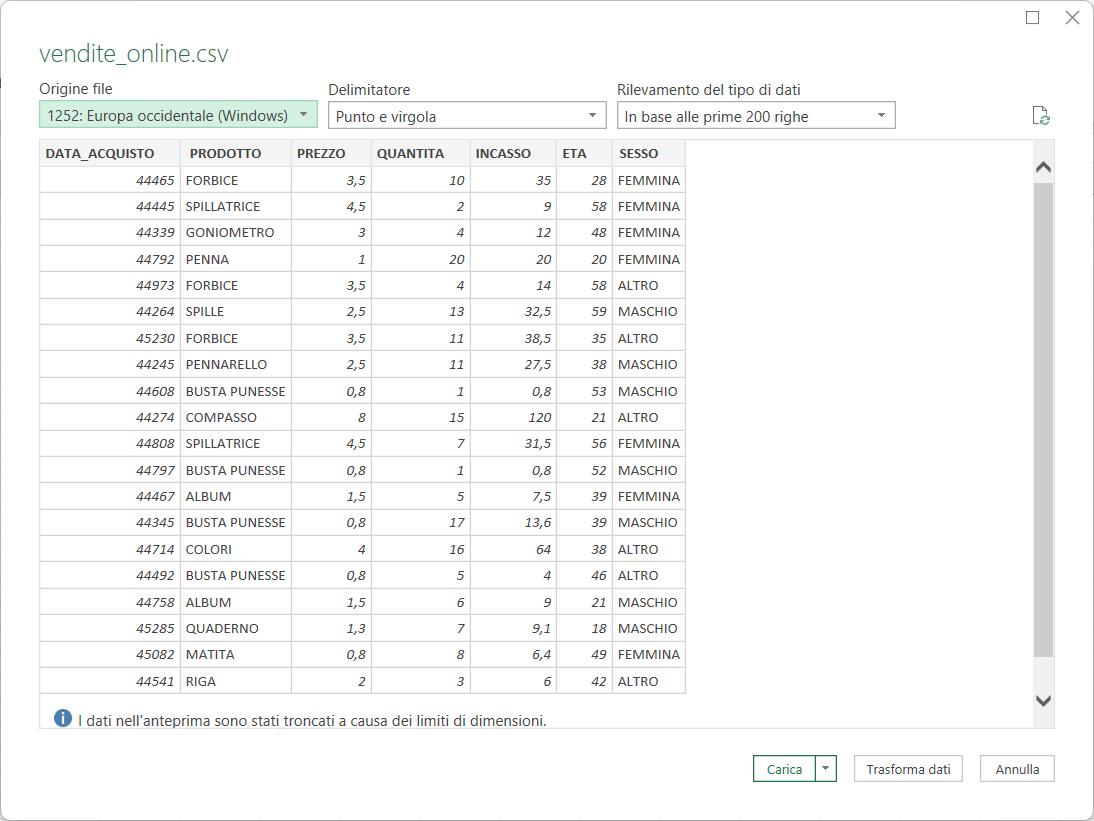
Infine quando appare la finestra seguente:

cliccate sul pulsante carica.
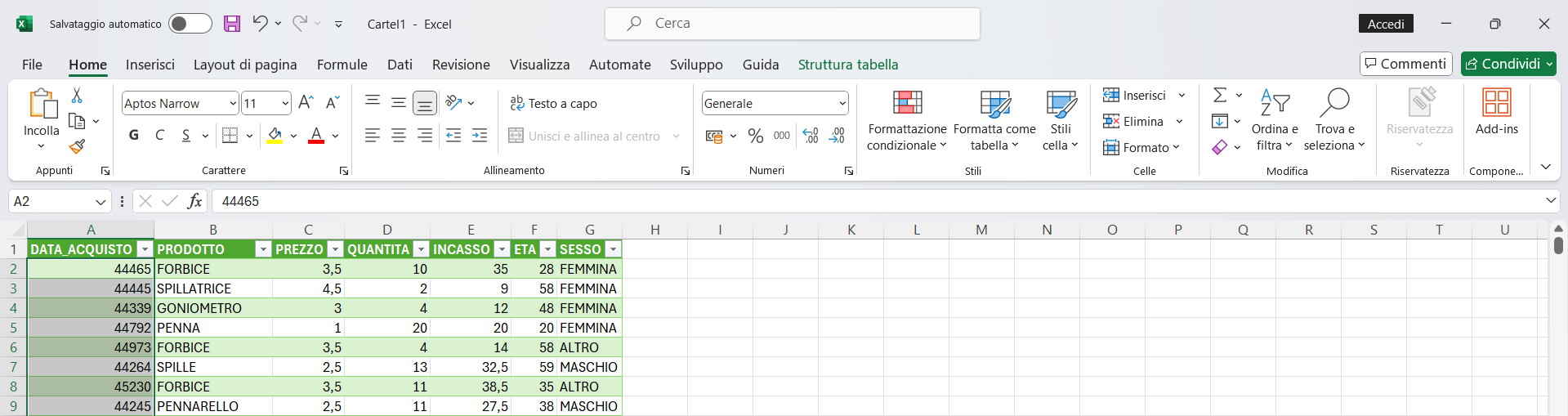
Per convertire i valori numerici della prima colonna, nelle date di vendita corrispondenti, basta selezionare l'intera colonna cliccando sulla lettera A, come mostra l'immagine seguente:

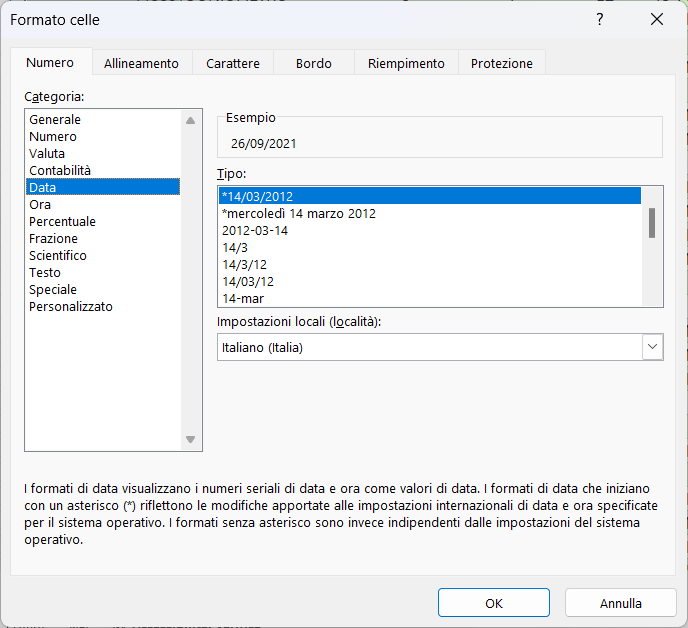
Premere il tasto destro del mouse, selezionare il comando Formato celle, Data e cliccare sul formato data gg/mm/aaaa (Italiano), come mostra l'immagine seguente:

Il risultato sarà il seguente:

A questo punto possiamo creare la tabella pivot, che ci permetterà di analizzare i dati importati dal nostro e-commerce.
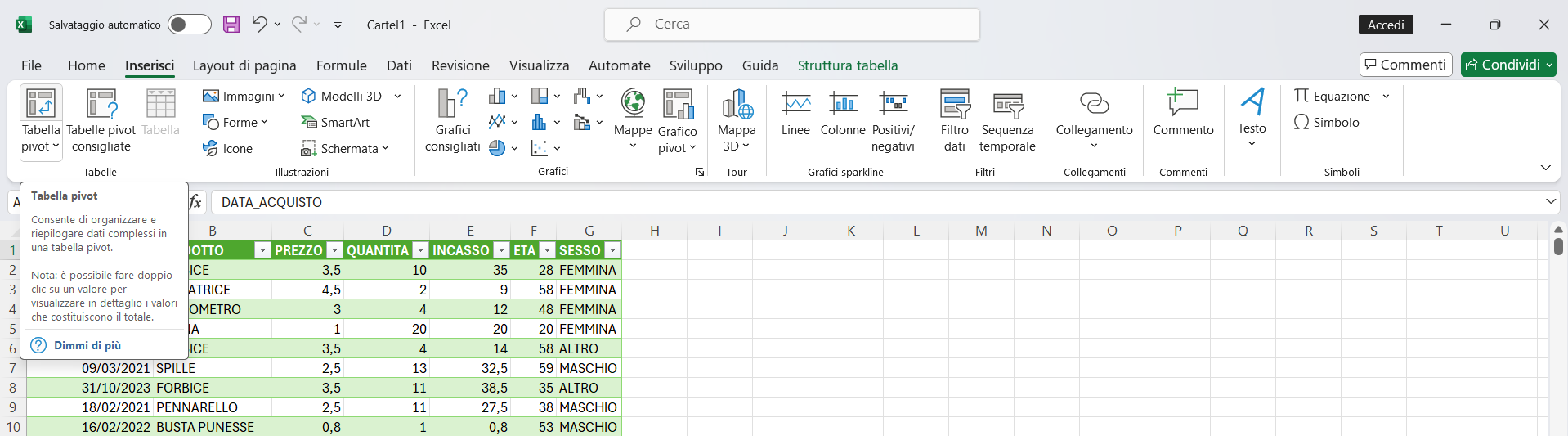
Posizionate il cursore nella cella A1 della tabella vendite_online, selezionate il menu Inserisci e cliccate sul comando Tabella pivot, come mostra l'immagine seguente:

Confermate la finestra seguente, cliccando sul pulsante OK:

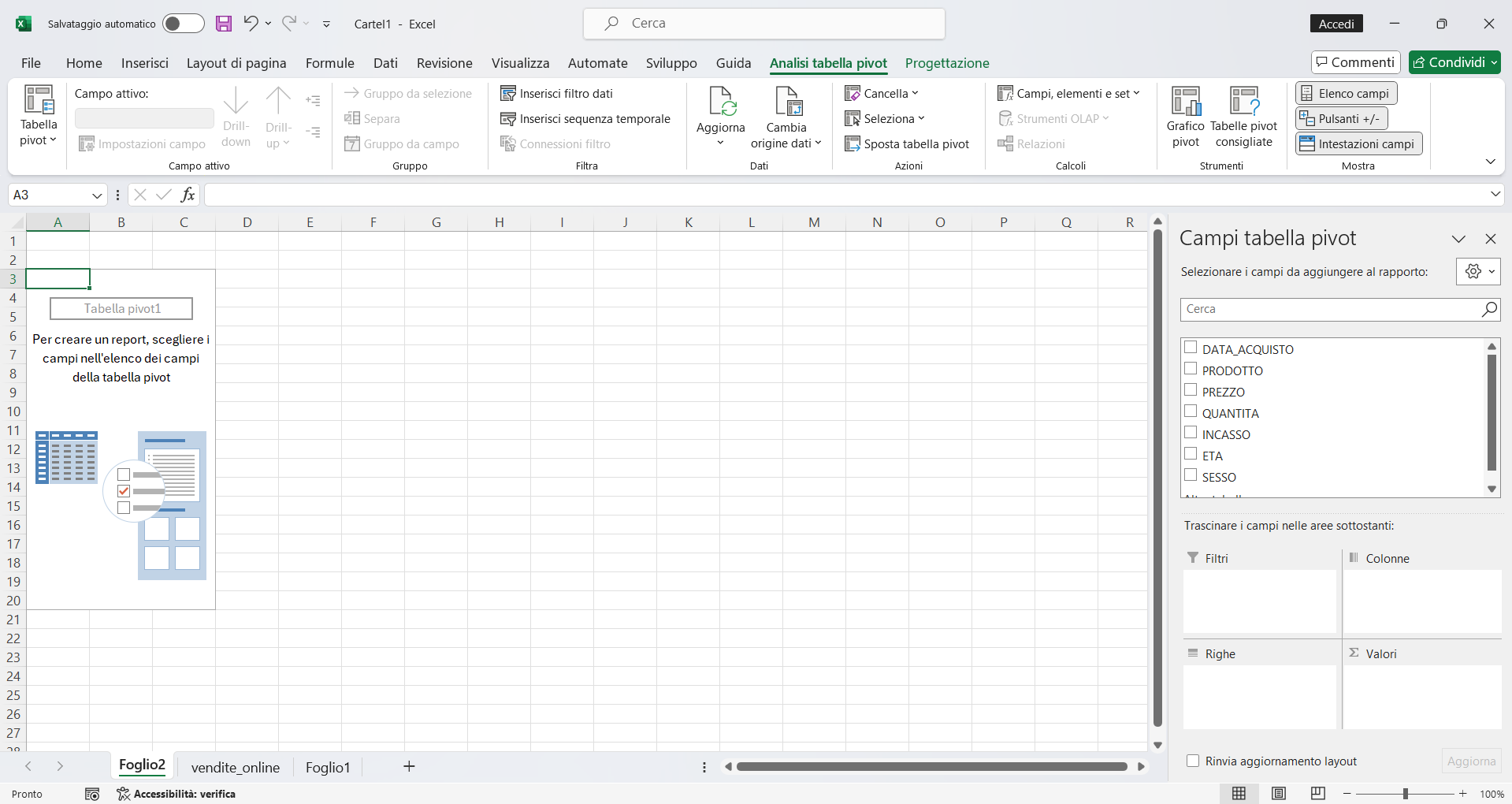
Dopo la conferma verrà creato un nuovo foglio di lavoro che contiene la taballa pivot che inizialmente non conterrà nessuna informazione, come mostra l'immagine seguente:

Utilizzeremo il pannello a destra per organizzare i campi per righe e colonne in base al tipo di analisi che intendiamo fare e nella sezione valori inseriremo i campi che vogliamo misurare applicando le funzioni statistiche disponibili, come ad esempio: la somma, la media, il minimo, il massimo e il conteggio.
Iniziamo subito a fare degli esempi.
Esempio 1
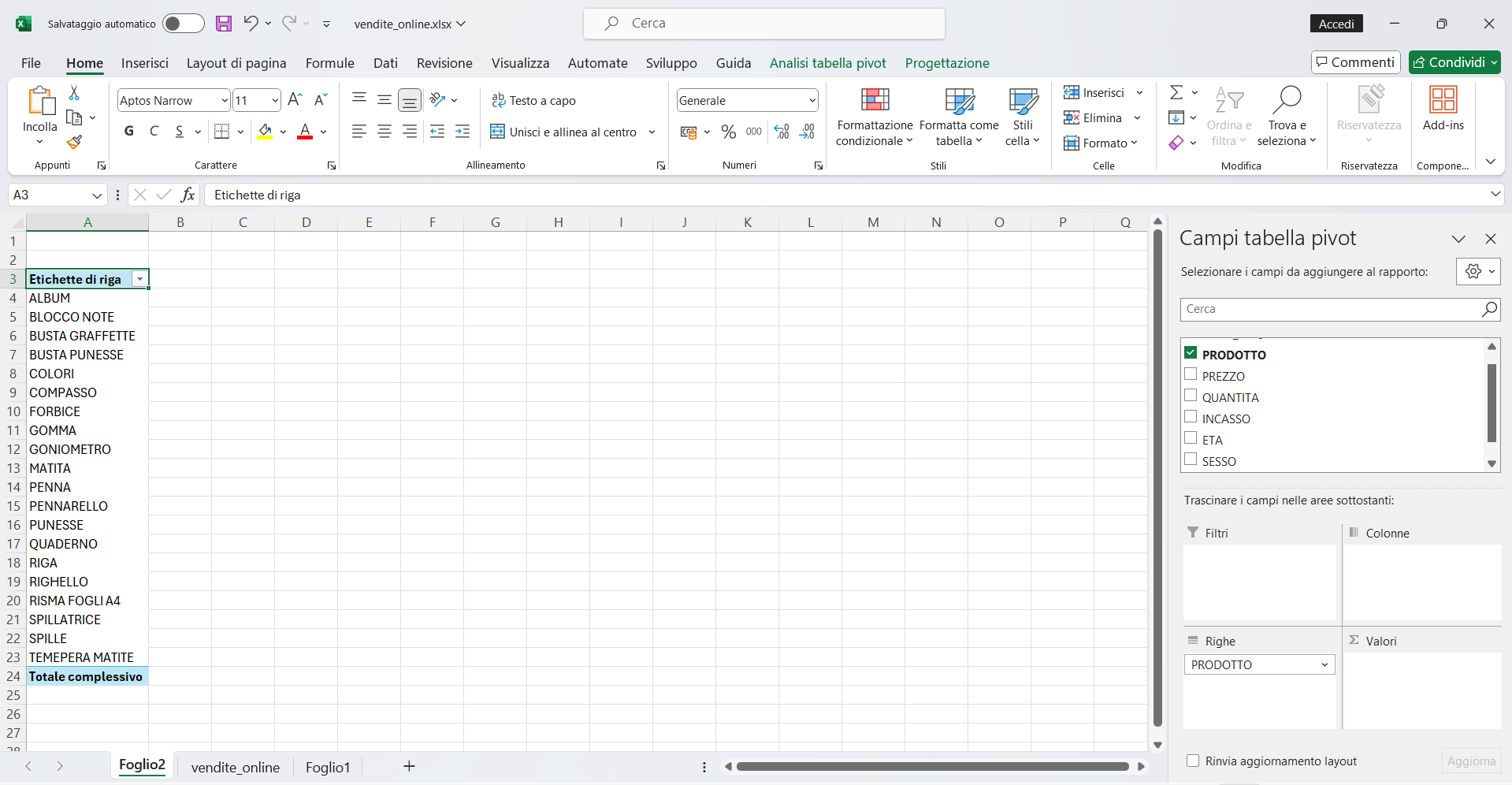
La tabella vendite_online contiene 2000 movimenti di prodotti venduti dal 2021 al 2023, ma quali sono i singoli prodotti?
Per rispondere a questa domanda basta trascinare il campo prodotto nella sezione delle righe, come mostra l'immagine seguente:

Esempio 2

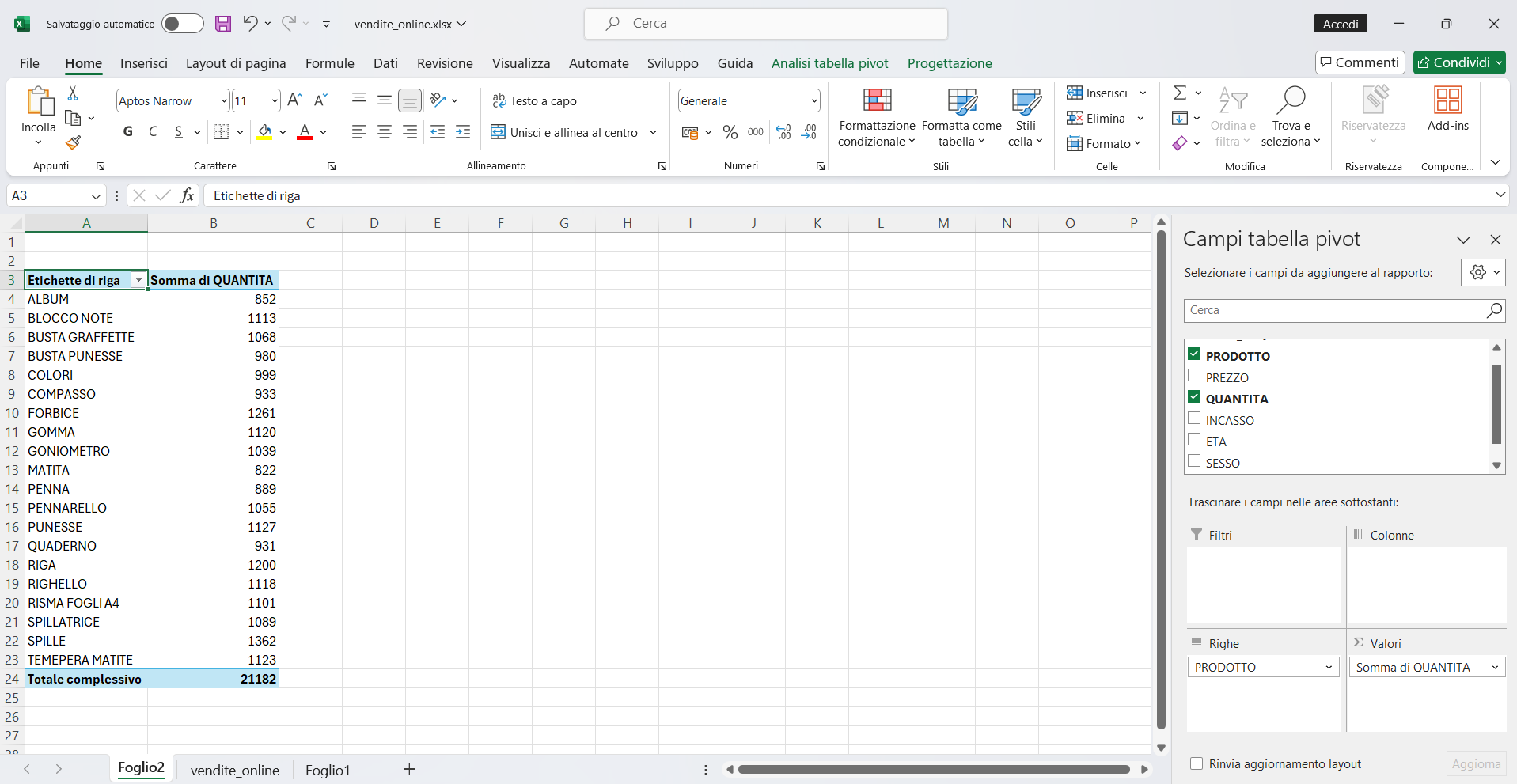
Esempio 3
Per rispondere a questa domanda, dovete sommare i campi quantita e incasso trascinandoli nella sezione valori, come mostra l'immagine seguente:

Esempio 4
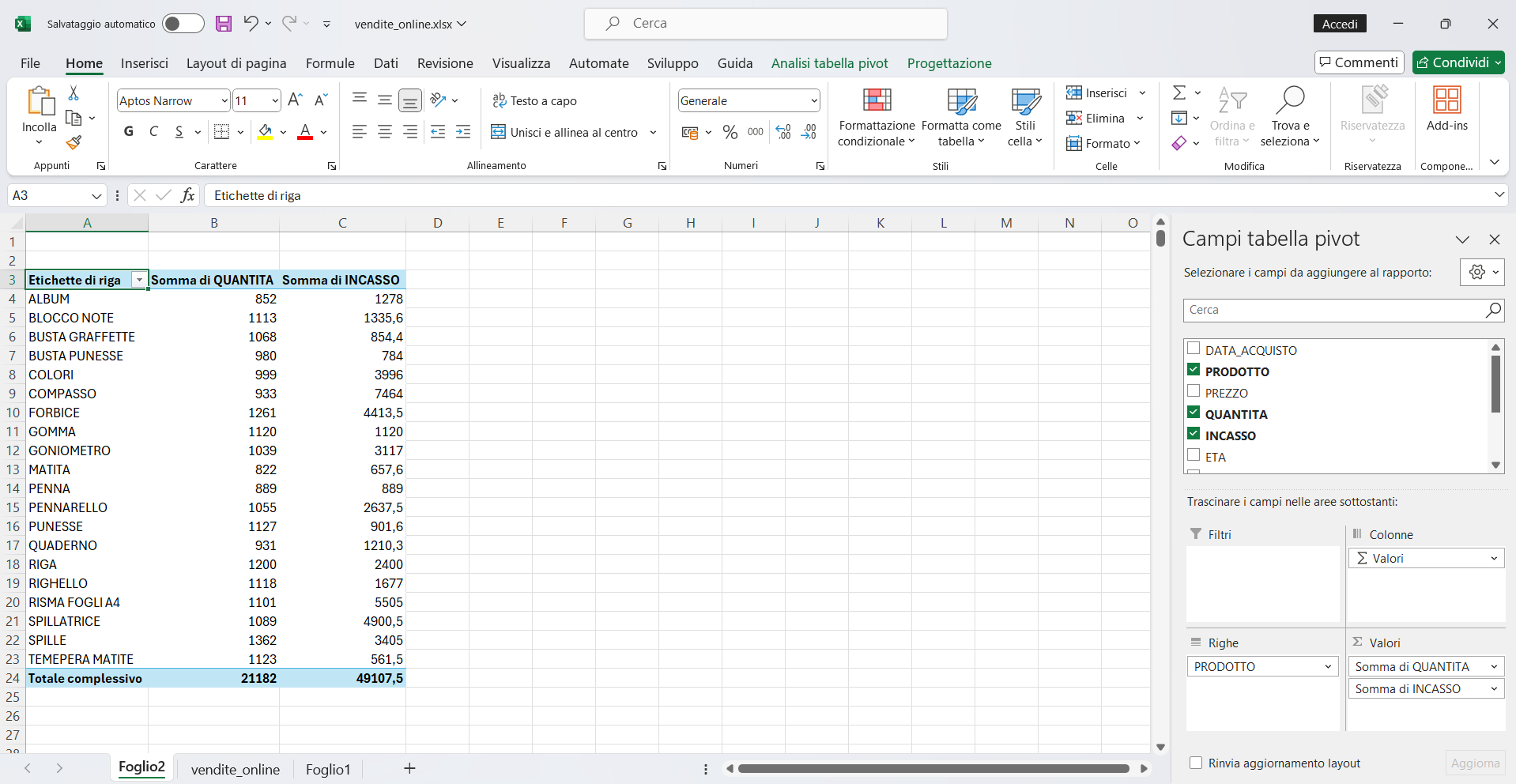
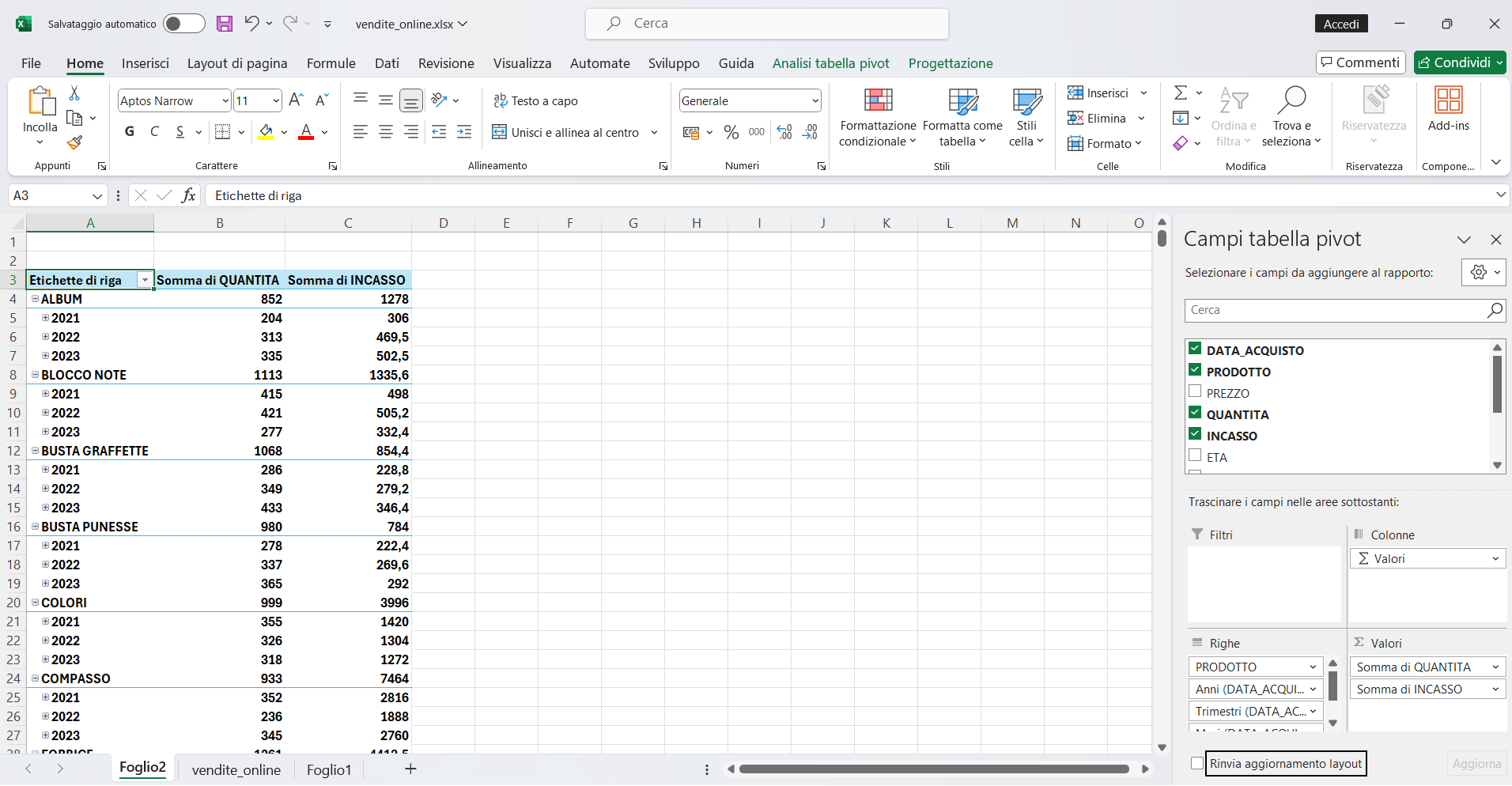
Per ogni anno disponibile vogliamo conoscere quali prodotti abbiamo venduto, la quantità e quanto abbiamo incassato.
Per rispodere a questa domanda, partendo dalle impostazioni delle esempio precedente, dovete selezionare il campo DATA_ACQUISTO.
Quando si seleziona un campo di tipo data, automaticamente Excel genera i seguenti campi di raggruppamento:
1) Anni
2) Trimestri
3) Mesi
come mostra l'immagine seguente:

Per ottenere le informazioni richieste, dovete lasciare nella sezione delle righe il campo anni e quello prodotto.
Per eliminare i campi dalla sezione delle righe, trascinateli fuori dalla sezione con il mouse, attraverso un'operazione di drag & drop.
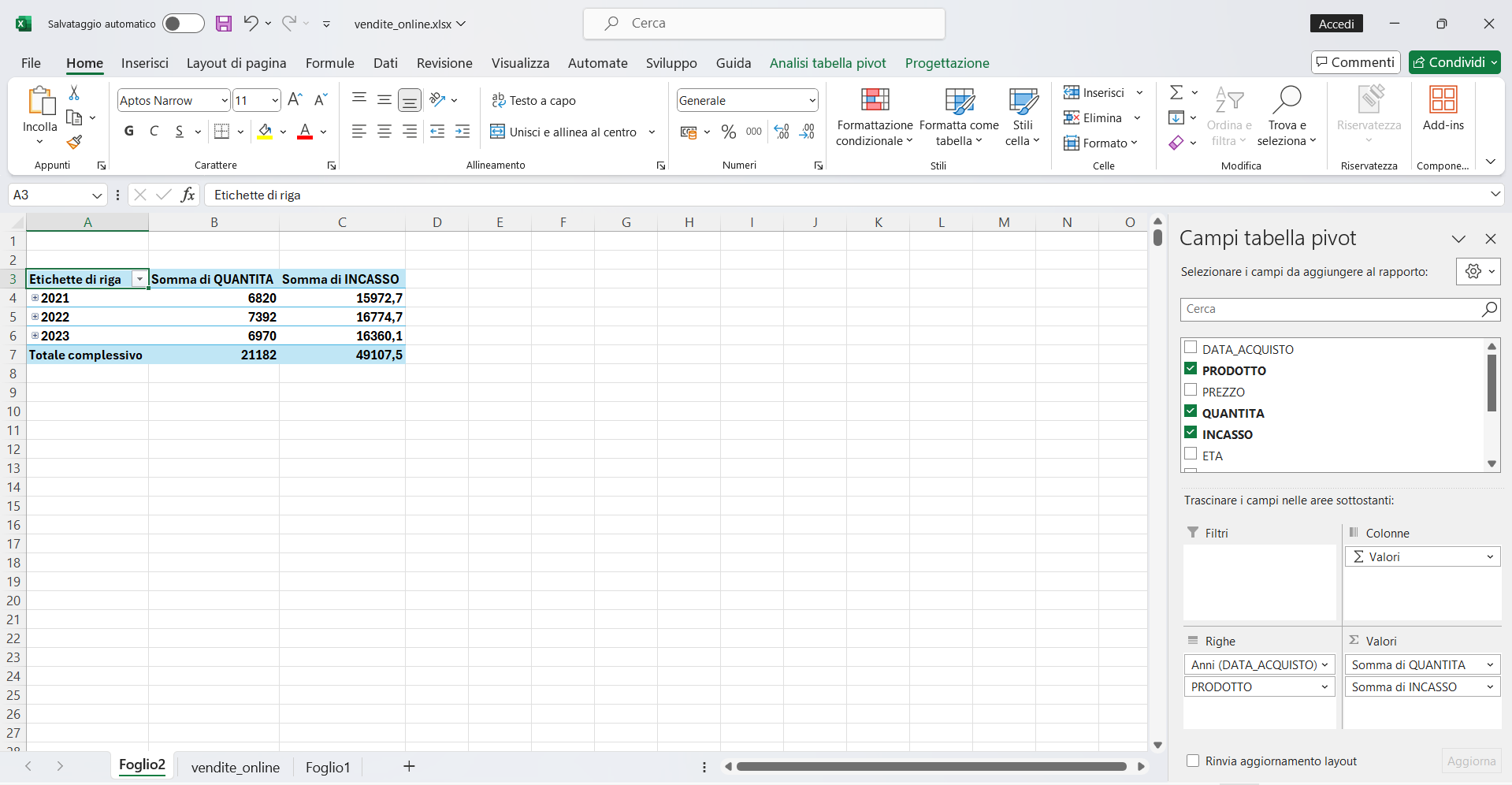
L'immagine seguente mostra il risultato atteso:

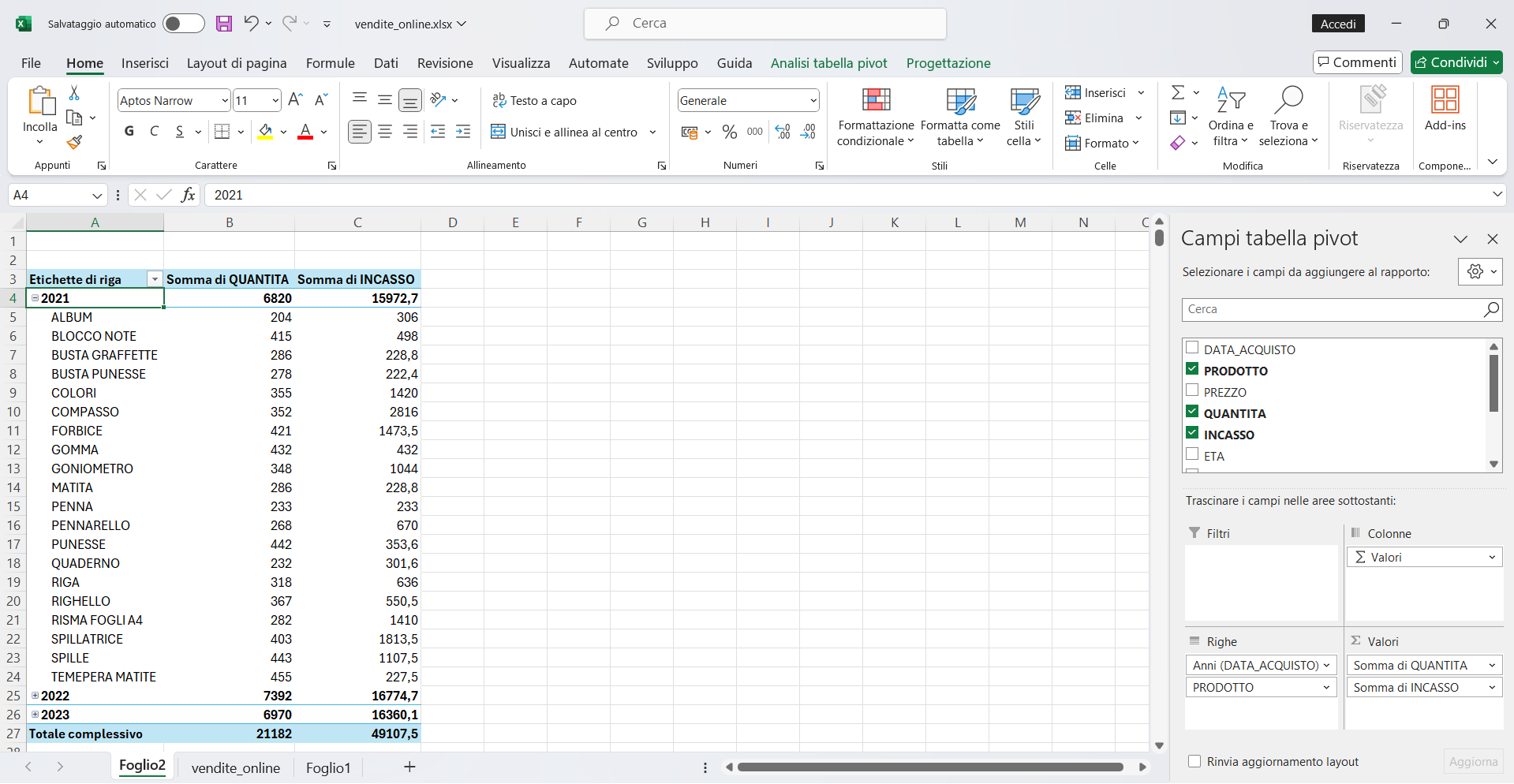
Per visualizzare i dati dei singoli anni, basta aprire i raggruppamenti cliccando sul segno +, come mostra l'immagine seguente:

Esempio 5
Vogliamo conoscere i dati delle vendite del 2023, organizzate per trimestri.
Partendo dalla soluzione dell'esempio precedente, prima di tutto dovete aggiungere il campo trimestri nella sezione delle colonne.
Successivamente, per filtrare solo le vendite del 2023, dovete spostare il campo anni nella sezione filtri.
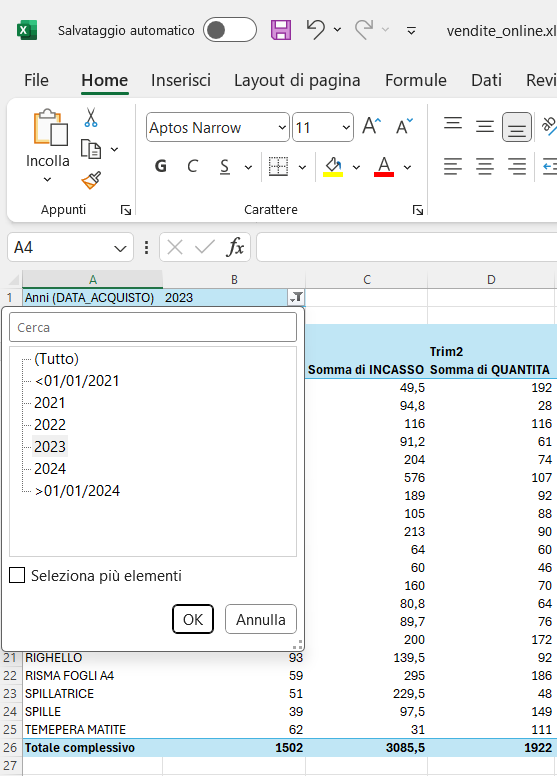
Attenzione, per filtrare solo le vendite del 2023, dovete aprire il filtro in alto a sinistra e cliccare sull'anno 2023, come mostra l'immagine seguente:

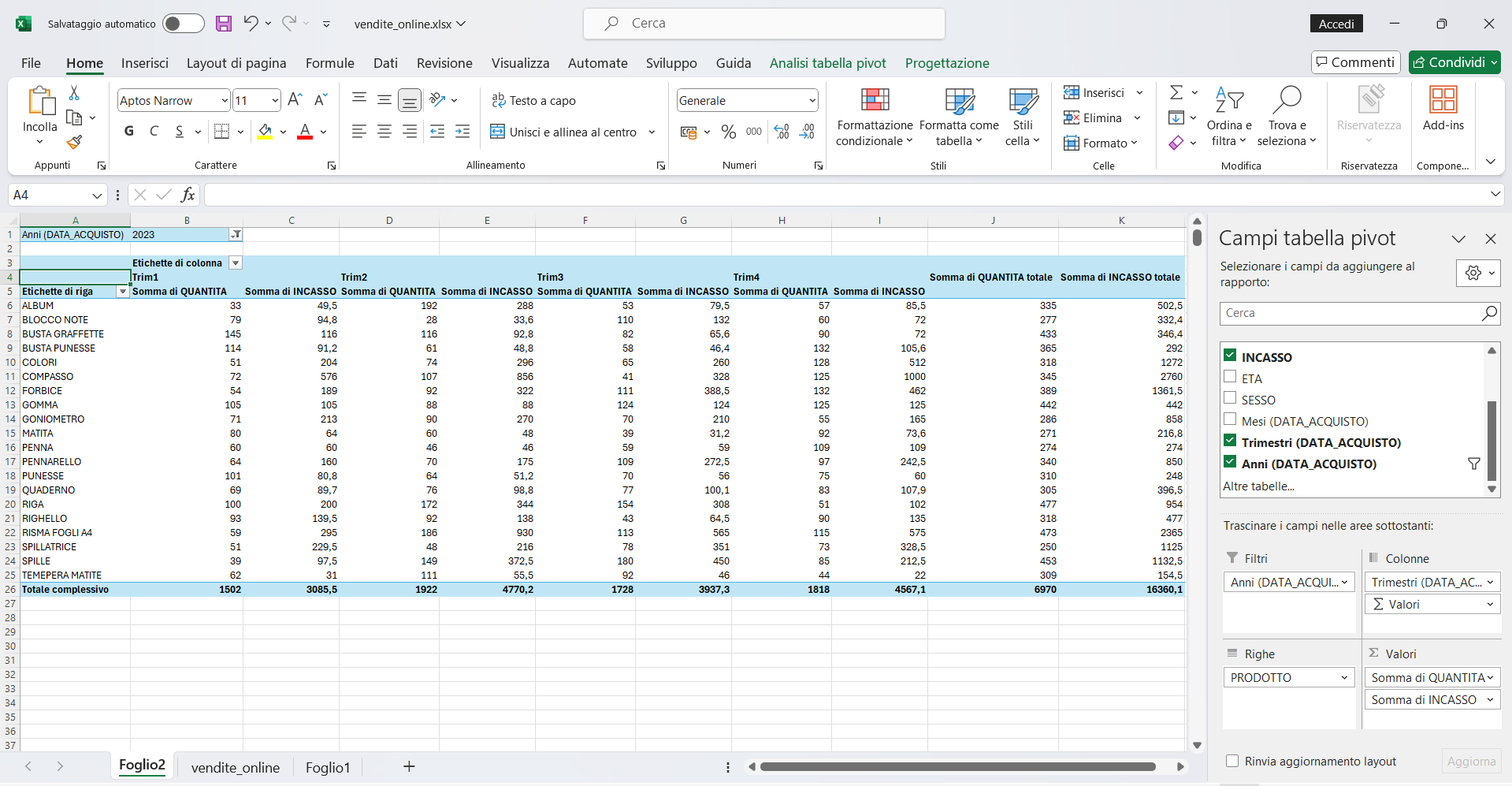
L'immagine seguente mostra il risultato finale, dopo l'attivazione del filtro 2023:

Esempio 6
Vogliamo conoscere i dati delle vendite del primo trimestre del 2023, organizzate per sesso.
Partendo dalla soluzione dell'esempio precedente, prima di tutto dovete spostare il campo trimestri nella sezione filtri, dopo gli anni, poi dovete aggiungere il campo sesso nella sezione delle colonne.
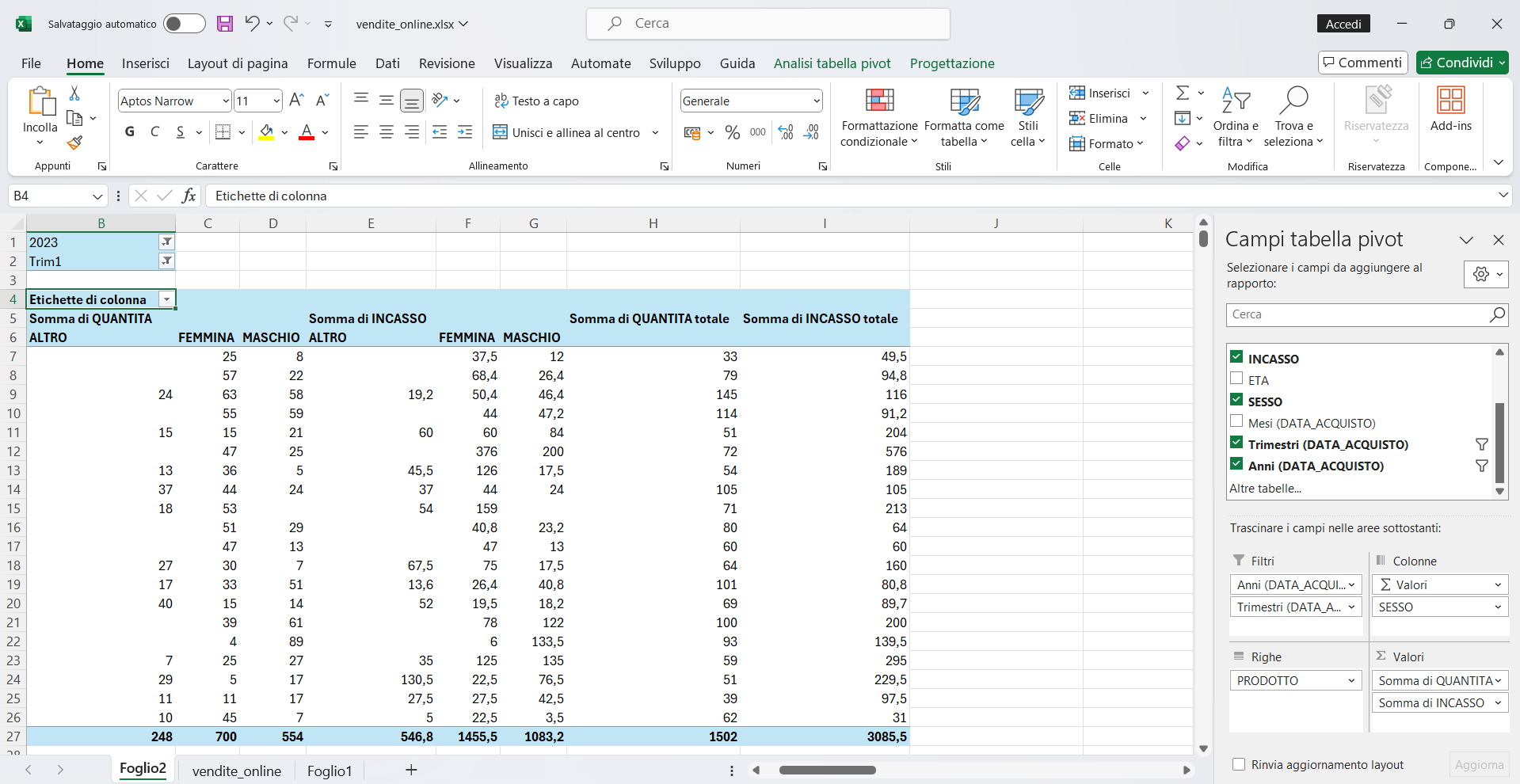
Attenzione, per filtrare solo il primo trimestre del 2023, dovete impostre ill filtro in alto a sinistra. L'immagine seguente mostra il risultato finale, dopo l'attivazione del filtro primo trimestre anno 2023:

Esempio 7
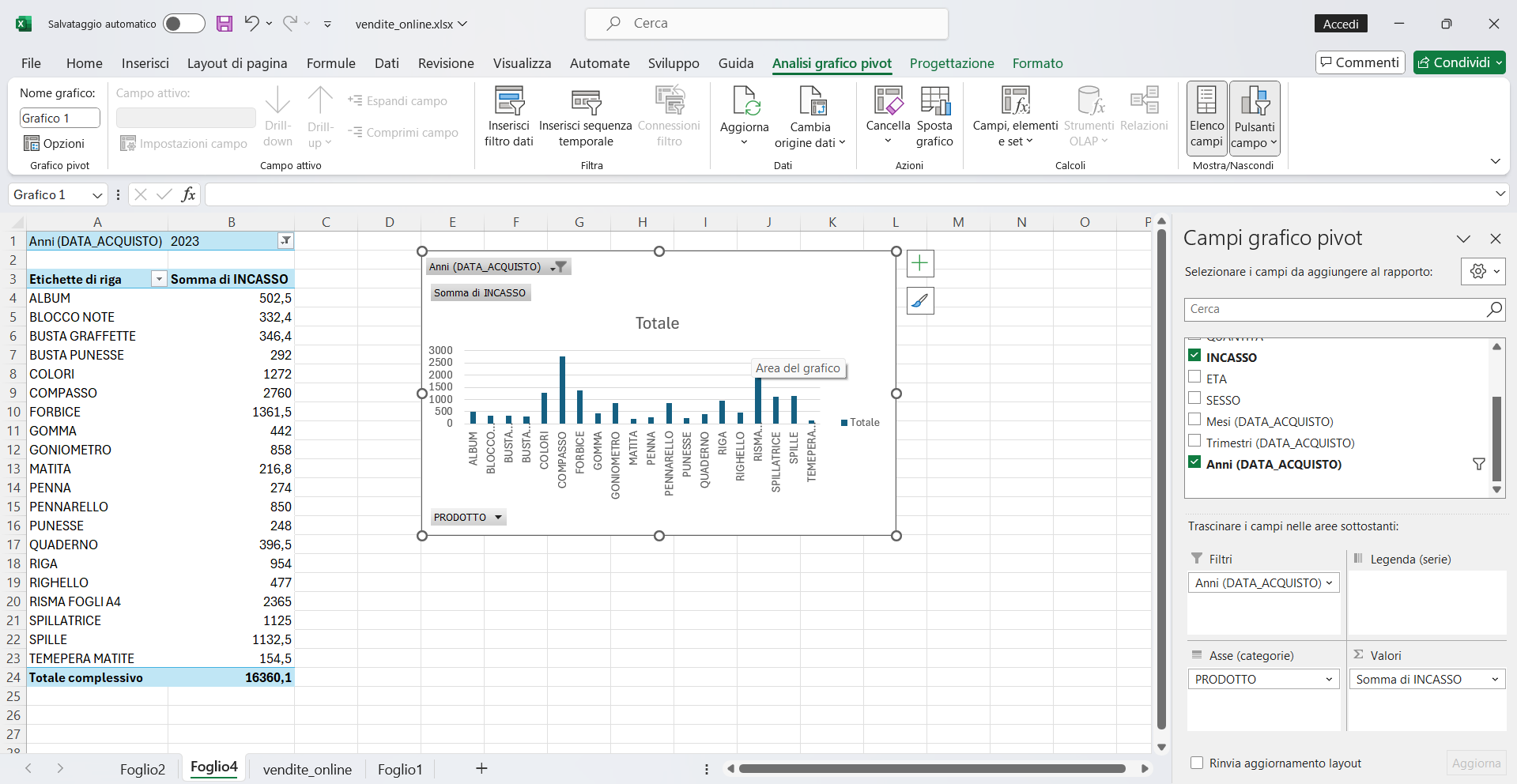
Attraverso un grafico pivot, vogliamo conoscere qual è il prodotto che ha realizzato il maggiore incasso nel 2023.
Per risolvere questo problema, torniamo nel foglio di lavoro vendite_online e ci posizioniamo con il cursore in A1.
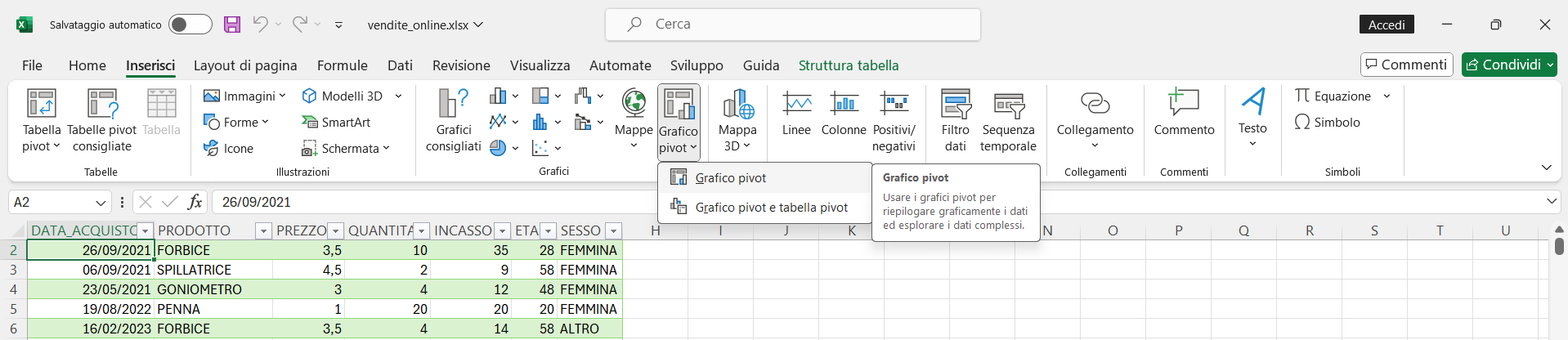
Successivamente selezioniamo il menu inserisci e clicchaimo sul comando grafico pivot, come mostra l'immagine seguente:

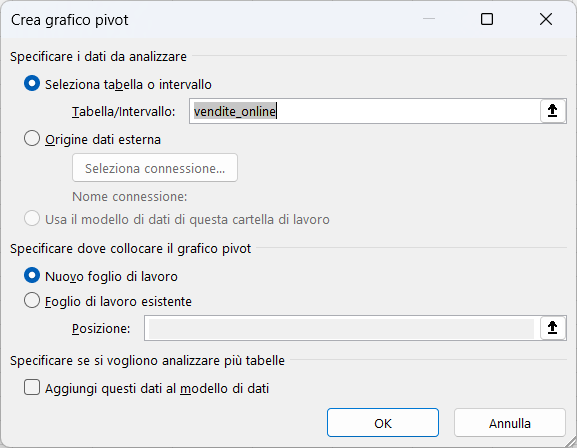
Dopo aver confermato la finestra crea grafico pivot:

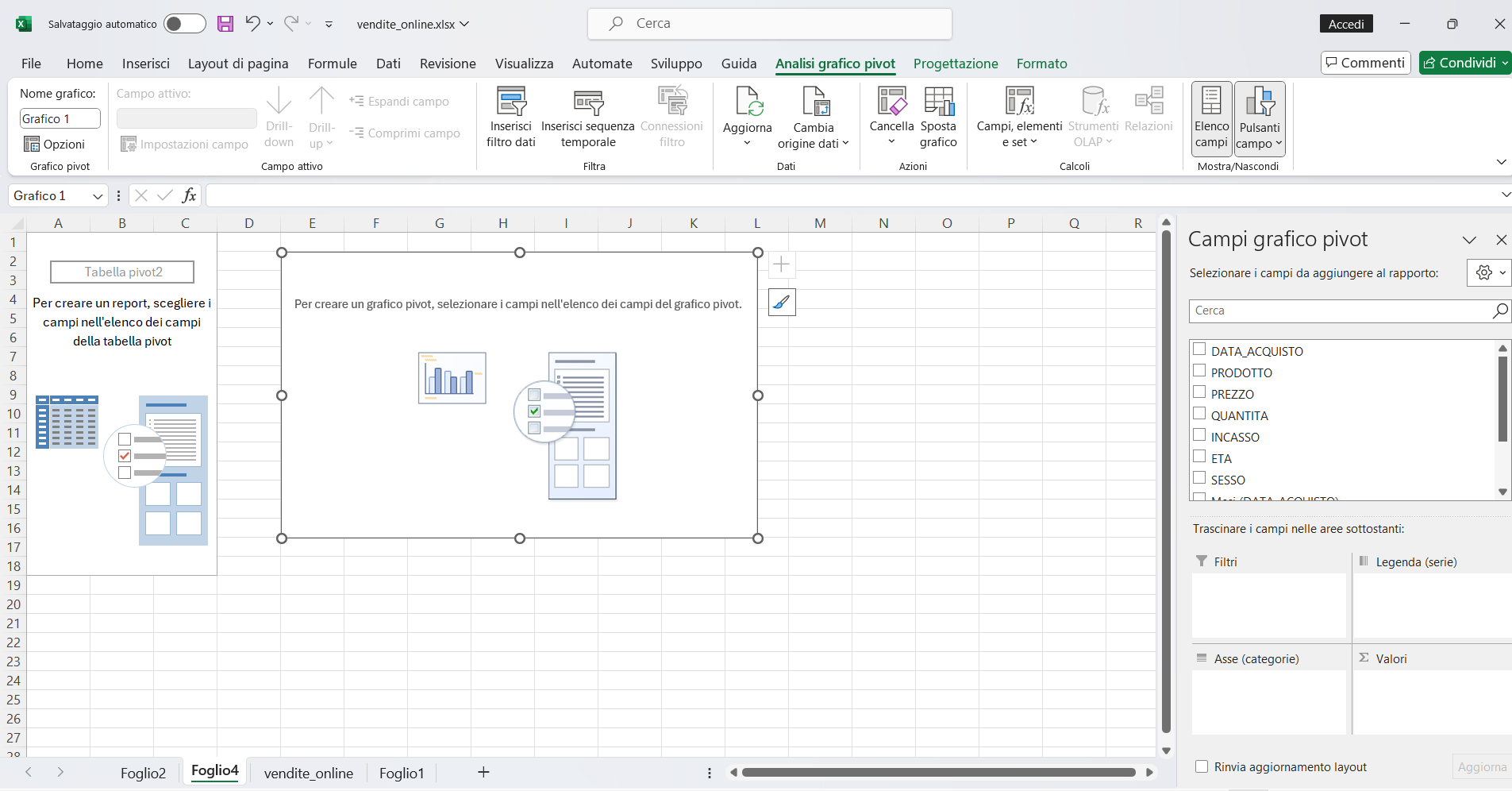
verrà aggiunto un nuovo foglio di lavoro che conterrà il grafico di pivot, come mostra l'immagine seguente:

A questo punto per conoscere il prodotto che ha realizzato il maggiore incasso nel 2023 dovete eseguire i passaggi seguenti:
1) nella sezione asse aggiungere il campo prodotto
2) nella sezione valori aggiungere il campo incasso
3) nella sezione filtri aggiungere il campo anni
4) Impostare l'anno 2023, cliccando in alto a sinistra del grafico pivot.
Come mostra l'immagine seguente il grafico pivot ci indica che il prodotto che ha realizzato il profitto maggiore nel 2023 è il compasso:

Nella prossima lezione impareremo a creare funzioni personalizzate, il primo passo per imparare a programmare con Excel.
Per il download del file excel vendite_online.xlsx clicca qui.
<< Lezione precedente | Vai alla prima lezione
T U T O R I A L S S U G G E R I T I
- Competenze per programmare
- Impariamo Python giocando al "Solitario del ferroviere"
- Impariamo a programmare con JavaScript
- Laboratori di Logica di programmazione in C
- Introduzione alla Logica degli oggetti
- Ricominciamo ... dal Linguaggio SQL
- APP Mania
- Come sviluppare un Sito con Wordpress
PAR GOL (Garanzia di Occupabilità dei Lavoratori)

Se sei residente in Campania e cerchi lavoro, sai che puoi partecipare gratuitamente ad un corso di formazione professionale PAR GOL?
I corsi di formazione professionale PAR GOL sono finanziati dalla Regione Campania e ti permettono di acquisire una Qualifica Professionale Europea (EQF) e di partecipare ad un tirocinio formativo aziendale.
Invia il tuo CV o una manifestazione d'interesse a: recruiting@skillfactory.it
oppure
chiama ai seguenti numeri di telefono:
Tel.: 081/18181361
Cell.: 327 0870141
oppure
Contattaci attraverso il nostro sito: www.skillfactory.it
Per maggiori informazioni sul progetto PAR GOL, clicca qui.
Per maggiori informazioni sulle Qualifiche Professionali Europee (EQF), clicca qui.
Academy delle professioni digitali
Per consultare il catalogo dei corsi online della nostra Academy ...

... collegati al nostro sito: www.skillfactory.it





 Le Tue Aule
Le Tue Aule
 I Tuoi Gruppi
I Tuoi Gruppi
 Le Tue Selezioni
Le Tue Selezioni



 Scheda Azienda
Scheda Azienda